我的问题很简单:
如何使用Avalonia实现覆盖弹出效果?
我的意思是我想稍微让包含UI元素的整个面板变暗一点(尝试了不透明度属性,但效果不好,而OpacityMask似乎只支持“透明”作为颜色,但我想要半透明甚至模糊,如果可能的话)。然后我想显示一个小的弹出框。如果这是CSS,我就可以做一个
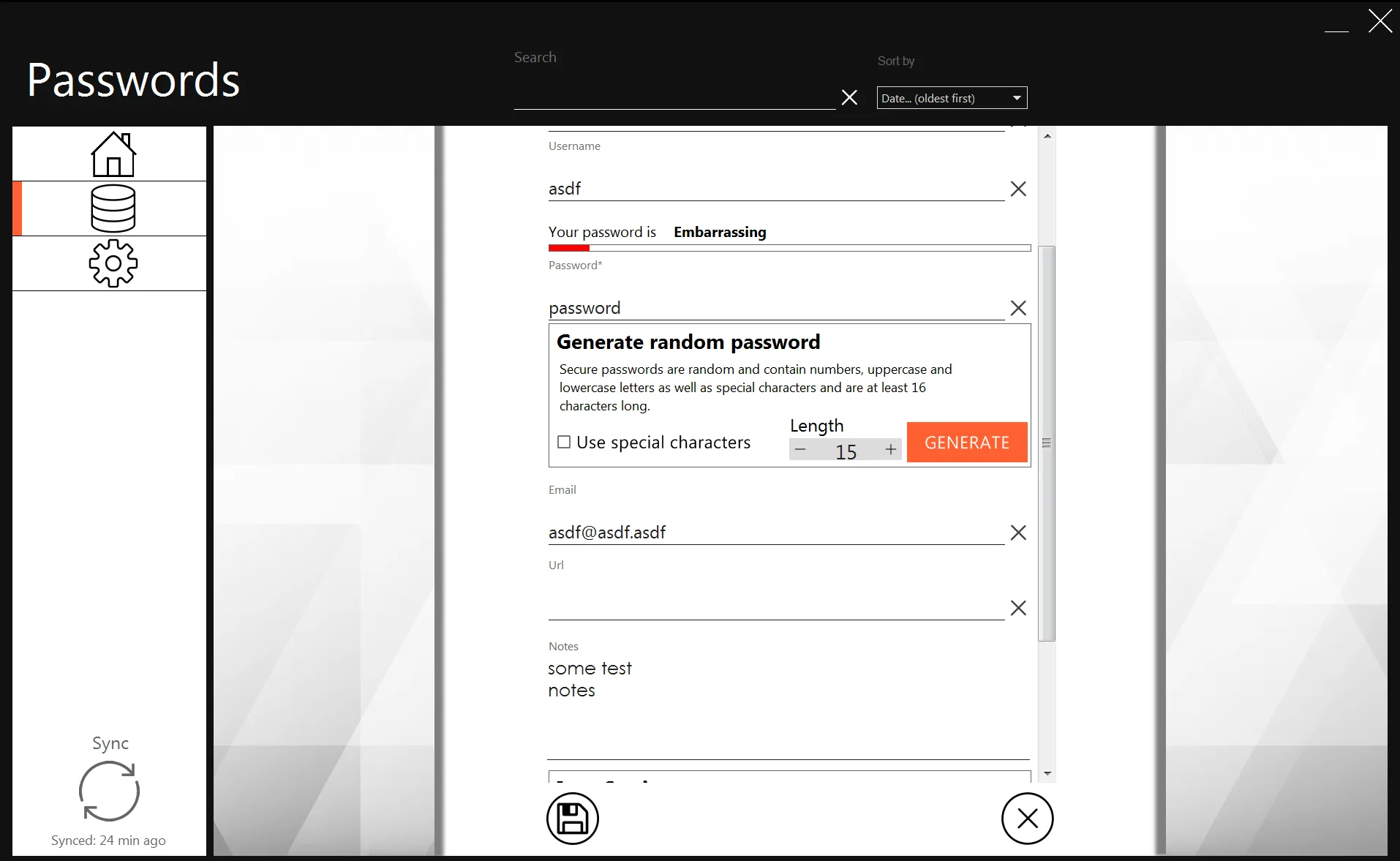
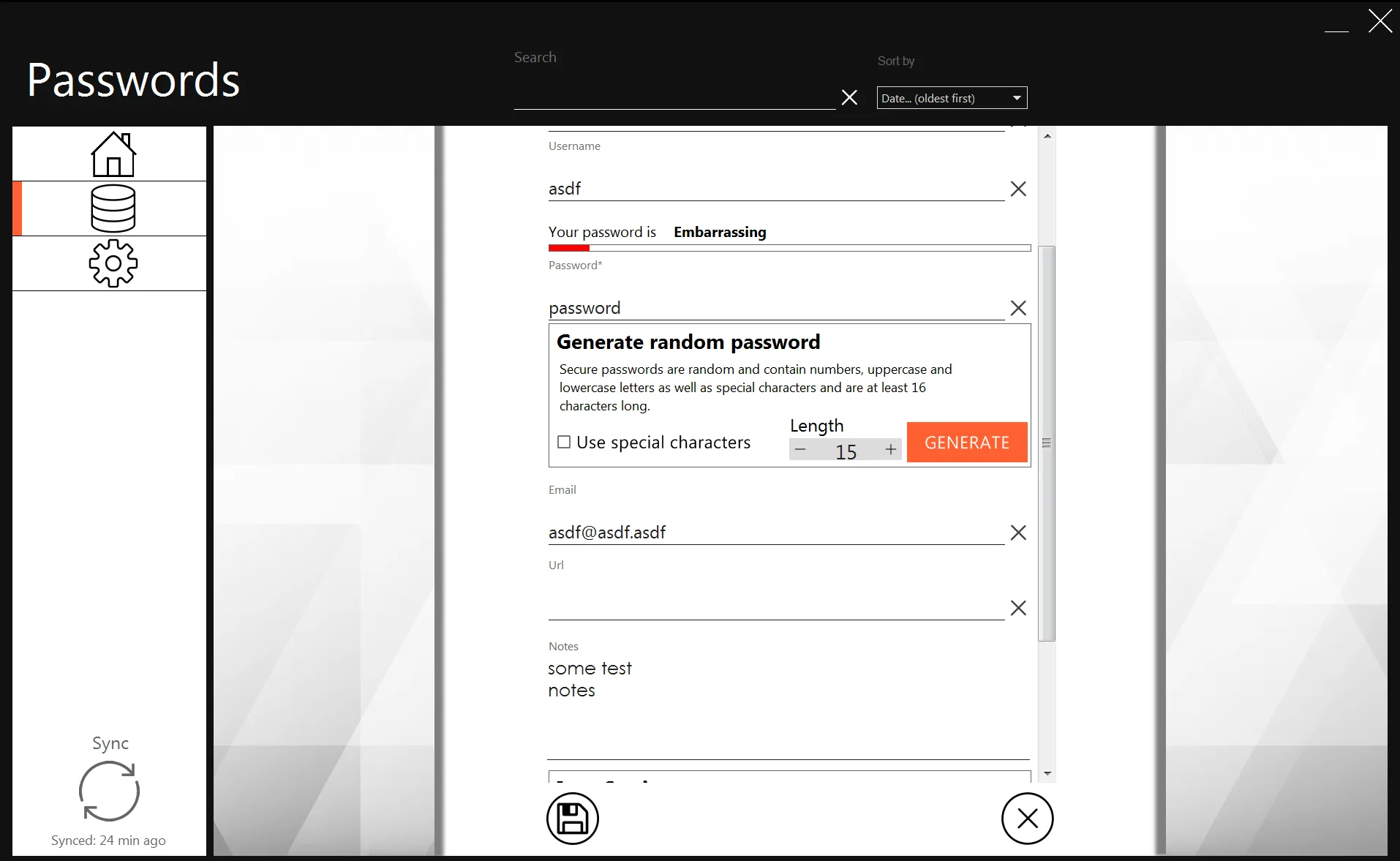
为了说明我的意思,这里有一些Windows Forms应用程序的屏幕截图,我已经实现了所需的效果:
