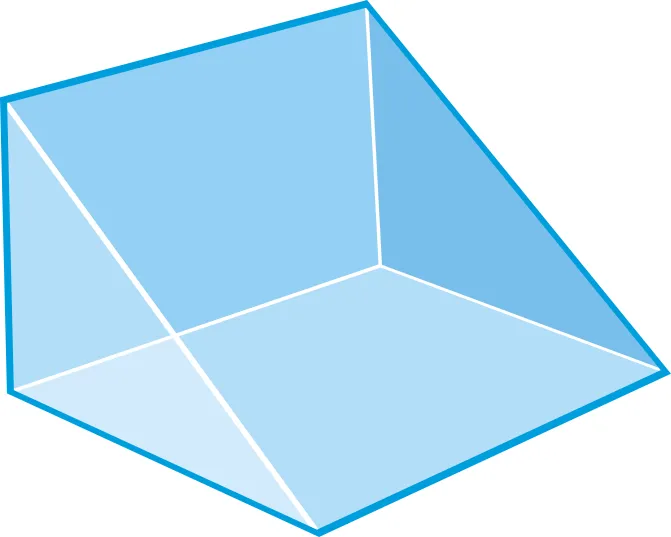
我正在尝试创建一个直角三棱柱。
目前这是我的代码:
var triangleGeometry = new THREE.Geometry();
triangleGeometry.vertices.push(new THREE.Vector3(-1.0, 1.5, 0.95));
triangleGeometry.vertices.push(new THREE.Vector3(-1.0, -1.5, 0.95));
triangleGeometry.vertices.push(new THREE.Vector3( 1.0, -1.5, 0.95));
triangleGeometry.vertices.push(new THREE.Vector3(-1.0, 1.5, 1.2));
triangleGeometry.vertices.push(new THREE.Vector3(-1.0, -1.5, 1.2));
triangleGeometry.vertices.push(new THREE.Vector3( 1.0, -1.5, 1.2));
triangleGeometry.faces.push(new THREE.Face3(0, 1, 2));
triangleGeometry.faces.push(new THREE.Face3(3, 4, 5));
// Points 1,4,3 and 6 form a rectangle which I'm trying to construct using triangles 0,2,5 and 0,3,5
triangleGeometry.faces.push(new THREE.Face3(0, 2, 5));
triangleGeometry.faces.push(new THREE.Face3(0, 3, 5));
var triangleMaterial = new THREE.MeshBasicMaterial({
color:0xFFFFFF,
side:THREE.DoubleSide
});
var triangleMesh = new THREE.Mesh(triangleGeometry, triangleMaterial);
triangleMesh.position.set(1, 0.0, 0.0);
scene.add(triangleMesh);
我可以得到我想要的东西,但是我想知道是否有其他好的解决方案来获得一个正确的三棱柱。