我使用MahApps,使用这个ContentControl来显示从文件中读取的许可证文本。
<controls:TransitioningContentControl Transition="Down" Content="{Binding LicenseDocument}" FontFamily="{DynamicResource ContentFontFamily}" FontSize="{DynamicResource NormalFontSize}" Visibility="{Binding LicenseInfoVisibility}" TabIndex="0" Margin="0,-5,0,10"/>
public FrameworkElement LicenseDocument
{
get;
set;
}
public void InitDoc()
{
try
{
const string licenseFullFile = @"License.rtf";
using (
MemoryStream stream = new MemoryStream(Encoding.Default.GetBytes(File.ReadAllText(licenseFullFile)))
)
{
FlowDocument document = new FlowDocument();
new TextRange(document.ContentStart, document.ContentEnd).Load(stream, DataFormats.Rtf);
RichTextBox box = new RichTextBox(document)
{
VerticalScrollBarVisibility = ScrollBarVisibility.Auto,
IsReadOnly = true
};
LicenseInfoVisibility = Visibility.Visible;
this.LicenseDocument = box;
}
}
catch (Exception xException)
{
Debug.WriteLine(xException);
}
}
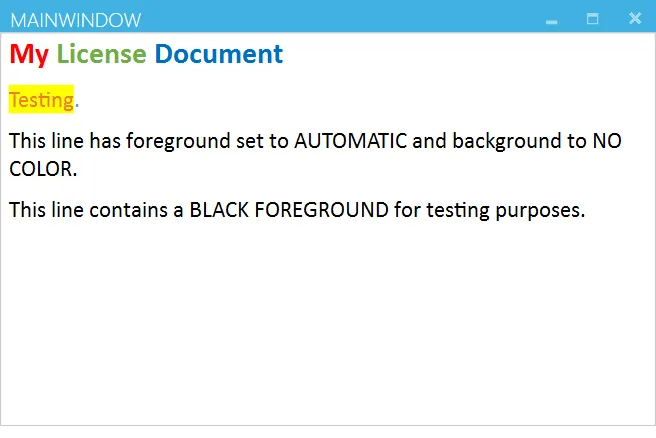
当我使用时,它可以正常工作。
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
这是我的资源字典。
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<!--<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Cobalt.xaml" />-->
<!--<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseDark.xaml" />-->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
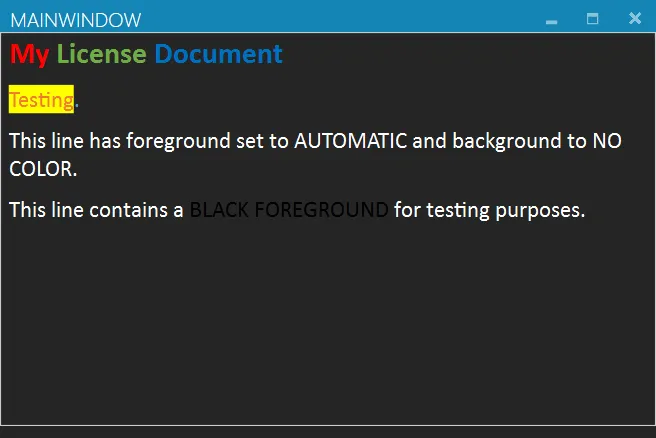
但如果我使用BaseDark主题,富文本的背景和字体颜色都是黑色。这是什么问题?


Window.xaml还是App.xaml中? - jsanalytics