我已经使用UIScrollView做了一个放大图片的演示。我的ViewController只包含一张图片。
问题是在iO7上无法缩放图片(我已经在iPhone4S-iOS7上测试过),但在iOS8/iOS9上完美运行。
有什么想法可以解决这个问题吗?
这是我的代码:
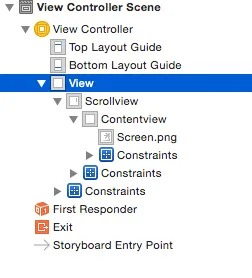
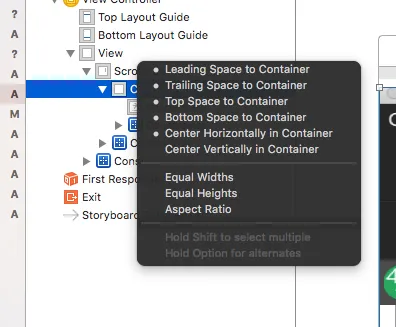
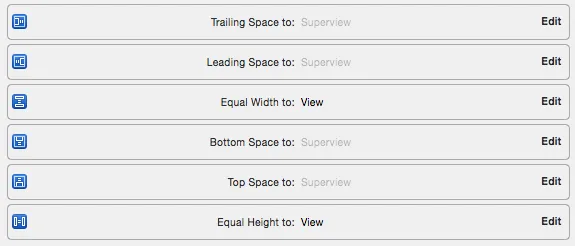
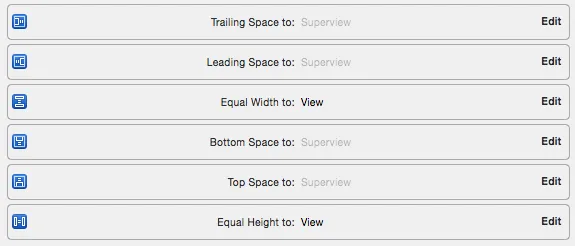
这是布局结构。 Screen.png 约束条件 ContentView 约束条件
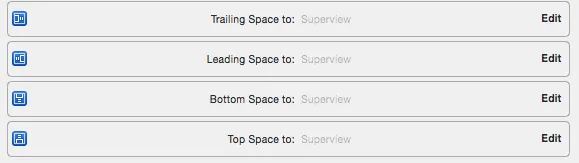
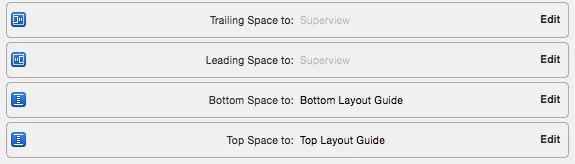
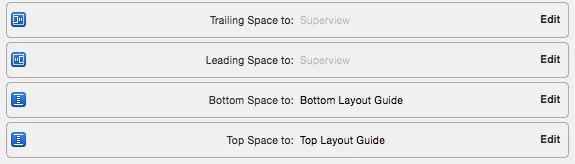
ContentView 约束条件

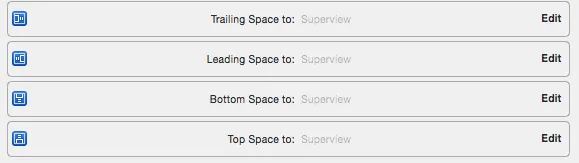
ScrollView 约束条件
有什么想法可以解决这个问题吗?
这是我的代码:
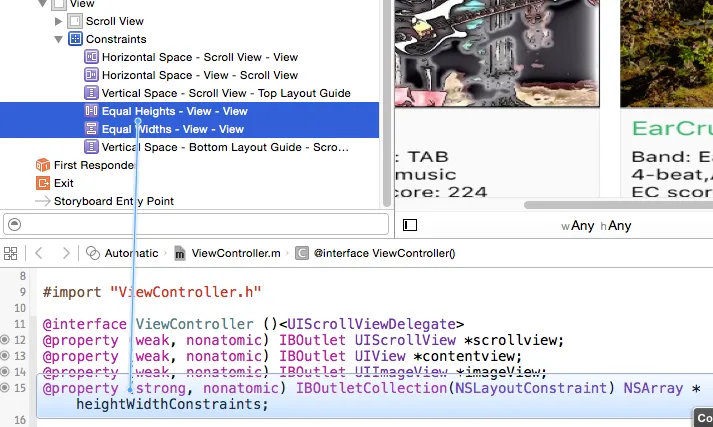
#import "ViewController.h"
@interface ViewController ()<UIScrollViewDelegate>
@property (weak, nonatomic) IBOutlet UIScrollView *scrollview;
@property (weak, nonatomic) IBOutlet UIView *contentview;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
float minimumScale = [_contentview frame].size.width /[_scrollview frame].size.width;
_scrollview.maximumZoomScale = 5; //Change as per you need
_scrollview.minimumZoomScale = minimumScale; //Change as you need
_scrollview.zoomScale = minimumScale;
_scrollview.delegate =self;
_scrollview.clipsToBounds = YES;
}
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
return self.contentview;
}
@end
这是布局结构。 Screen.png 约束条件
 ContentView 约束条件
ContentView 约束条件
ScrollView 约束条件

这是我的演示项目
https://drive.google.com/file/d/0B679aXO0SBmMeUVHTUdOcmxJSXM/view