我有这个:
<Window x:Class="ScrollTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow"
Height="450"
Width="525">
<ScrollViewer ScrollViewer.HorizontalScrollBarVisibility="Visible"
ScrollViewer.VerticalScrollBarVisibility="Visible">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<GroupBox Grid.Row="0"
Header="Stuff"
Height="200">
<TextBlock Text="Lots of controls go here"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</GroupBox>
<TabControl Grid.Row="1">
<TabItem Header="Main Tab">
<TextBox MinHeight="100"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
HorizontalContentAlignment="Left"
VerticalContentAlignment="Top"
ScrollViewer.HorizontalScrollBarVisibility="Visible"
ScrollViewer.VerticalScrollBarVisibility="Visible"
AcceptsReturn="True" />
</TabItem>
</TabControl>
</Grid>
</ScrollViewer>
</Window>
当我在
TextBox中添加了过多的行,TextBox的ScrollViewer没有被使用,而是整个盒子被拉伸并使用最外层的ScrollViewer。我能否在不修复TextBox或TabControl的高度的情况下防止这种情况发生?更新:
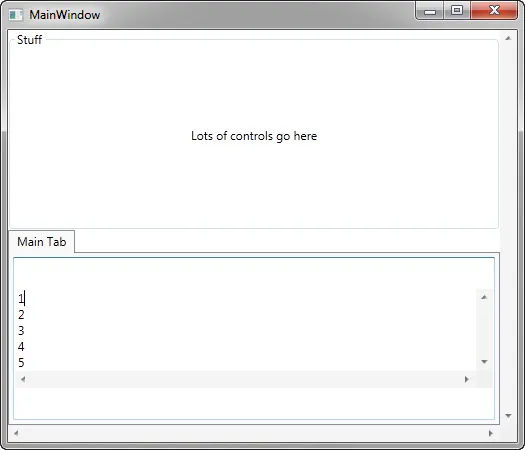
如果我删除
TextBox的MinHeight并将MaxLines设置为5,我会得到以下结果:
 如果我添加了第六行,
如果我添加了第六行,TextBox的ScrollViewer滚动条将被使用,但它们仍然垂直居中于TextBox控件中。