如何防止Typeahead.js分离我的Twitter Bootstrap 3输入组?当我将Typeahead javascript指向作为输入组一部分的文本区域时,连接的文本区域和提交按钮停止连接。这只是Typeahead中的一个错误吗?还是有解决方法?
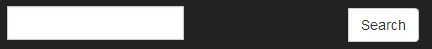
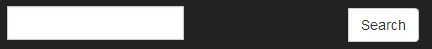
没有加载Typeahead.JS: 使用Typeahead.JS:
使用Typeahead.JS:
 我的原始HTML:
我的原始HTML:
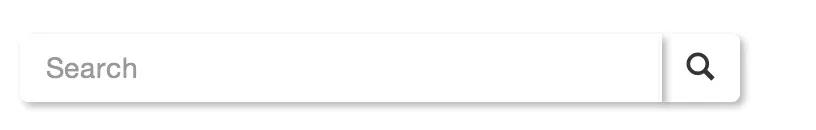
没有加载Typeahead.JS:
 使用Typeahead.JS:
使用Typeahead.JS:
 我的原始HTML:
我的原始HTML: <div class="col-sm-4 hidden-xs">
<form class="navbar-form" role="search">
<div class="input-group">
<input type="text" id="tags" class="form-control" name="q">
<div class="input-group-btn">
<button class="btn btn-default" type="submit">Search</button>
</div>
</div>
</form>
</div>
这就是Typeahead对这个HTML所做的事情:
<div class="col-sm-4 hidden-xs">
<form class="navbar-form" role="search">
<div class="input-group">
<span class="twitter-typeahead" style="position: relative; display: inline-block;">
<input type="text" class="form-control tt-hint" disabled="" autocomplete="off" spellcheck="false" style="position: absolute; top: 0px; left: 0px; border-color: transparent; box-shadow: none; background-attachment: scroll; background-clip: border-box; background-color: rgb(255, 255, 255); background-image: none; background-origin: padding-box; background-size: auto; background-position: 0% 0%; background-repeat: repeat repeat;">
<input type="text" id="tags" class="form-control tt-input" name="q" autocomplete="off" spellcheck="false" dir="auto" style="position: relative; vertical-align: top; background-color: transparent;">
<pre aria-hidden="true" style="position: absolute; visibility: hidden; white-space: nowrap; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 14px; font-style: normal; font-variant: normal; font-weight: 400; word-spacing: 0px; letter-spacing: 0px; text-indent: 0px; text-rendering: auto; text-transform: none;">
</pre>
<span class="tt-dropdown-menu" style="position: absolute; top: 100%; left: 0px; z-index: 100; display: none;"><div class="tt-dataset-0"></div>
</span>
</span>
<div class="input-group-btn">
<button class="btn btn-default" type="submit">Search</button>
</div>
</div>
</form>
</div>