我有一个概念,但是在将其转换成代码方面遇到了问题。
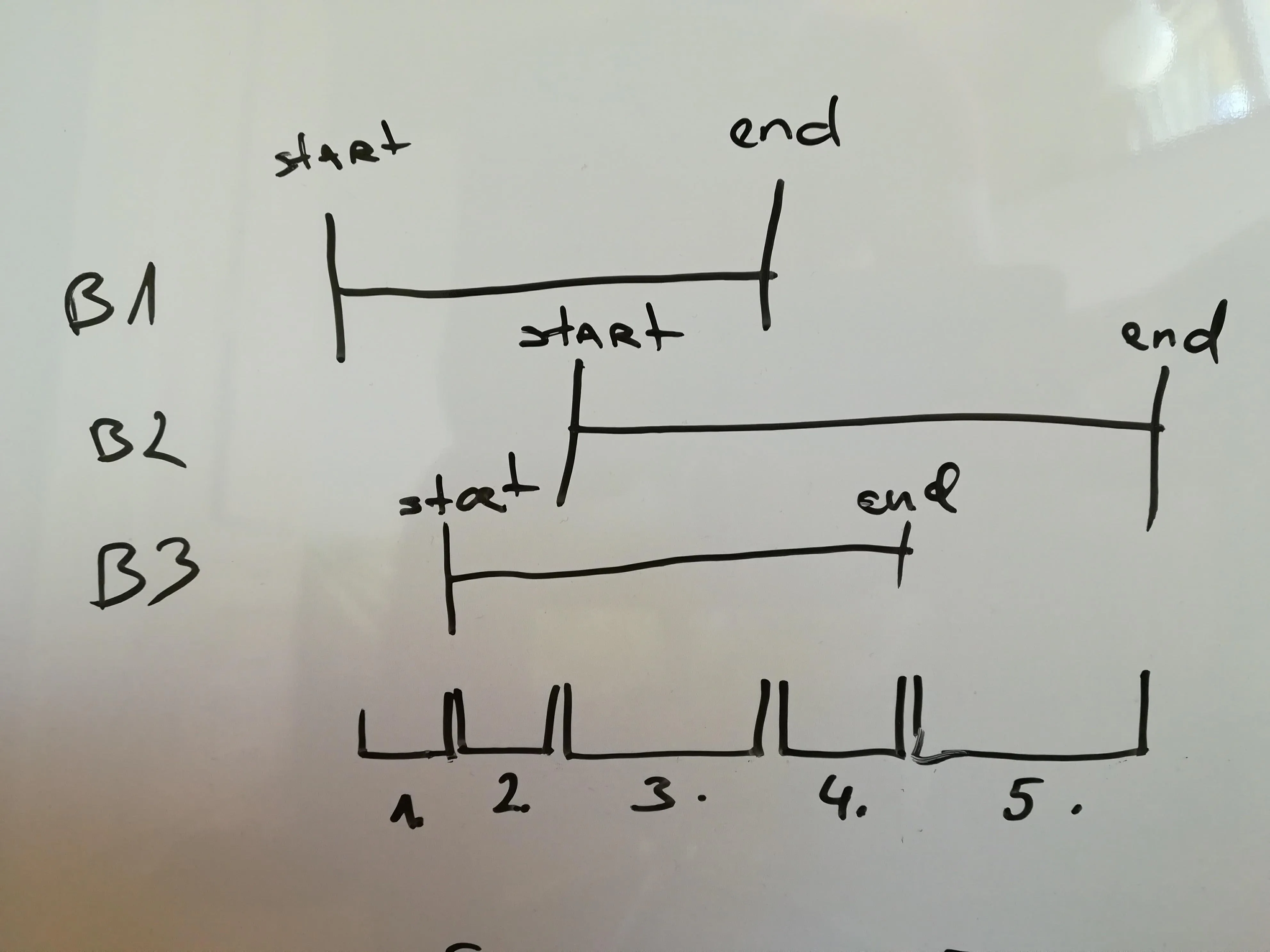
这里有一张图片可以更好地解释我的想法:
从图片上看不出来,但是日期之间也可能存在间隙。
为了不让它变成XY问题,这就是我需要做这件事的原因。我有一个日期范围和奖金的数组,我想创建一个非重叠日期的数组,并且它们的奖金总和。
我试图将重叠部分分割成不再重叠的块。我找到了一个叫做moment-range的包。也许有一个名字可以描述我正在尝试成功的内容?“将日期范围投影到线性……某些东西”
最终代码如下
const _ = require('lodash')
const Moment = require('moment')
const MomentRange = require('moment-range')
const moment = MomentRange.extendMoment(Moment);
let bonuses = [
{start: new Date('Jan 15, 2018 23:00:00 GMT+0200'), end: new Date('Jan 18, 2018 23:59:59 GMT+0200'), bonus: 30, preSale: true},
{start: new Date('Jan 17, 2018 00:00:00 GMT+0200'), end: new Date('Jan 29, 2018 13:00:00 GMT+0200'), bonus: 25, preSale: true},
{start: new Date('Feb 12, 2018 00:00:00 GMT+0200'), end: new Date('Feb 18, 2018 23:59:59 GMT+0200'), bonus: 20, preSale: false},
{start: new Date('Feb 19, 2018 00:00:00 GMT+0200'), end: new Date('Feb 27, 2018 23:59:59 GMT+0200'), bonus: 15, preSale: false},
{start: new Date('Feb 26, 2018 00:00:00 GMT+0200'), end: new Date('Mar 4, 2018 23:59:59 GMT+0200'), bonus: 10, preSale: false},
{start: new Date('Mar 5, 2018 00:00:00 GMT+0200'), end: new Date('Mar 11, 2018 23:59:59 GMT+0200'), bonus: 5, preSale: false},
]
_.map(bonuses, o => o.range = moment.range(o.start, o.end))
let dates = []
_.each(bonuses, o => {
dates.push(o.start)
dates.push(o.end)
})
dates.sort(function(a, b) {
return a-b
})
let ranges = []
for(let i=1; i<dates.length; i++) {
ranges.push({
start: dates[i-1],
end: dates[i],
range: moment.range(dates[i-1], dates[i])
})
}
for (let range of ranges) {
range.bonus = 0
for (let bonus of bonuses) {
if (range.range.intersect(bonus.range)) {
range.bonus += bonus.bonus
}
}
}
_.each(ranges, r => console.log(r.start, ' - ', r.end, ' => ', r.bonus))