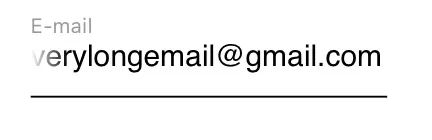
我遇到了一个问题:我正在创建一些具有不同状态的输入框;其中一种状态是当输入框中的文本比输入框本身还要长时:在这种情况下,输入框左侧隐藏的文本应该以渐变透明度淡出。
任何帮助都将受到欢迎...
提前感谢!
我现在的代码是这样的:
.Input {
position: relative;
width: 100%;
border: none;
width: 200px;
}
.Input:before {
content: '';
position: absolute;
bottom: 0;
width: 100%;
transition: border-bottom 0.5s ease;
border-bottom: 1px solid gainsboro;
}
.Input input {
margin-top: 20px;
height: 40px;
width: 100%;
padding-left: 0;
font-size: 16px;
font-weight: 300;
background-color: transparent;
background-image: linear-gradient(to bottom, gainsboro 50%, tomato 50%);
background-repeat: no-repeat;
background-size: 0 11%;
background-position: 50% 100%;
transition: all 0.5s ease;
box-shadow: none;
}
.Input h1 {
font-size: 16px;
color: gainsboro;
font-weight: 400;
position: absolute;
pointer-events: none;
left: 0;
bottom: 0;
transition: 0.5s ease all;
width: 100%;
line-height: unset;
}
.Input:hover:before {
transition: border-bottom 0.5s ease;
border-bottom: 1px solid dimgray;
}
input:focus {
background-color: transparent;
background-image: linear-gradient(to bottom, transparent 50%, tomato 50%);
background-repeat: no-repeat;
background-size: 100% 11%;
background-position: 50% 100%;
transition: all 0.5s ease;
}
input:focus,
input:not(:focus):valid {
border: none;
outline: none;
}
input:focus ~ h1, input:not(:focus):valid ~ h1 {
color: tomato;
transition: all 0.5s ease;
transform: translateY(-25px);
}<div class="Input">
<input type="text" class="Input" name="testInput" value="" data-id="" required>
<h1>
MyInput
</h1>
</div>
<br>提前感谢!

parseInt(window.getComputedStyle($('input')[0]).width, 10);。 - user8925307