Python 3.4, PyQt5, QtDesigner
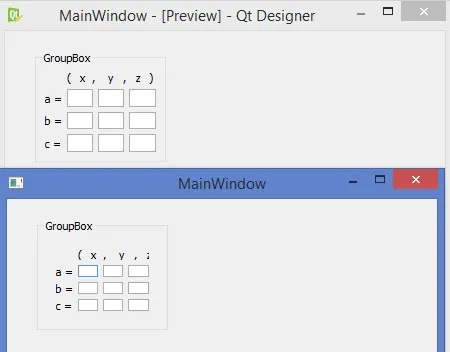
我使用QtDesigner制作了一个GUI,但是从中生成的python应用程序GUI与QtDesigner显示的预览不匹配。似乎问题与我的网格布局的尺寸/间距有关。我没有手动编辑GUI中的任何内容,所有代码都是由QtDesigner创建的。
QtDesigner预览和应用程序GUI:
QtDesigner .ui文件:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QGroupBox" name="groupBox">
<property name="geometry">
<rect>
<x>30</x>
<y>20</y>
<width>131</width>
<height>111</height>
</rect>
</property>
<property name="title">
<string>GroupBox</string>
</property>
<widget class="QWidget" name="gridLayoutWidget">
<property name="geometry">
<rect>
<x>10</x>
<y>20</y>
<width>111</width>
<height>81</height>
</rect>
</property>
<layout class="QGridLayout" name="gridLayout">
<property name="spacing">
<number>5</number>
</property>
<item row="1" column="0">
<widget class="QLabel" name="label">
<property name="text">
<string>a =</string>
</property>
</widget>
</item>
<item row="1" column="3">
<widget class="QLineEdit" name="lineEdit_3"/>
</item>
<item row="2" column="2">
<widget class="QLineEdit" name="lineEdit_5"/>
</item>
<item row="2" column="1">
<widget class="QLineEdit" name="lineEdit_4"/>
</item>
<item row="1" column="1">
<widget class="QLineEdit" name="lineEdit"/>
</item>
<item row="3" column="3">
<widget class="QLineEdit" name="lineEdit_9"/>
</item>
<item row="3" column="1">
<widget class="QLineEdit" name="lineEdit_7"/>
</item>
<item row="2" column="0">
<widget class="QLabel" name="label_2">
<property name="text">
<string>b =</string>
</property>
</widget>
</item>
<item row="2" column="3">
<widget class="QLineEdit" name="lineEdit_6"/>
</item>
<item row="1" column="2">
<widget class="QLineEdit" name="lineEdit_2"/>
</item>
<item row="3" column="0">
<widget class="QLabel" name="label_3">
<property name="text">
<string>c =</string>
</property>
</widget>
</item>
<item row="3" column="2">
<widget class="QLineEdit" name="lineEdit_8"/>
</item>
<item row="0" column="1" colspan="3">
<widget class="QLabel" name="label_4">
<property name="text">
<string>( x , y , z )</string>
</property>
</widget>
</item>
</layout>
</widget>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>21</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
使用pyuic将.ui文件转换为testGUI.py。
以下是应用程序代码:
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from testGUI import Ui_MainWindow
class App(Ui_MainWindow):
def __init__(self, dialog):
Ui_MainWindow.__init__(self)
self.setupUi(dialog)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QMainWindow()
testGUI = App(dialog)
dialog.show()
sys.exit(app.exec_())