我有一个使用StackLayout作为内容的登录页面(用户名、密码、登录按钮)。当用户点击登录按钮后,我想在现有StackLayout内容的绝对中心设置一个“加载”块。出于某些令人烦恼的原因,这并不是一件简单明了的事情。这似乎是一件简单而常见的事情 - 如何做到这一点?
Xamarin.Forms - 如何将元素绝对居中在页面上?
17
- jbyrd
1
你可以在这里找到一个很好的示例项目。https://github.com/davidvasquezr/CenterActivityIndicator - David Jesus
2个回答
26
你使用了正确的标签:
AbsoluteLayout。
var loadingView = new StackLayout
{
Padding = 6,
Orientation = StackOrientation.Horizontal,
BackgroundColor = Color.Gray,
Children =
{
new ActivityIndicator
{
Color = Color.White,
IsRunning = true,
VerticalOptions = LayoutOptions.Center,
WidthRequest = 20,
HeightRequest = 20
},
new Label
{
TextColor = Color.White,
Text = "Loading...",
VerticalOptions = LayoutOptions.Center
}
}
};
var layout = new AbsoluteLayout
{
Padding = 0,
HorizontalOptions = LayoutOptions.FillAndExpand,
VerticalOptions = LayoutOptions.FillAndExpand,
Children =
{
{
new BoxView {Color = Color.Green},
new Rectangle(0, 0, 1, 1),
AbsoluteLayoutFlags.All
},
{
loadingView,
new Rectangle(0.5, 0.5, -1, -1),
AbsoluteLayoutFlags.PositionProportional
}
}
};
或者是XAML:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="ArtiSO.LoadingPage">
<ContentPage.Content>
<AbsoluteLayout Padding="0" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<BoxView Color="Lime" AbsoluteLayout.LayoutBounds="0, 0, 1, 1" AbsoluteLayout.LayoutFlags="All" />
<StackLayout Padding="6" Orientation="Horizontal" BackgroundColor="Gray" AbsoluteLayout.LayoutBounds="0.5, 0.5, -1, -1" AbsoluteLayout.LayoutFlags="PositionProportional">
<ActivityIndicator Color="White" IsRunning="true" VerticalOptions="Center" WidthRequest="20" HeightRequest="20" />
<Label TextColor="White" Text="Loading..." VerticalOptions="Center" />
