我有一个问题,我正在处理页面中的可拖动元素,整个父元素都有
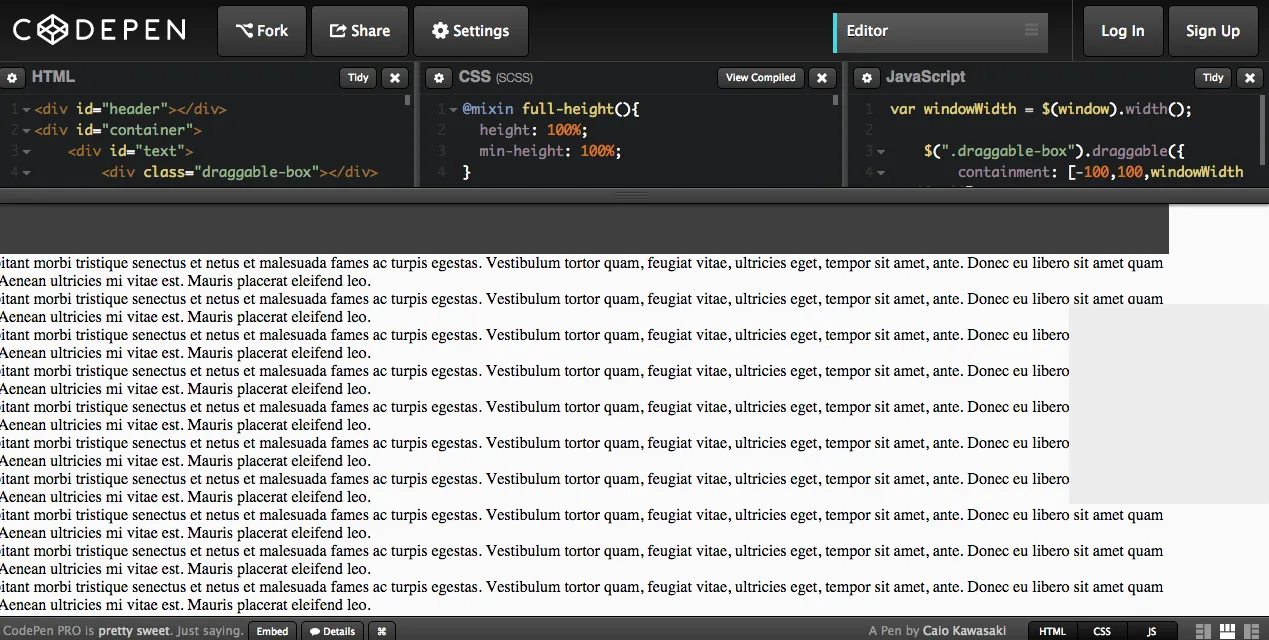
overflow: hidden并且工作正常,但是,如果我强制页面滚动将元素拖到外面,将会发生不必要的滚动。您可以在下面的fiddle中看到它的效果,将灰色框向右拖动...
Fiddle: http://jsfiddle.net/a6vzhk2z/

编辑:预期元素的一半可以超出页面。