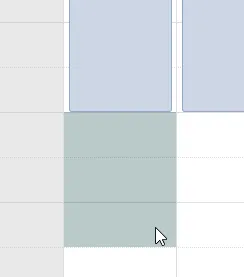
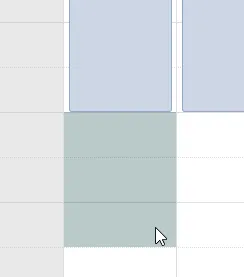
鉴于此,由于“select”回调仅在释放选择时调用(且我希望防止可视化选择),我的想法是将所选单元格的不透明度设置为0,使其不可见,并在执行选择回调时取消选择。然而,我找不到一种修改所选单元格颜色或CSS属性的方法,如下图所示:

是否有一种方式可以更改所选单元格的CSS属性,或者第一种动态更改选择功能的方法?
谢谢 -
鉴于此,由于“select”回调仅在释放选择时调用(且我希望防止可视化选择),我的想法是将所选单元格的不透明度设置为0,使其不可见,并在执行选择回调时取消选择。然而,我找不到一种修改所选单元格颜色或CSS属性的方法,如下图所示:

是否有一种方式可以更改所选单元格的CSS属性,或者第一种动态更改选择功能的方法?
谢谢 -
.fc-highlight 中定义的。
要更改选择的颜色,只需这样做:
$("#calendar").fullCalendar({
select: function(start, end){
// other code here
// ..
$(".fc-highlight").css("background", "red");
}
});
我通过覆盖现有的 CSS 类使其正常工作。
.fc-event-main-frame {
background-color:lightblue !important;
color: blue;
border: none;
outline:none;
}
.fc-event-main {
border: none;
outline:none;
background-color:lightblue !important;
}
div.fc-timegrid-event-harness {
border: none;
outline:none;
background-color:lightblue !important;
}
a.fc-timegrid-event {
border: none;
outline:none;
background-color:lightblue !important;
}
.fc-event-time {
border: none;
outline:none;
background-color:lightblue !important;
}