我正在尝试使用SwiftUI和WidgetKit布局tableView,并希望实现与苹果的Notes widget类似的结果。
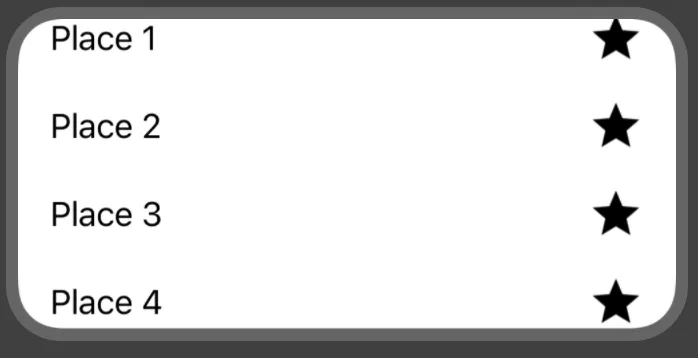
我的当前实现成功地在.systemLarge小部件中布局视图,但是在.systemMedium小部件中没有成功。我想将视图固定在小部件的顶部,以便在.systemMedium小部件中可见“FAVOURITES”标题。
struct PlacesWidgetEntryView : View {
var entry: Provider.Entry
let places = [
Place(name: "Place 1", imageName: "baseline_star_black_24pt"),
Place(name: "Place 2", imageName: "baseline_star_black_24pt"),
Place(name: "Place 3", imageName: "baseline_star_black_24pt"),
Place(name: "Place 4", imageName: "baseline_star_black_24pt"),
Place(name: "Place 5", imageName: "baseline_star_black_24pt"),
]
var body: some View {
VStack {
//Header
HStack {
Text("FAVOURITES")
.bold()
.frame(height: 8)
Spacer()
}
.padding()
.background(Color.blue)
//TableView
LazyVStack {
ForEach(places, id: \.self) { place in
PlaceRow(place: place)
}
}
Spacer()
}
}
}
struct PlaceRow: View {
let place: Place
var body: some View {
HStack {
Text(place.name)
.font(.body)
Spacer()
Image(place.imageName)
.resizable()
.frame(width: 28, height: 28, alignment: .center)
}
.padding(.horizontal)
.padding(.vertical, 4)
}
}
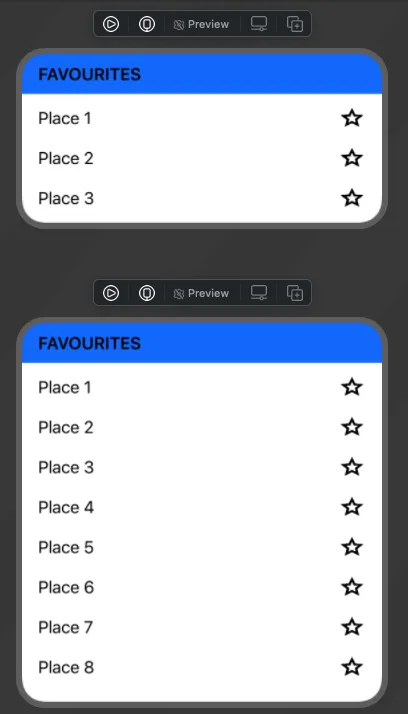
实施结果:
上面的是.systemLarge,非常好,符合我的期望。
上面的是.systemMedium,不符合我的期望。我希望看到“收藏夹”停靠在widgetView的顶部,并且可能会有tableView溢出到底部。