我正在使用Fabricjs,想在圆形内绘制并将路径限制在圆形内。这包括组的选择区域。
**更新: 似乎已经解决了第一个问题 http://jsfiddle.net/42snph1d/14/ 但是,选择区域太大了。有没有办法将其缩小到圆的边缘而不是路径?
是否可能截断路径,仅包括圆内的点?
**更新: 似乎已经解决了第一个问题 http://jsfiddle.net/42snph1d/14/ 但是,选择区域太大了。有没有办法将其缩小到圆的边缘而不是路径?
是否可能截断路径,仅包括圆内的点?
http://jsfiddle.net/42snph1d/12/
canvas = window._canvas = new fabric.Canvas('canvas');
canvas.backgroundColor = '#efefef';
canvas.isDrawingMode= 1;
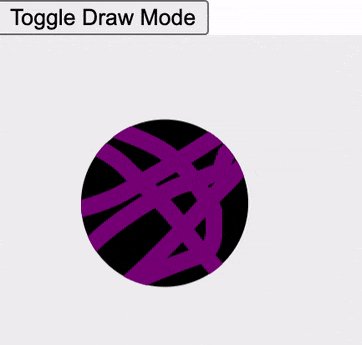
canvas.freeDrawingBrush.color = "purple";
canvas.freeDrawingBrush.width = 10;
var circle = new fabric.Circle({ radius: 50, top: 50, left: 50, absolutePositioned:true })
var group = new fabric.Group([circle]);
canvas.add(group)
canvas.renderAll();
canvas.on("path:created", (e) => {
var clipPath = new fabric.Circle({ radius: 50, top: 50, left: 50, absolutePositioned:true });
var path = e.path;
path.set({selectable:false})
path.clipPath = clipPath;
group.addWithUpdate(path)
});
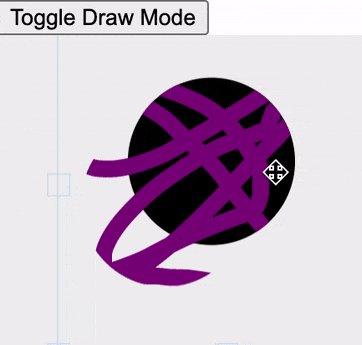
当移动对象时,我看到了奇怪的伪影。
在移动时,可以在圆圈外的画布上看到手绘图案。
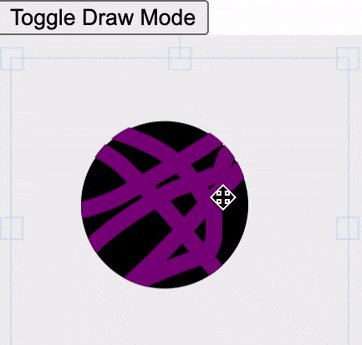
组合选择相当大,包括整个手绘图案(甚至是剪切部分)。我希望选择区域仅包含圆形。
这里有任何明显的修复方法吗?
任何建议?