我能够在Angular 4中使用html2canvas进行截图,但我需要通过HTTP POST调用将字符串图像发送到服务器端。
组件
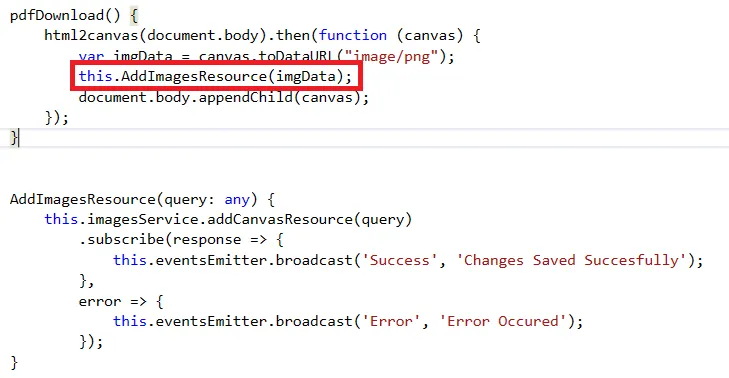
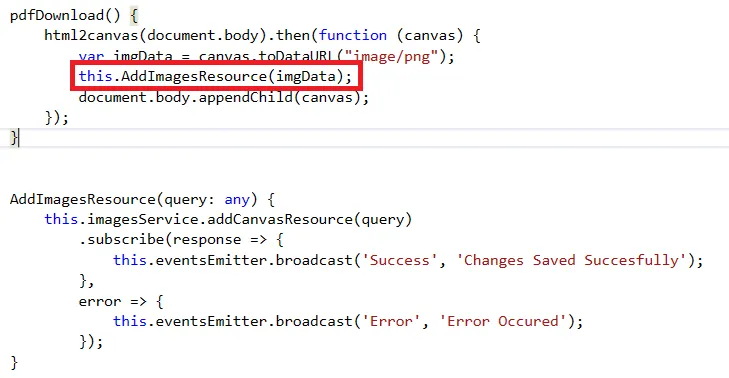
我无法访问html2canvas中的AddImagesResource()函数。
 请告诉我如何实现上述功能。
请告诉我如何实现上述功能。
组件
import { Component, OnInit, NgZone } from '@angular/core';
import { Router, ActivatedRoute, Params } from '@angular/router';
import { EventsEmitter } from '../../assets/scripts/services/eventsEmitter';
import { WindowRef } from '../../assets/scripts/services/window';
import { ImagesService } from '../images/images.component.service';
import { DomSanitizer } from '@angular/platform-browser';
import * as html2canvas from "html2canvas";
@Component({
selector: 'categories',
templateUrl: 'app/components/view/view.component.html',
styleUrls: ['app/components/view/view.component.css'],
providers: [ImagesService]
})
export class ViewComponent {
constructor(
private route: ActivatedRoute,
private router: Router,
private imagesService: ImagesService,
private eventsEmitter: EventsEmitter
private sanitizer: DomSanitizer,
private window: WindowRef) {
this.window.nativeWindow.scrollTo(0, 0);
}
ngOnInit() {
}
pdfDownload() {
html2canvas(document.body).then(function (canvas) {
var imgData = canvas.toDataURL("image/png");
document.body.appendChild(canvas);
});
}
AddImagesResource(query: any) {
this.imagesService.addCanvasResource(query)
.subscribe(response => {
this.eventsEmitter.broadcast('Success', 'Changes Saved Succesfully');
},
error => {
this.eventsEmitter.broadcast('Error', 'Error Occured');
});
}
}<a data-html2canvas-ignore (click)="pdfDownload()">screenshot</a>我正在调用的服务进行POST操作
addCanvasResource(body: Object): Observable<any> {
let bodyString = JSON.stringify(body);
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers: headers });
return this.http.post(this.baseUrl + 'api/v3/images/AddCanvasImage', body, options)
.map((response: Response) => {
if (response.status < 200 || response.status >= 300) {
throw new Error('This request has failed ' + response.status);
}
else {
return response;
}
});
}  请告诉我如何实现上述功能。
请告诉我如何实现上述功能。