我在构建网站时使用@font-face时遇到了问题。这个字体已经安装在我的电脑上,我从fontsquirrel.com下载了它。
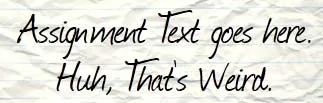
如果我使用已经安装在电脑上的版本 (Journal),所有都正常,如下面的屏幕截图所示: (来源: valeriobulla.it)
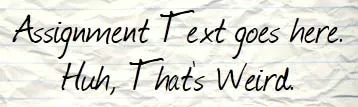
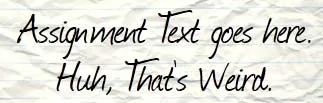
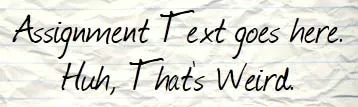
然而,一旦我切换到@font-face版本,字母的跟踪(特别是T)就会不同,并且看起来破碎:
(来源: valeriobulla.it)
然而,一旦我切换到@font-face版本,字母的跟踪(特别是T)就会不同,并且看起来破碎:
 (来源: valeriobulla.it)
这是@font-face的代码(font squirrel下载的font-face kit):
(来源: valeriobulla.it)
这是@font-face的代码(font squirrel下载的font-face kit):
如果我使用已经安装在电脑上的版本 (Journal),所有都正常,如下面的屏幕截图所示:
 (来源: valeriobulla.it)
然而,一旦我切换到@font-face版本,字母的跟踪(特别是T)就会不同,并且看起来破碎:
(来源: valeriobulla.it)
然而,一旦我切换到@font-face版本,字母的跟踪(特别是T)就会不同,并且看起来破碎:
 (来源: valeriobulla.it)
这是@font-face的代码(font squirrel下载的font-face kit):
(来源: valeriobulla.it)
这是@font-face的代码(font squirrel下载的font-face kit):@font-face {
font-family: 'JournalRegular';
src: url('journal-webfont.eot');
src: url('journal-webfont.eot?#iefix') format('embedded-opentype'),
url('journal-webfont.woff') format('woff'),
url('journal-webfont.ttf') format('truetype'),
url('journal-webfont.svg#JournalRegular') format('svg');
font-weight: normal;
font-style: normal;
}
这里是项目(一个div)的样式:
#assignment-text {
font-family: Journal, JournalRegular, serif;
font-size: 3em;
text-align: center;
width: 340px;
position: absolute;
top: 200px;
left: 320px;
color: #000;
}
在我的电脑上使用Journal一切正常。强制使用JournalRegular(通过注释Journal)会破坏间距。
我是在本地开发的。已在以下环境中进行测试: Windows 7 PC(已安装字体):Firefox 7,Chrome,Opera,IE9。 Macbook(未安装字体):Firefox,Safari。
这是一个已知问题吗?我已经搜索过,但似乎找不到解决方案。
srcURL,以查看问题是否仅在其中一种替代格式中显现?可能是浏览器使用的格式不能很好地处理水平重叠的轮廓线,而选择了该格式。 - millimoose