我在添加AngularJS(1)路由后,webpack配置出现了大问题。
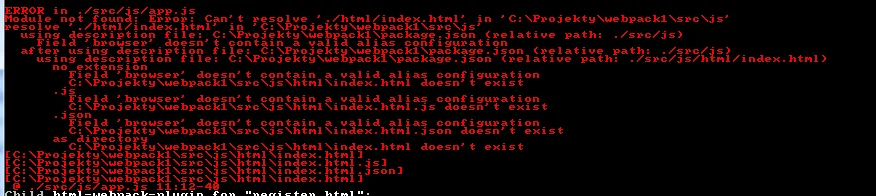
我的错误信息如下:
如果屏幕不够清晰,我可以重写一遍。
我的package.json配置如下:
{
"name": "webpack1",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "webpack-dev-server",
"prod": "npm run clean && set NODE_ENV=production && webpack -p",
"clean": "rimraf ./dist/*"
},
app.js:
const css = require('./app.scss');
var angular = require('angular');
var ngRoute = require('angular-route');
var ngModule = angular.module('app', ['ngRoute']);
ngModule.config(function($routeProvider){
$routeProvider
.when('/', {
template: require('./html/index.html')
})
.when('/program', {
templateUrl: './html/program.html'
})
});
webpack.config.js:
const ExtractTextPlugin = require("extract-text-webpack-plugin");
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
var path = require("path");
var bootstrapEntryPoints = require('./webpack.bootstrap.config');
var isProd = process.env.NODE_ENV === 'production';
var cssDev = ['style-loader', 'css-loader', 'sass-loader'];
var cssProd = ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader'],
allChunks: true
})
var cssConfig = isProd ? cssProd : cssDev;
var bootstrapConfig = isProd ? bootstrapEntryPoints.prod : bootstrapEntryPoints.dev;
module.exports = {
stats:{
colors: true,
modules: true,
reasons: true,
errorDetails: true
},
entry: {
app: './src/js/app.js',
contact: './src/js/contact.js',
register: './src/js/register.js',
login: './src/js/login.js',
program: './src/js/program.js',
adminNetworks: './src/js/adminNetworks.js',
automatic: './src/js/automatic.js',
bootstrap: bootstrapConfig
},
output: {
path: path.resolve(__dirname, "dist"),
filename: '[name].bundle.js'
},
接下来,只需添加HtmlWebpackPlugin、ExtractTextPlugin、模块规则和devServer配置。
我不知道该怎么改...看起来好像我添加了错误的路径,但是感到困惑,我尝试了我读到的每一种组合。
请帮忙。