如何使用CSS创建倾斜背景?
17
- Cannon Moyer
2
创建一张图片并将其用作背景怎么样? - Ctznkane525
2这是一个不好的建议,因为它会使用更多的资源,导致网站加载变慢,而且也不够响应。这可以用三行CSS代码来实现。 - Vladimir Jovanović
3个回答
30
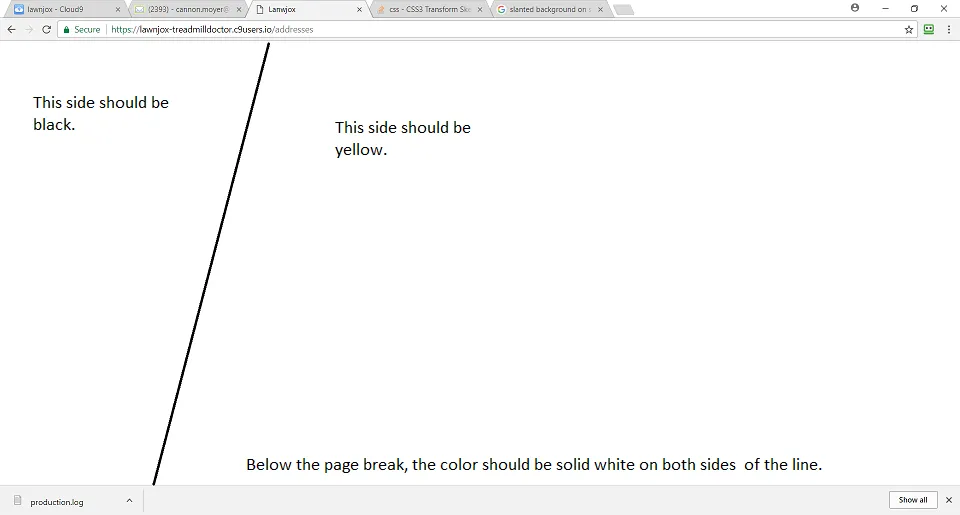
您可以使用伪元素进行倾斜转换:
body {
height: 100vh;
margin: 0;
background: yellow;
}
body:before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 300px;
background: #000;
transform: skew(-30deg);
transform-origin:top;
}为了在调整大小时保持相同的视觉效果,请为伪元素设置一个大的固定高度并将其居中:
html {
background: yellow;
}
html:before {
content: "";
position: fixed;
top: calc(50% - 1000px);
left: 0;
width: 500px;
height:2000px;
background: #000;
transform: skew(-15deg);
transform-origin:top;
}- Temani Afif
14
使用线性渐变,设置角度
body {
margin:0;
}
div {
height: 100vh;
background: linear-gradient(105deg, black 25%, yellow 25%)
}<div></div>- Paulie_D
2
1@TemaniAfif 好发现!在Firefox 57中几乎没有任何区别。另一方面,Chrome 63使用相当粗糙的锯齿边缘渲染渐变。请参见此fiddle进行并排比较。可能是浏览器应用了不同的抗锯齿技术。正如您所说,也可能是因为渐变函数并不适用于如此锐利的过渡?只是一个想法! - agrm
1@TemaniAfif 解决方案似乎是使数字变得粗糙(即相反于圆形):也许是“24.98%”或更好的“calc(25%+1px)”...最后一个在更多浏览器中具有更好的效果,但并非总是如此。 - user3445853
1
.left-sidebar {
position: absolute;
width: 20%;
background: #000;
transform: skewY(5px);
}
.content {
background: #fff;
}
“曲线”
div的属性是CSS中的transform: skew(X,Y)。尝试一下,希望能有所帮助。但我建议您创建两个并排的
div以获得所需的效果。- Vladimir Jovanović
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接