据我理解,它的外观可能是透视,它在空间中实际移动的方式是起源。
我对变换起源更清楚,但对透视起源不太清楚。
有人能给我提供链接或解释什么是透视以及起源的重要性吗?
据我理解,它的外观可能是透视,它在空间中实际移动的方式是起源。
我对变换起源更清楚,但对透视起源不太清楚。
有人能给我提供链接或解释什么是透视以及起源的重要性吗?
透视 用于为元素的子元素设置视角。
透视点 是您从哪里查看元素的空间点。
变换 是一种简单的坐标技术,用于旋转/平移对象(元素)。
变换原点 设置您正在转换/旋转对象的点。
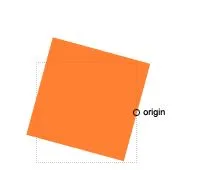
例如,您想围绕x轴(水平轴)将一个div旋转45度。
您可以使用 transform:rotateX(45deg);

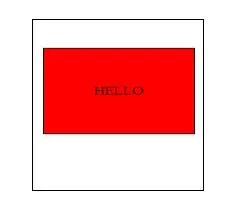
div 将旋转,但由于您没有透视,仍然会在屏幕上看到矩形。
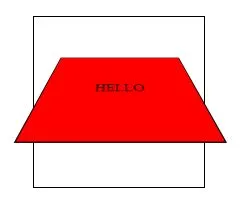
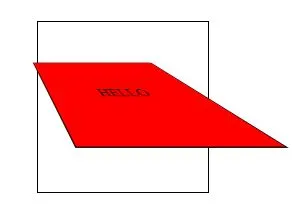
但是当您增加透视时,您将看到div的三维视图。

您的眼睛的中心由 perspective-origin 设置。
默认值是50% 50%表示中心。
增加或减少x或y值将相应地移动您的“眼睛”。

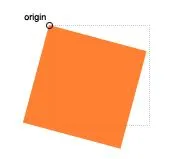
另一方面,变换原点设置变换点,例如如果您需要围绕除其中心以外的任何其他点旋转矩形,则会使用transform-origin 属性。


perspective-origin Property:设置3D元素的基本位置。perspective-origin CSS属性确定观察者所看到的位置,作为透视属性的消失点。
transform-origin Property:设置旋转元素的基本位置。