我有一个外部div和内部div。我需要将内部div放置在外部div的底部。
外部div是弹性的(例如宽度为70%)。我还需要居中内部块。
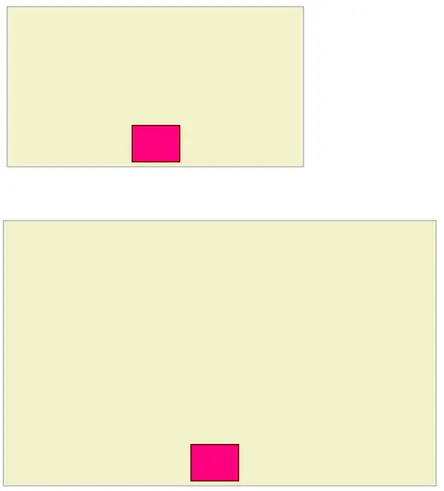
如下图所示,这个描述的简单布局模型:

经测试,适用于Firefox 3、Chrome 1以及IE 6、7和8:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html><body>
<div style='background-color: yellow; width: 70%;
height: 100px; position: relative;'>
Outer
<div style='background-color: green;
position: absolute; left: 0; width: 100%; bottom: 0;'>
<div style='background-color: magenta; width: 100px;
height: 30px; margin: 0 auto; text-align: center'>
Inner
</div>
</div>
</div>
</body>
</html>
Live版本在这里:http://jsfiddle.net/RichieHindle/CresX/
你需要一个包裹底部元素的div来实现居中。
<style>
/* making it look like your nice illustration */
#outer { width: 300px; height: 200px; background: #f2f2cc; border: 1px solid #c0c0c0; }
#inner { width: 50px; height: 40px; background: #ff0080; border: 1px solid #800000; }
/* positioning the boxes correctly */
#outer { position: relative; }
#wrapper { position: absolute; bottom: 3px; width: 100%; }
#inner { margin: 0 auto; }
</style>
<div id="outer">
<div id="wrapper"><div id="inner"></div></div>
</div>
CSS3的Flexbox可以轻松实现底部定位。请查看Flexbox支持表格
HTML
<div class="outer">
<div class="inner">
</div>
</div>
CSS
.outer {
display: flex;
justify-content: center; /* Center content inside */
}
.inner {
align-self: flex-end; /* At the bottom of the parent */
}
输出:
.outer {
background: #F2F2CD;
display: flex;
width: 70%;
height: 200px;
border: 2px solid #C2C2C3;
justify-content: center;
}
.inner {
background: #FF0081;
width: 75px;
height: 50px;
border: 2px solid #810000;
align-self: flex-end;
}<div class="outer">
<div class="inner">
</div>
</div>适用于所有浏览器,包括ie6。
<style>
#outer{
width: 70%;
background-color: #F2F2CC;
border: 1px solid #C0C0C0;
height: 500px;
position: relative;
text-align: center;
}
#inner{
background-color: #FF0080;
border: 1px solid black;
width: 30px;
height: 20px;
/* Position at the bottom */
position: relative;
top: 95%;
/* Center */
margin: 0 auto;
text-align: left;
}
</style>
<div id="outer">
<div id="inner">
</div>
</div>