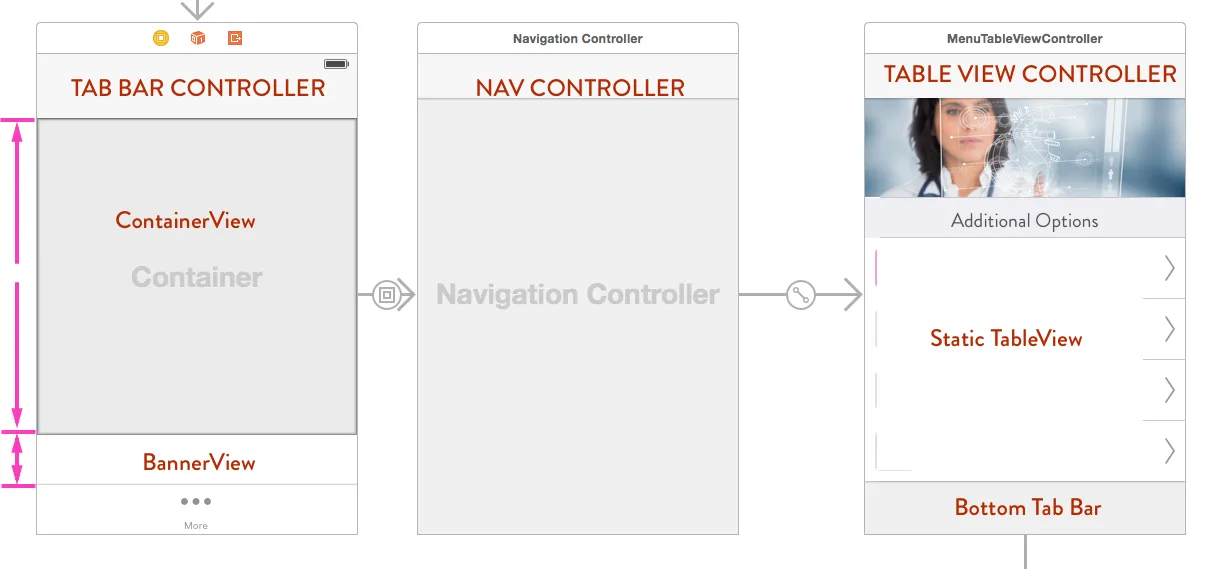
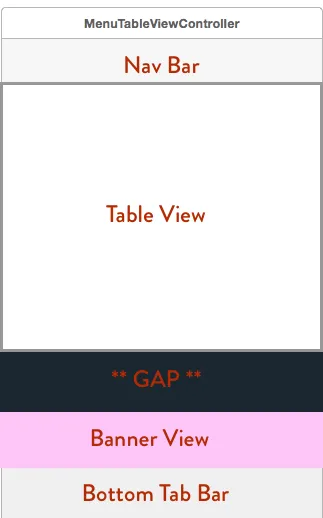
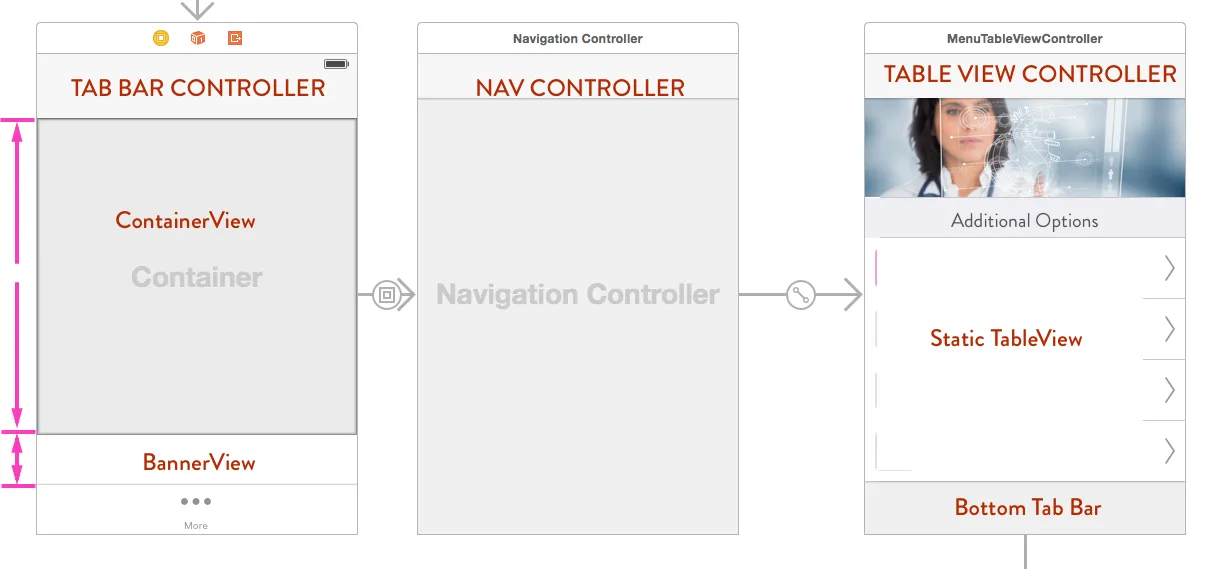
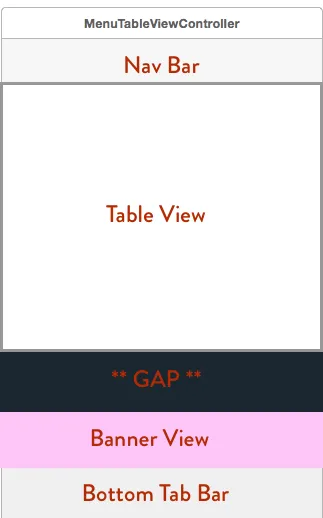
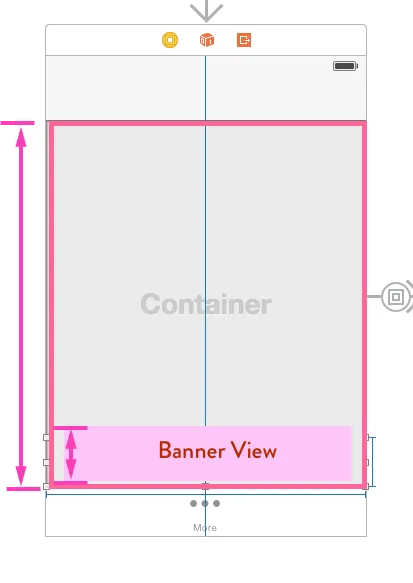
这个问题困扰我几天了。以下是我的相关故事板布局: 我已经为所有三个视图控制器设置了每一个布局,但仍然得到一个结果为“间隙”的表视图,位于Banner View的上方——似乎与Banner View的高度相同。如下所示:
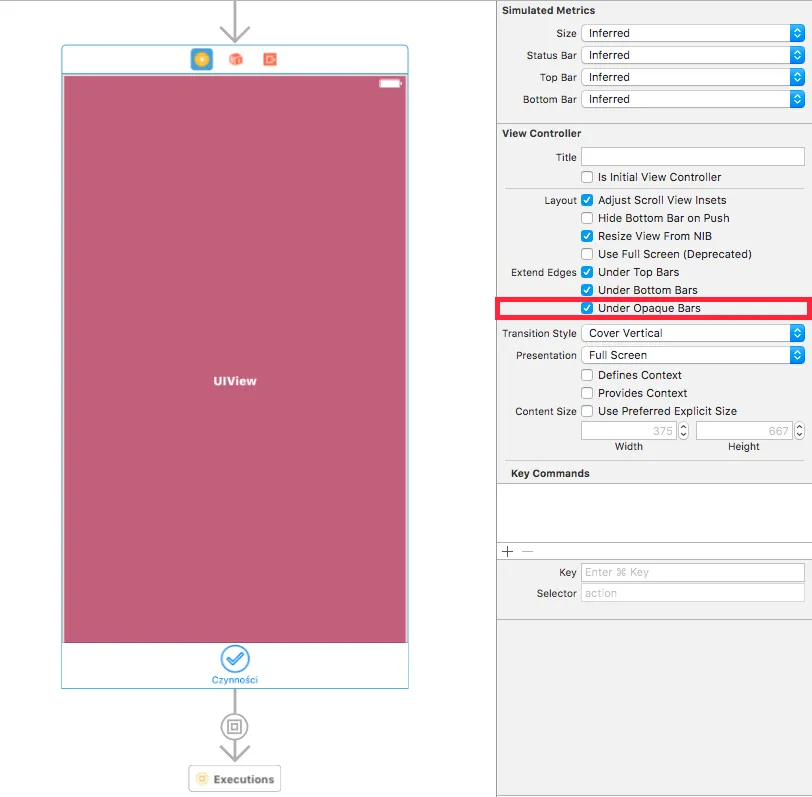
我已经为所有三个视图控制器设置了每一个布局,但仍然得到一个结果为“间隙”的表视图,位于Banner View的上方——似乎与Banner View的高度相同。如下所示: 有一件事确实起作用,那就是像这样将容器视图拖到底部的Banner View上:
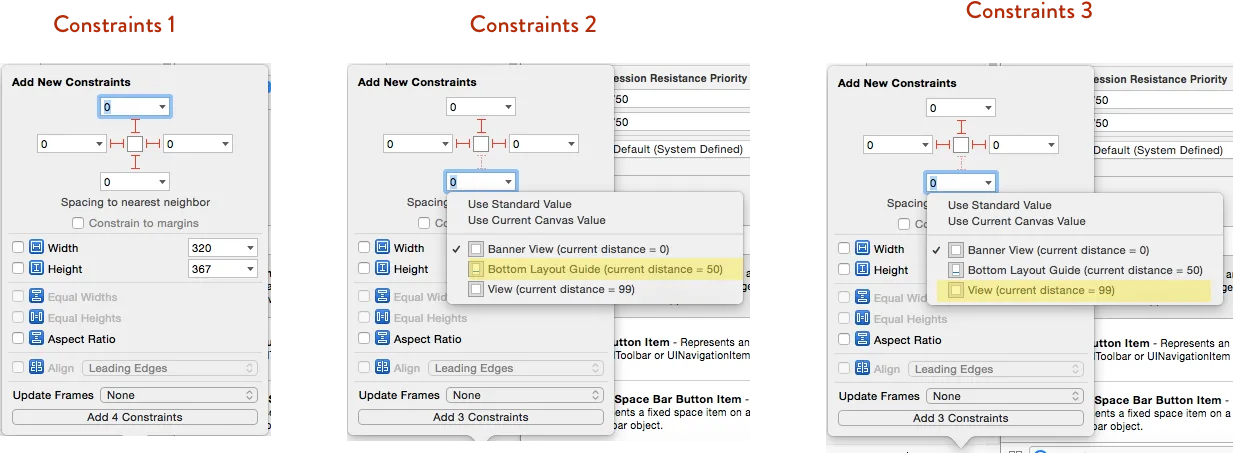
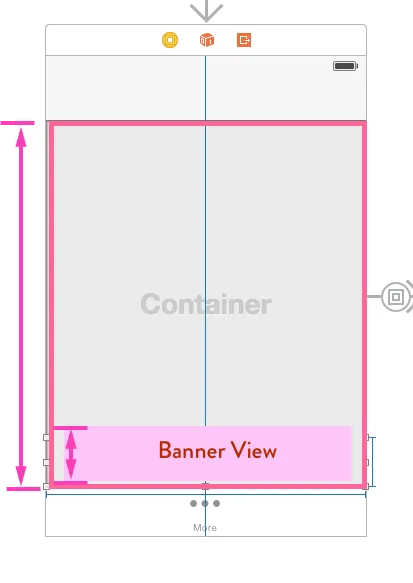
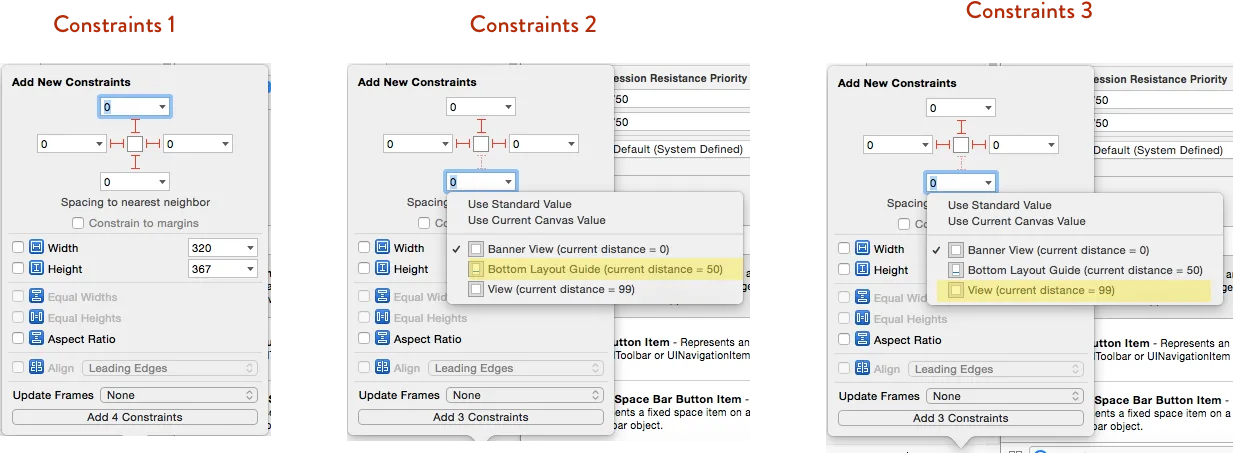
有一件事确实起作用,那就是像这样将容器视图拖到底部的Banner View上: 而且结果在我的测试设备以及每个模拟器上都可以完美呈现,即没有间隙。但这种解决方法本质上是某种意义上的黑客行为,我想看看是否有任何方法可以正确地解决这个问题。值得一提的是,我尝试了IB中的每个选项——调整滚动视图插图、在顶部/底部栏下延伸边缘等,以及我在各处搜索到的各种代码片段。对我来说,似乎没有什么能够解决这个问题。我设法解决了表视图在导航栏下方的间隙(似乎是一个常见问题,有很多相关内容)。但是似乎没有像我上面那样的情况那么多。非常感谢任何帮助或指示。谢谢大家:-) *附加信息* 根据下面的评论,我添加了我尝试过的容器约束:
而且结果在我的测试设备以及每个模拟器上都可以完美呈现,即没有间隙。但这种解决方法本质上是某种意义上的黑客行为,我想看看是否有任何方法可以正确地解决这个问题。值得一提的是,我尝试了IB中的每个选项——调整滚动视图插图、在顶部/底部栏下延伸边缘等,以及我在各处搜索到的各种代码片段。对我来说,似乎没有什么能够解决这个问题。我设法解决了表视图在导航栏下方的间隙(似乎是一个常见问题,有很多相关内容)。但是似乎没有像我上面那样的情况那么多。非常感谢任何帮助或指示。谢谢大家:-) *附加信息* 根据下面的评论,我添加了我尝试过的容器约束: 
 我已经为所有三个视图控制器设置了每一个布局,但仍然得到一个结果为“间隙”的表视图,位于Banner View的上方——似乎与Banner View的高度相同。如下所示:
我已经为所有三个视图控制器设置了每一个布局,但仍然得到一个结果为“间隙”的表视图,位于Banner View的上方——似乎与Banner View的高度相同。如下所示: 有一件事确实起作用,那就是像这样将容器视图拖到底部的Banner View上:
有一件事确实起作用,那就是像这样将容器视图拖到底部的Banner View上: 而且结果在我的测试设备以及每个模拟器上都可以完美呈现,即没有间隙。