目前我正在使用OpenLayers、JS、CSS和HTML制作一个地图浏览器。我的地图中有一个由Geoserver提供的GeoJSON,其中包含一些彼此靠近的点。对于这些点,我制作了自己的SVG并将它们转换为图标/PNG以在地图上显示。
由于符号与变量“category”相关,该变量的值从1到3变化。因此,我编写了一个函数,在GEOJSON的“style”参数中调用该函数。由于这些点过于靠近,所以我决定根据缩放级别将它们聚合起来。所有这些都正常运行,但是我无法让相同的样式函数响应我的新集群层。尝试了几个方法(主要是更改样式函数(见下文)),最后使集群现在显示为图标/PNG,但问题是它不再响应我的函数中的“else if”语句,因此“Category”变量上的不同图标不再可见。
以下是我的代码:
/* style icons */
var ottergroen = new ol.style.Icon({
src: 'img/bottlenecks_icons/otter_groen.png',
anchorOrigin: 'bottom-Left',
anchorXUnits: 'fraction',
anchor: [0.1, 0],
imgsize: [2, 2]
});
var ottergeel = new ol.style.Icon({
src: 'img/bottlenecks_icons/otter_geel.png',
anchorOrigin: 'bottom-Left',
anchorXUnits: 'fraction',
anchor: [0.1, 0],
imgsize: [2, 2]
});
var otteroranje = new ol.style.Icon({
src: 'img/bottlenecks_icons/otter_oranje.png',
anchorOrigin: 'bottom-Left',
anchorXUnits: 'fraction',
anchor: [0.1, 0],
});
var otterrood = new ol.style.Icon({
src: 'img/bottlenecks_icons/otter_rood.png',
anchorOrigin: 'bottom-Left',
anchorXUnits: 'fraction',
anchor: [0.1, 0],
});
/*function to call upon the variables and return the right icon */
function getpriority(Category) {
if (Array)
return ottergroen;
else if(Category == "1") {
return otterrood;
} else if (Category == "2"){
return ottergeel;
} else if (Category == "3") {
return ottergroen;
}
};
/* making the clustered layer */
var bottlenecksjsonsource = new ol.source.Vector({
url: 'http://localhost:8080/geoserver/Gbra/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=Gbra%3ABottlenecks_gbra_filtered&outputFormat=application%2Fjson',
format: new ol.format.GeoJSON()
});
var bottlenecksjsonlayer = new ol.layer.Vector({
source: bottlenecksjsonsource
});
// a clustered source is configured with another vector source that it
// operates on
var jsoncluster = new ol.source.Cluster({
source: bottlenecksjsonsource
});
// it needs a layer too
var clusteredbottlenecks = new ol.layer.Vector({
source: jsoncluster,
title: 'bottlenecksclustered',
style: function(feature){
return new ol.style.Style({
image: getpriority(feature.get('Category'))
})
}
});
clusteredbottlenecks.setVisible(false);
map.addLayer(clusteredbottlenecks);
console.log(clusteredbottlenecks);
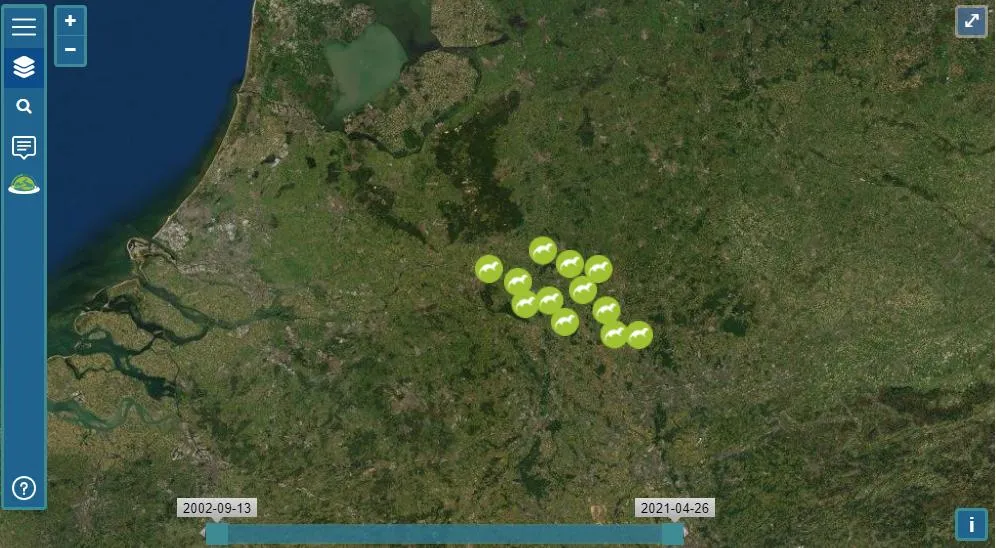
希望有人能告诉我在这里做错了什么。目前,它仅在每个缩放级别上以如下图片中所见的符号(“ottergroen”)可视化:

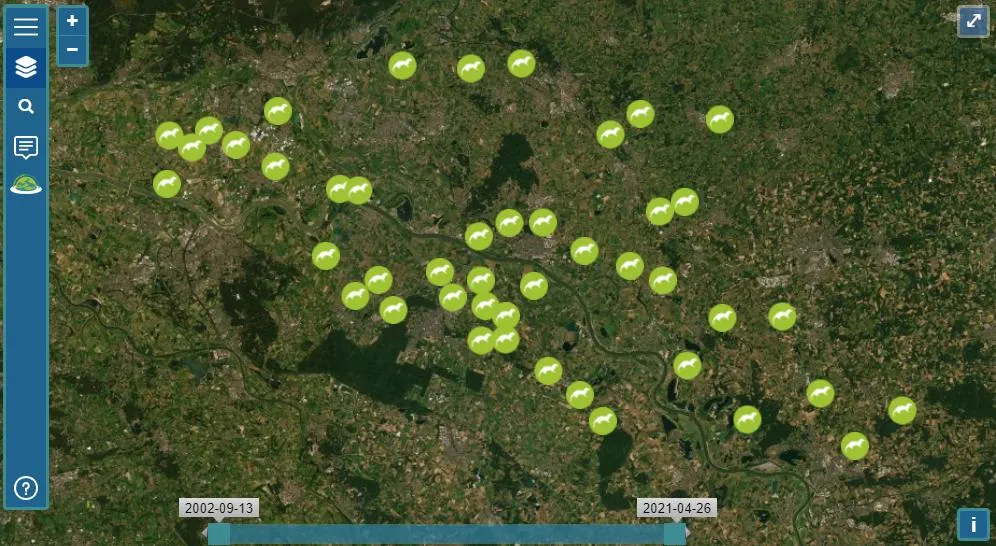
 以下是非聚类向量应该看起来的图像:
以下是非聚类向量应该看起来的图像:
 先行感谢!<3
先行感谢!<3
if (Array)是什么? - Michael Rovinskyfeature.get('features')访问聚类内的特征 - 因此,聚类中第一个特征的类别为feature.get('features')[0].get('Category')。 - Mike