Xcode 9 beta 6,iOS 11
我下载了一个Instagram的标志,它是一个.png文件,并在Main.storyboard中创建了一个UIButton和UIImageView。设置标志图像如下:
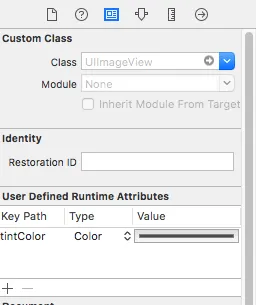
我将UIButton和UIImageView的TintColor设置为white,但是当我运行项目时,imageView的图像颜色仍然是黑色,而button是白色。
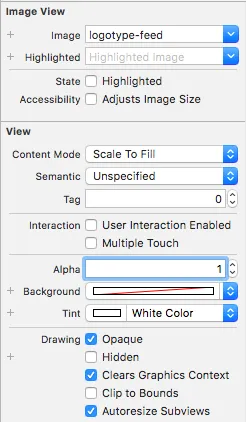
imageView的设置:
为什么
imageView和button使用相同的图像设置,但imageView是黑色而button是白色?谢谢。
补充说明:






UIButton和UIImageView图片的代码吗? - Malik