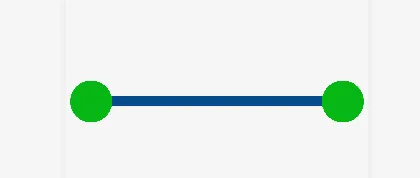
我开始学习Android图层列表并使用可绘制对象。我试图创建一个简单的线条,每个端点都有一个圆:
 我想出了下面显示的图层列表。它的效果很好,但问题是当我在不同的屏幕大小上运行它时,圆圈要么与线分离,要么被推入并掉落在线上。
我想出了下面显示的图层列表。它的效果很好,但问题是当我在不同的屏幕大小上运行它时,圆圈要么与线分离,要么被推入并掉落在线上。
我希望形状可以按原样调整大小,不会在不同的屏幕大小上变形。我不确定我缺少什么。
 我想出了下面显示的图层列表。它的效果很好,但问题是当我在不同的屏幕大小上运行它时,圆圈要么与线分离,要么被推入并掉落在线上。
我想出了下面显示的图层列表。它的效果很好,但问题是当我在不同的屏幕大小上运行它时,圆圈要么与线分离,要么被推入并掉落在线上。我希望形状可以按原样调整大小,不会在不同的屏幕大小上变形。我不确定我缺少什么。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:left="300dp" android:gravity="center_horizontal|left">
<shape android:shape="ring"
android:innerRadiusRatio="700"
android:thickness="5dp"
android:useLevel="false">
<solid android:color="#fff" />
</shape>
</item>
<item
android:bottom="13dp"
android:right="53dp"
android:left="53dp"
android:top="13dp">
<shape android:shape="line">
<solid android:color="#fff" />
<stroke
android:width="2dp"
android:color="#fff" />
</shape>
</item>
<item
android:right="300dp" android:gravity="center_horizontal|right">
<shape
android:shape="ring"
android:innerRadiusRatio="700"
android:thickness="5dp"
android:useLevel="false">
<solid android:color="#fff" />
</shape>
</item>
</layer-list>