我已经创建了一个JSFiddle来说明我目前的情况,请在此处查看我的代码:https://jsfiddle.net/8nvxzewy/1/
以下是我的一些CSS片段代码:
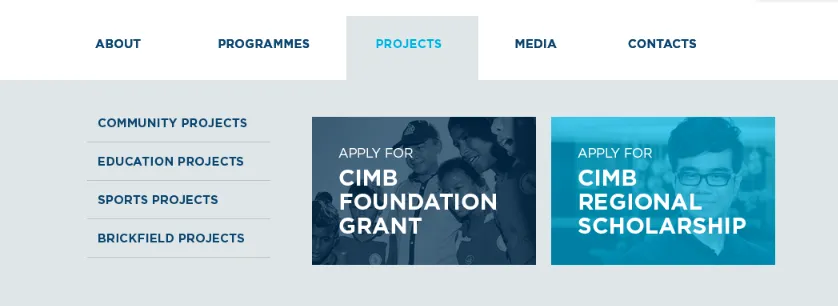
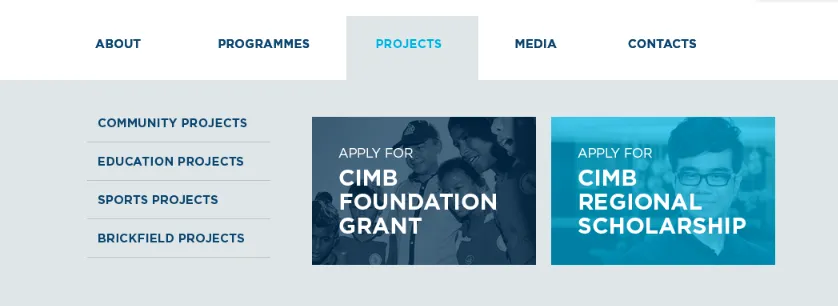
我有问题让我的无序列表(UL)全屏展示。以下是我要实现的效果: 任何帮助都将不胜感激。
任何帮助都将不胜感激。
.subnav {
display: none;
position: absolute;
//top: 58px;
background: #dfe6e8;
padding: 24px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
transition: all .5s ease;
}
.subnav li {
margin-right: 0px !important;
min-width: 142px;
}
.subnav li a {
padding-bottom: 0px !important;
margin-bottom: 16px;
}
.subnav li:last-child a {
margin-bottom: 0px;
}
.has-dropdown:hover .subnav {
display: block;
}
我有问题让我的无序列表(UL)全屏展示。以下是我要实现的效果:
 任何帮助都将不胜感激。
任何帮助都将不胜感激。