没有叠加效果的UI: 具有叠加效果的UI:
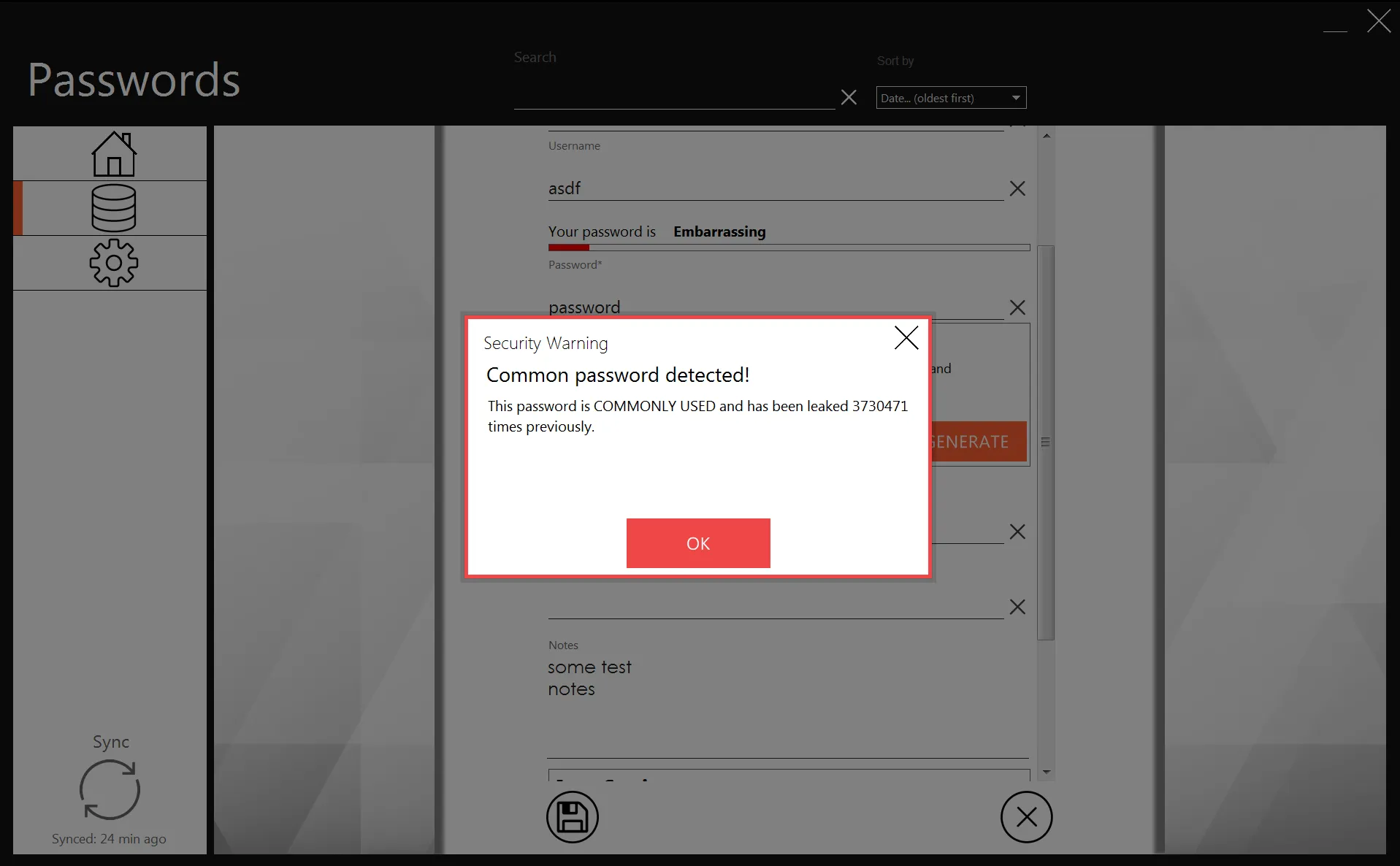
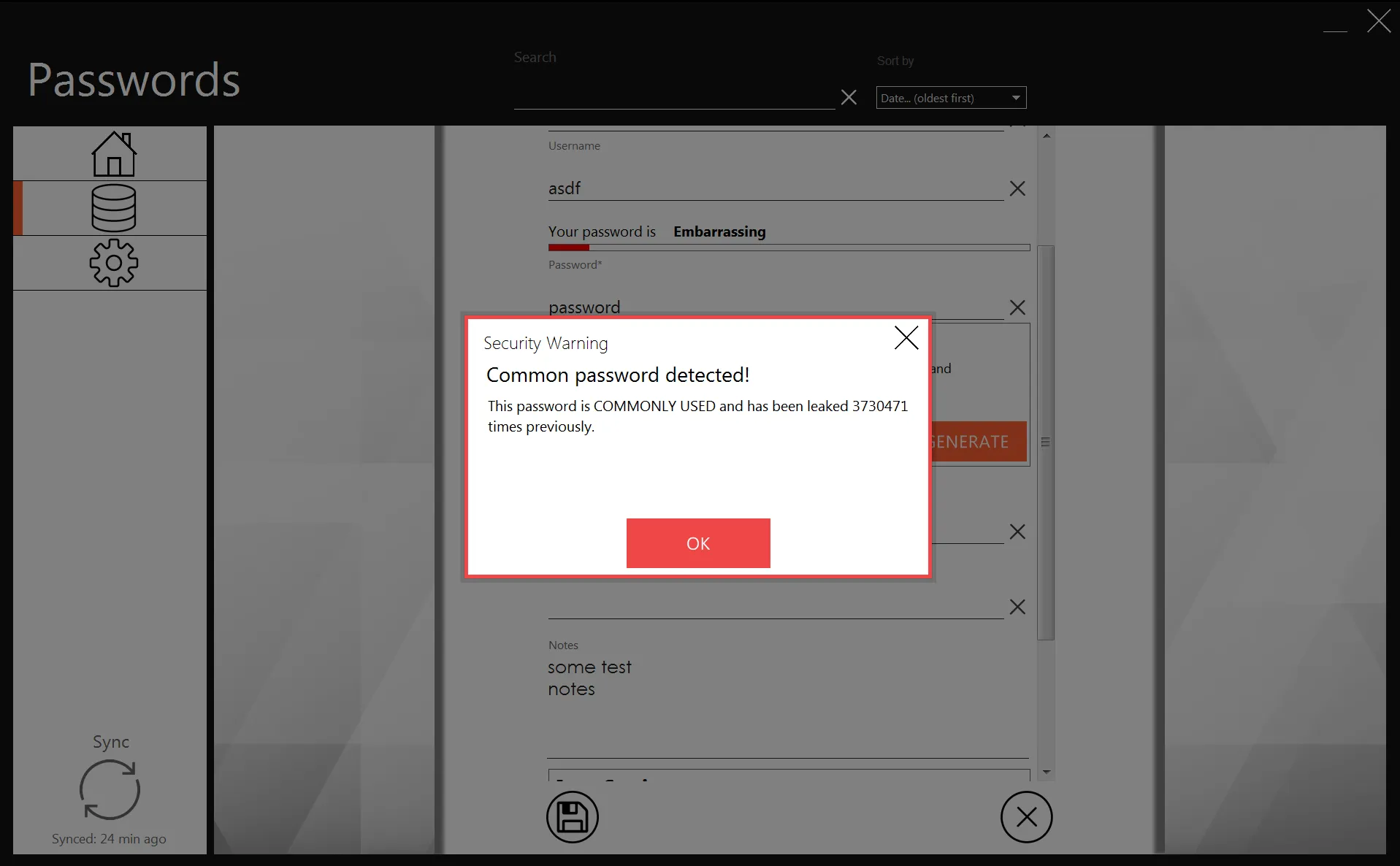
具有叠加效果的UI:
 正如您所看到的,整个UI已经变暗了一点,而背景仍然可见(当使用avalonia
正如您所看到的,整个UI已经变暗了一点,而背景仍然可见(当使用avalonia
总之:
1. 如何轻微且一致地使一个带有所有内容的面板变暗(甚至模糊?),以便具有相同背景颜色的堆叠面板不会变得可见,因为透明度表现得很奇怪?
2. Avalonia相当于CSS
