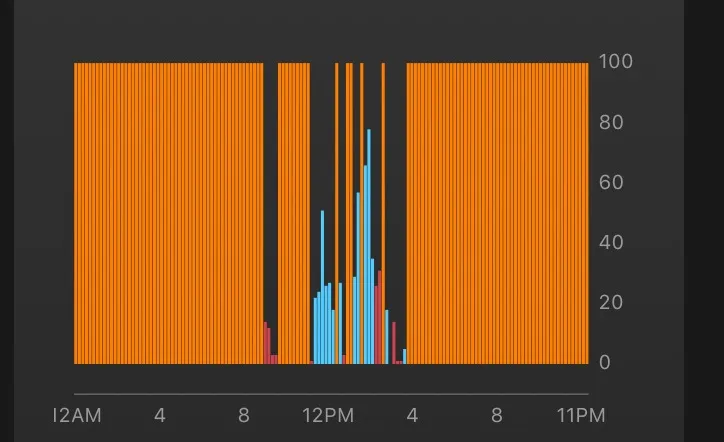
iOS-charts在y轴上不会将x轴置于零点
3
- Jason Leach
3
你能提供你的演示代码的驱动器或Dropbox链接吗?这样任何人都可以查看并提供解决方案。 - Hasya
我和你一样,在我的项目中更新了iOS图表后遇到了同样的问题。 - AnthonyR
@hasya https://github.com/jleach/BarChartBug - Jason Leach
4个回答
4
在您的示例项目中,您忘记设置 dataSet.axisDependency = .Right。
- Wingzero
3
barChartView.leftAxis.spaceBottom = 0.0
这适用于我,对于你来说是 .rightAxis
- AnthonyR
0
你尝试过将右侧y轴最小值设置为零吗(rightAxisY.axisMinimum = 0)?这应该将y轴最小值设置为零线并将整个图表向下移动。
你还可以尝试启用零线(rightAxisY.drawZeroLineEnabled = true),并从数据中消除零值,因为你通过启用零线将零设置为最小值。
你还可以尝试启用零线(rightAxisY.drawZeroLineEnabled = true),并从数据中消除零值,因为你通过启用零线将零设置为最小值。
- B-Rad
0
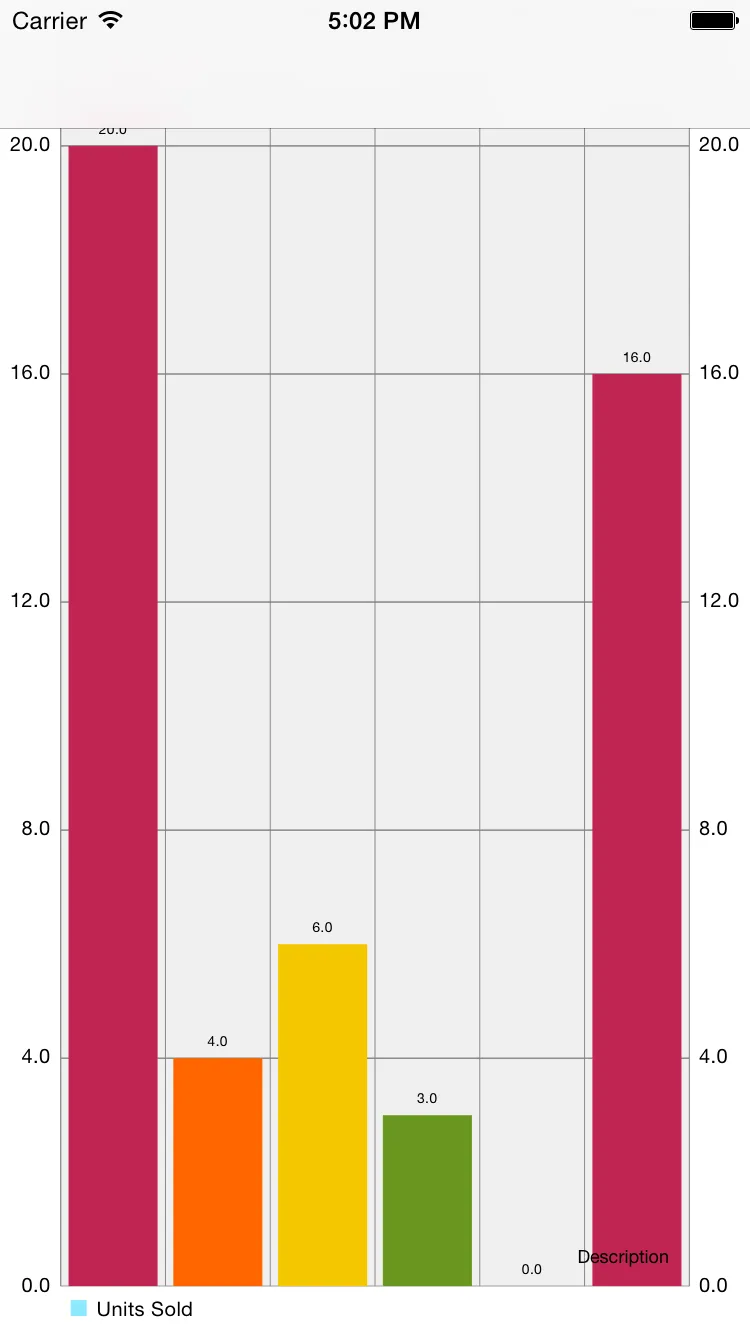
我刚刚找到了解决方法,这对我有效。
只需参考这段代码。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var barChartView: BarChartView!
override func viewDidLoad() {
super.viewDidLoad()
let months = ["Jan", "Feb", "Mar", "Apr", "May", "Jun"]
let unitsSold = [20.0, 4.0, 6.0, 3.0, 0.0, 16.0]
setChart(months, values: unitsSold)
}
func setChart(dataPoints: [String], values: [Double]) {
var dataEntries: [BarChartDataEntry] = []
for i in 0..<dataPoints.count {
let dataEntry = BarChartDataEntry(value: values[i], xIndex: i)
dataEntries.append(dataEntry)
}
let chartDataSet = BarChartDataSet(yVals: dataEntries, label: "Units Sold")
let chartData = BarChartData(xVals: dataPoints, dataSet: chartDataSet)
barChartView.data = chartData
chartDataSet.colors = ChartColorTemplates.colorful()
}
}
- Hasya
1
6你的代码(上面)中的哪一部分是实际的解决方法? - Jason Leach
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接