1个回答
5
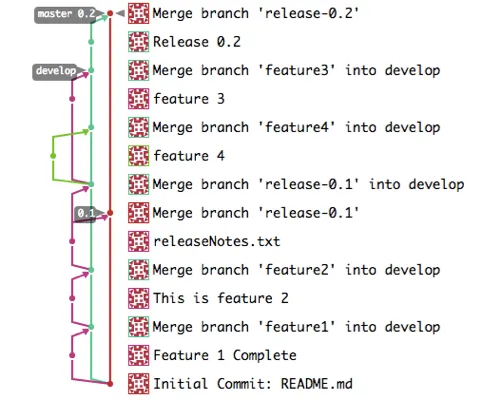
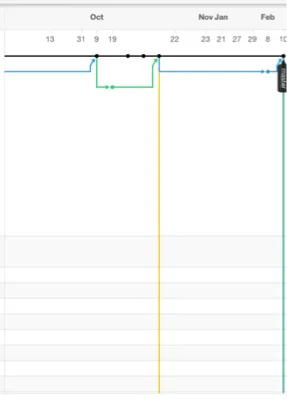
我们刚刚将客户工作从自托管的GitLab实例移动到私有GitHub存储库,我感到同样的痛苦——我一直在GitLab网络图页面上浏览!因此,我已经为任何本地存储库使其工作。当然,这并不完全是GitHub,但您可以本地克隆任何GitHub项目来使用它。代码和说明位于https://github.com/chromatixau/gitlab-network-graph。它还不完美——对于某些合并策略,获取图表上正确的“空间”分配存在问题,但它适用于大多数较简单的情况。我正在继续努力。基本步骤是从MIT许可的GitLab CE存储库中复制与网络相关的前端JS文件,基于GitLab的构建一个小型webpack配置,然后编写一些脚本来创建GitLab从中构建图形的JSON(我使用了一个shell脚本来运行git log并将其格式化为JSON,然后使用Node.js脚本进一步处理该JSON)。
- Tim Malone
3
嗨,Tim,你的Github仓库链接出现404错误,看起来你的Github组织已经删除了这个仓库。它是否已经移动到其他地方了? - Stefan Collier
1@Splatmistro 对此感到抱歉!现在应该已经修复了。我最近进行了一次审查并将存储库设为私有 - 忘记在这里发布了 :) - Tim Malone
谢谢,看起来很棒! - Stefan Collier
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接