如何使用Avalonia实现覆盖弹出效果?
我的意思是我想稍微让包含UI元素的整个面板变暗一点(尝试了不透明度属性,但效果不好,而OpacityMask似乎只支持“透明”作为颜色,但我想要半透明甚至模糊,如果可能的话)。然后我想显示一个小的弹出框。如果这是CSS,我就可以做一个
position: absolute;,但是我无法弄清楚如何使用Avalonia来实现这一点。为了说明我的意思,这里有一些Windows Forms应用程序的屏幕截图,我已经实现了所需的效果:
没有叠加效果的UI:
 具有叠加效果的UI:
具有叠加效果的UI:
 正如您所看到的,整个UI已经变暗了一点,而背景仍然可见(当使用avalonia
正如您所看到的,整个UI已经变暗了一点,而背景仍然可见(当使用avalonia Opacity属性时,效果并不相同且相当不一致,因为在给定位置上叠加的面板越多,背景似乎受到的Opacity影响就越小,看起来不好。如果您想要,我可以添加一些关于效果差的屏幕截图。)总之:
1. 如何轻微且一致地使一个带有所有内容的面板变暗(甚至模糊?),以便具有相同背景颜色的堆叠面板不会变得可见,因为透明度表现得很奇怪?
2. Avalonia相当于CSS
position: absolute;是什么,以便我可以将我的弹出框放在屏幕中央并在其他所有内容的上方?