</StackLayout>
</AbsoluteLayout>
</ContentPage.Content>
</ContentPage>
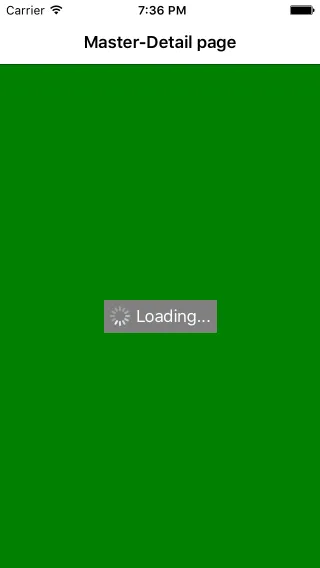
结果:
- Mikalai Daronin
3
1有没有一种方法可以在不将最顶层设置为AbsoluteLayout的情况下完成它?因为现在这会影响我想要放置的主要内容。例如,如果AbsoluteLayout内的主要内容是StackLayout,则无法通过将VerticalOptions和HorizontalOptions设置为Layout.Center来使其居中(因为这些属性不会产生任何影响;我必须在将堆栈布局添加到绝对布局时设置布局边界和布局标志)。 - jbyrd
我不确定我是否正确理解了您的意思。如果您想在AbsoluteLayout中居中一个子元素,可以提供“bounds”和“flags”参数:https://gist.github.com/lassana/effb87970c54f2097c0f - Mikalai Daronin
1根据jbyrd的评论,该问题描述了一个已包含StackLayout的页面 - 这 不应该 被居中。然后,一个居中的元素将被覆盖。这个答案没有说明如何保持原有的非居中StackLayout并使某些东西居中。解决方法是将一级Grid设置为一个单元格,其中包含原始的StackLayout和添加的AbsoluteLayout - 在同一个单元格中重叠。类似于David的答案(但使用AbsoluteLayout)。 - ToolmakerSteve
8
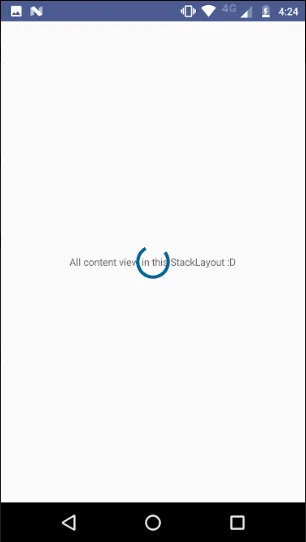
为了让 ActivityIndicator 居中,可以尝试使用以下 Grid 技巧:
<ContentPage.Content>
<Grid>
<StackLayout>
<Label Text="All content view in this StackLayout :D" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand" />
</StackLayout>
<ActivityIndicator
Color="#006699"
HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand"
IsVisible="True"
IsRunning="True" />
</Grid>
</ContentPage.Content>
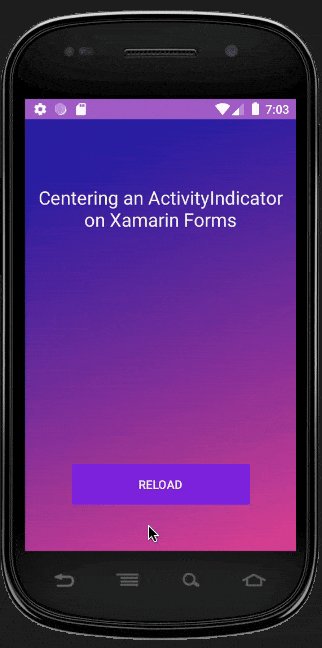
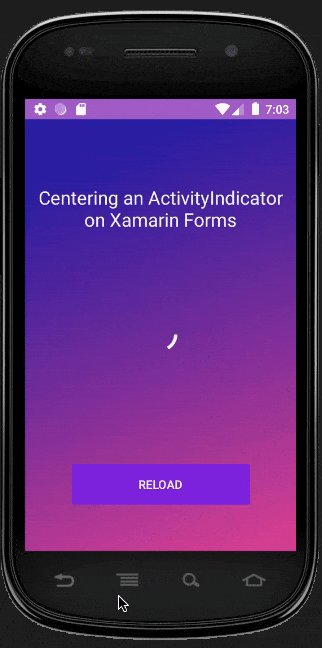
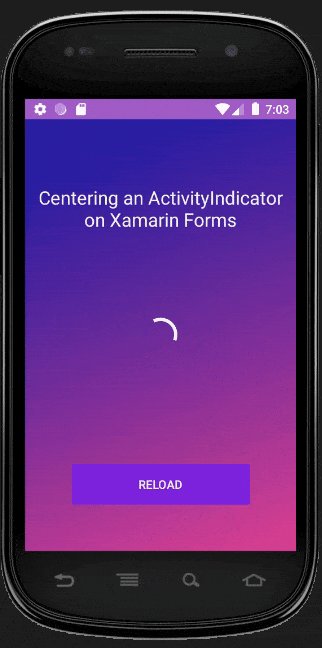
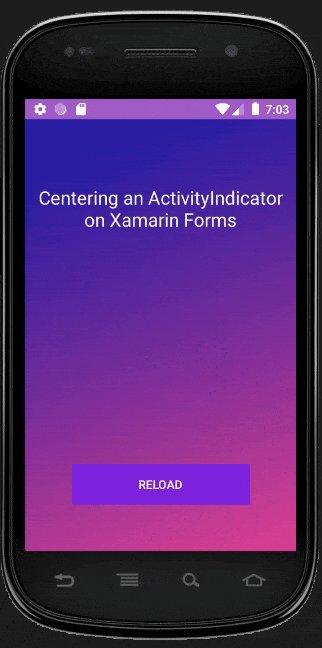
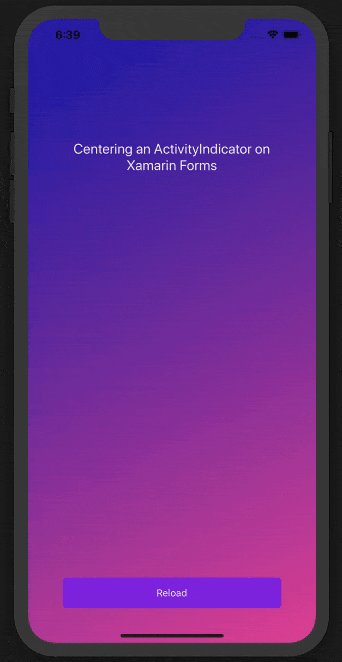
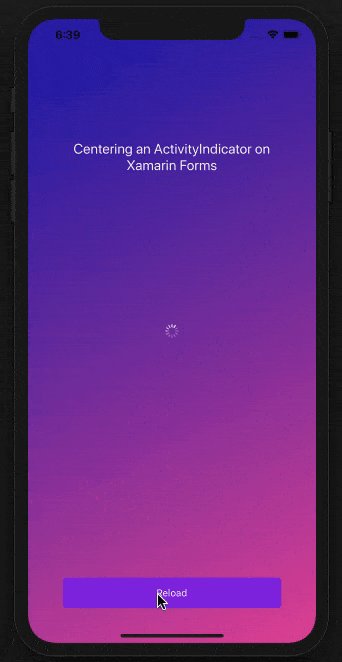
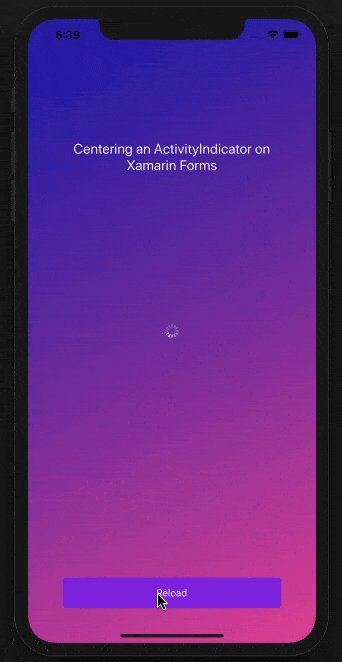
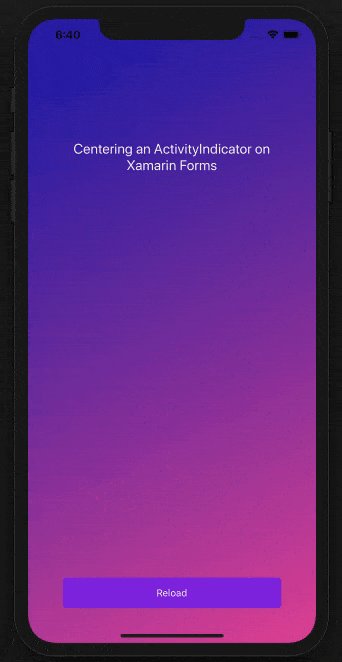
这是一个很好的项目示例,如下所示:
- David Jesus
1
您可以在此帖子中获取一个很好的示例。
https://xamaritano.data.blog/2020/01/23/centrar-activity-indicator-en-una-vista-de-xamarin-forms/ - David Jesus
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接