这太令人沮丧了....
<div id="target">
<p>Text to appear in front</p>
</div>
#target {
position: relative;
background: red;
width: 200px;
height: 200px;
padding: 45px;
}
#target:before {
content: "content from before, should be behind #target";
position: absolute;
top: 10%;
left: 10%;
width: 100%;
height: 100%;
background: cyan;
z-index: -1;
}
在除了IE8以外的所有浏览器上都能正常工作...
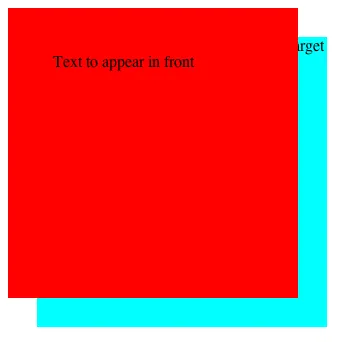
它应该显示为:
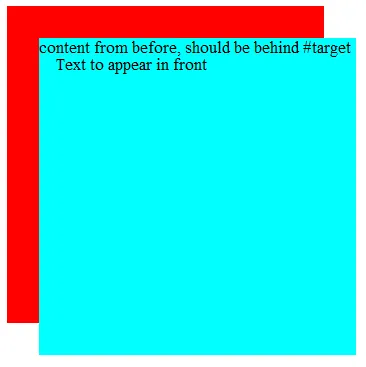
但在IE8中,你会看到这样的结果:'(
那么问题就是如何让它在IE8中正常工作?
请在jsfiddle上提供一个真实可行的示例回答...
这位用户遇到了完全相同的问题。他没有得到答案,只有这个不起作用的答案,因此我请求您提供一个在jsfiddle上演示它的可行示例。