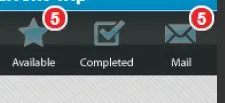
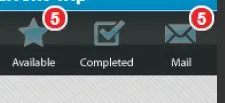
让您的徽章成为
TextView ,通过调用
setText(),可以设置数字值为任何你喜欢的数值。将
TextView 的背景设置为XML
<shape>可绘制对象,您可以使用该对象创建具有边框的实心或渐变圆形。 XML 可绘制对象将根据文本大小随着视图的调整而缩放。
res/drawable/badge_circle.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="#F00" />
<stroke
android:width="2dip"
android:color="#FFF" />
<padding
android:left="5dip"
android:right="5dip"
android:top="5dip"
android:bottom="5dip" />
</shape>
你需要仔细观察椭圆/圆形如何随着大的三到四位数的变化而缩放。如果这种效果是不可取的,请尝试以下圆角矩形方法。在数字较小的情况下,由于半径会收敛在一起,矩形仍将看起来像一个圆形。
res/drawable/badge_circle.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="10dip"/>
<solid
android:color="#F00" />
<stroke
android:width="2dip"
android:color="#FFF" />
<padding
android:left="5dip"
android:right="5dip"
android:top="5dip"
android:bottom="5dip" />
</shape>
有了可扩展的背景,您只需将其添加到TextView的背景中,如下所示:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="10"
android:textColor="#FFF"
android:textSize="16sp"
android:textStyle="bold"
android:background="@drawable/badge_circle"/>
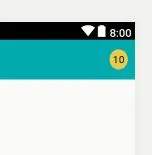
最后,这些 TextView 徽章可以放置在布局中的相应按钮/选项卡上方。我可能会通过将每个按钮与其徽章分组在一个 RelativeLayout 容器中来实现,如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/myButton"
android:layout_width="65dip"
android:layout_height="65dip"/>
<TextView
android:id="@+id/textOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/myButton"
android:layout_alignRight="@id/myButton"
android:text="10"
android:textColor="#FFF"
android:textSize="16sp"
android:textStyle="bold"
android:background="@drawable/badge_circle"/>
</RelativeLayout>
希望这些信息足以让您至少朝着正确的方向前进!




oval的版本,并添加一个<size>元素来提供宽度/高度的比例。 - devunwired