我想在我的R Markdown报告的右上角放置公司标志图片,并将标题下移,比默认位置低3或4厘米。这样看起来就像公司信头。有人可以建议我在.Rmd文件中如何编码吗?感谢任何帮助!
R Markdown:将图像放在HTML页面右上角并将标题下移
17
- Keith McNulty
2
如果您正在制作PDF报告,您应该只需更改默认的TeX模板并将其另存为新模板:https://github.com/rstudio/rmarkdown/blob/master/inst/rmd/latex/default.tex - Martin Schmelzer
更倾向于寻找一个 HTML 解决方案。 - Keith McNulty
2个回答
37
选项1:
将此脚本添加到您的RMarkdown文档的开头(或其他位置):
<script>
$(document).ready(function() {
$head = $('#header');
$head.prepend('<img src=\"logo.jpg\" style=\"float: right;width: 150px;\"/>')
});
</script>
<img> 标签指定一个特定的 id 并使用更精确的 CSS 样式:<style>
#myLogo {
float: right;
width: 120px;
...
</style>
选项2:
创建一个额外的HTML文件(例如extLogo.html),其中包含以下内容的标志:
<div><img src="logo.jpg" width="200px" align="right"></div>
然后像这样修改YAML头:
---
title: "Test"
author: "Martin Schmelzer"
date: "13 Juli 2016"
output:
html_document:
includes:
in_header: extLogo.html
---
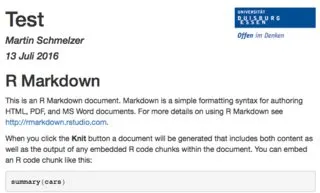
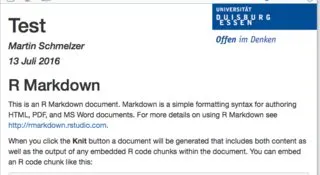
这看起来像是
可能需要一些额外的边距/填充选项...
- Martin Schmelzer
1
如果您将img src更改为base64代码(因为大小较大而非常混乱),则该图像不再依赖于您的本地目录,例如,您可以通过电子邮件向某人发送HTML文件以用作交互式报告。
base64编码器: https://www.base64decode.org/
base64编码器: https://www.base64decode.org/
- Anon
1
1对于选项一是正确的。不需要为选项二进行操作。虽然选项二似乎破坏了我的浮动目录表。 - Anon
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接