我如何为UISegmentedControl的selected状态设置图标? UISegmentedControl是否真的缺少此功能,还是只有我缺少技能?
UISegmentedControl选定状态图标图像
12
- Rafał Sroka
2
请点击以下链接
https://dev59.com/sHM_5IYBdhLWcg3wq1CF - iMash
1我认为先设置目标,然后从目标操作更改图像会对您有帮助。 - Kuldeep
6个回答
20
[segmentedControl addTarget:self action:@selector(segmentAction:) forControlEvents:UIControlEventValueChanged];
-(void)segmentAction:(UISegmentedControl*)sender {
[sender setImage:[UIImage imageNamed:@"image.png"] forSegmentAtIndex:sender.selectedSegmentIndex];
}
- Kuldeep
3
我在这里以编程方式创建了两个UISegmentedControl元素,您可以设置图像图标。
UISegmentedControl *switchView=[[UISegmentedControl alloc] initWithItems:[[[NSMutableArray alloc] initWithObjects:@"Yes",@"No",nil] autorelease]];
[switchView setFrame:CGRectMake(180,802,94,27)];
switchView.selectedSegmentIndex=1;
switchView.segmentedControlStyle=UISegmentedControlStyleBar;
[switchView setImage:[UIImage imageNamed:@"switchBlueBg.png"] forSegmentAtIndex:0]; // set icon for when selected
[switchView setImage:[UIImage imageNamed:@"switchOffPlain.png"] forSegmentAtIndex:1]; //set icon for when unselected
[switchView addTarget:self action:@selector(checkOnOffState:) forControlEvents:UIControlEventValueChanged];
[scrollview addSubview:switchView];
UISegmentedControl *switchView1=[[UISegmentedControl alloc] initWithItems:[[[NSMutableArray alloc] initWithObjects:@"Yes",@"No",nil] autorelease]];
[switchView1 setFrame:CGRectMake(180,1003,94,27)];
switchView1.selectedSegmentIndex=1;
switchView1.segmentedControlStyle=UISegmentedControlStyleBar;
[switchView setImage:[UIImage imageNamed:@"switchBlueBg.png"] forSegmentAtIndex:0]; // set icon for when selected
[switchView setImage:[UIImage imageNamed:@"switchOffPlain.png"] forSegmentAtIndex:1]; ////set icon for when unselected
[switchView1 addTarget:self action:@selector(checkOnOffState1:) forControlEvents:UIControlEventValueChanged];
[scrollview addSubview:switchView1];
-(IBAction)checkOnOffState:(id)sender
{
UISegmentedControl* tempSeg=(UISegmentedControl *)sender;
if(tempSeg.selectedSegmentIndex==0)
{
//your codes
}
else
{
//your codes
}
}
- Ravi Kumar Karunanithi
3
[segmentedControl setBackgroundImage:image
forState:UIControlStateSelected
barMetrics:UIBarMetricsDefault]
同时,您还需要为UIControlStateNormal设置一张图片才能使其生效。
- OrangeDog
1
1谢谢您的提问:“您还需要为UIControlStateNormal设置一张图片,以使其生效。” - Dannie P
1
Swift 4
这是我管理它的方式。创建分段控件并使用图像插入段。
确保将一个图像设置为选定状态,因为这将是初始选定索引。 还要将backgroundColor和tintColor设置为透明,以便分段控件只显示您的图像。
var newSegmentedControl: UISegmentedControl = {
let segmentedControl = UISegmentedControl()
segmentedControl.insertSegment(with: UIImage(named: "x_Selected.jpg"), at: 0, animated: true)
segmentedControl.insertSegment(with: UIImage(named: "y_Normal.jpg"), at: 1, animated: true)
segmentedControl.addTarget(self, action: #selector(segmentedControlChanged), for: .valueChanged)
segmentedControl.selectedSegmentIndex = 0
segmentedControl.backgroundColor = .clear
segmentedControl.tintColor = .clear
}()
当分段控件的值改变时调用的函数。
@objc func segmentedControlChanged(sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0 {
sender.setImage(UIImage(named: "x_Selected.jpg"), forSegmentAt: sender.selectedSegmentIndex)
sender.setImage(UIImage(named: "y_Normal.jpg"), forSegmentAt: 1)
} else if sender.selectedSegmentIndex == 1 {
sender.setImage(UIImage(named: "x_Normal.jpg"), forSegmentAt: 0)
sender.setImage(UIImage(named: "y_Selected.jpg"), forSegmentAt: sender.selectedSegmentIndex)
}
}
希望您觉得这个有用.. :)
- arvinq
0
@Kuldeep答案的增强版
您可以在分段控件中拥有两个或更多控件
[_segmentcontrol addTarget:self action:@selector(segmentAction:) forControlEvents:UIControlEventValueChanged];
如果你想以不同的方式替换所有图片,可以使用这段代码。
-(void)segmentAction:(UISegmentedControl*)sender
{
if(sender.selectedSegmentIndex==0)
{
[sender setImage:[UIImage imageNamed:@"calf_selected.png"] forSegmentAtIndex:sender.selectedSegmentIndex];//0 index
[sender setImage:[UIImage imageNamed:@"wrist.png"] forSegmentAtIndex:1];
}
else
{
[sender setImage:[UIImage imageNamed:@"calf.png"] forSegmentAtIndex:sender.selectedSegmentIndex];//for 1 index
[sender setImage:[UIImage imageNamed:@"wrist_selected.png"] forSegmentAtIndex:0];
}
}
- Zar E Ahmer
0
您可以使用一行代码进行设置:[uisegmentButtonRef setImage:[UIImage imageNamed:@"allbtndown.png"] forSegmentAtIndex:segmentIndex];
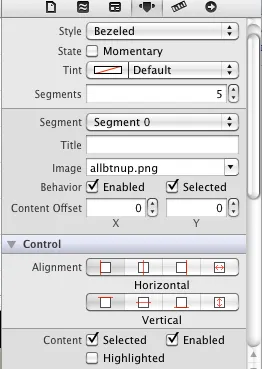
如果您使用Xib,请查找图像。

- ajay
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 160 UIButton:设置选定高亮状态的图像
- 3 如何使选定的UISegmentedControl段变得更暗?
- 12 在UISegmentedControl中拉伸图像
- 4 UISegmentedControl:在使用自定义图像时如何避免高亮显示已选定的分段控件
- 3 为选定的索引在UISegmentedControl中给图像着色
- 3 如何在MKAnnotationView中覆盖“选定状态”图像?
- 6 如何以编程方式设置UISegmentedControl中段的选定状态
- 66 UISegmentedControl在选定的分段上注册点击
- 7 为不同状态设置UISegmentedControl的图像?
- 20 如何设置UISegmentedControl的默认状态?