但这种解决方法本质上是某种意义上的黑客行为,我想看看是否有任何方法可以正确地解决这个问题。值得一提的是,我尝试了IB中的每个选项——调整滚动视图插图、在顶部/底部栏下延伸边缘等,以及我在各处搜索到的各种代码片段。对我来说,似乎没有什么能够解决这个问题。我设法解决了表视图在导航栏下方的间隙(似乎是一个常见问题,有很多相关内容)。但是似乎没有像我上面那样的情况那么多。非常感谢任何帮助或指示。谢谢大家:-) *附加信息* 根据下面的评论,我添加了我尝试过的容器约束:
而且结果在我的测试设备以及每个模拟器上都可以完美呈现,即没有间隙。但这种解决方法本质上是某种意义上的黑客行为,我想看看是否有任何方法可以正确地解决这个问题。值得一提的是,我尝试了IB中的每个选项——调整滚动视图插图、在顶部/底部栏下延伸边缘等,以及我在各处搜索到的各种代码片段。对我来说,似乎没有什么能够解决这个问题。我设法解决了表视图在导航栏下方的间隙(似乎是一个常见问题,有很多相关内容)。但是似乎没有像我上面那样的情况那么多。非常感谢任何帮助或指示。谢谢大家:-) *附加信息* 根据下面的评论,我添加了我尝试过的容器约束: