很抱歉我问了这么多关于 OxyPlot 的问题,但我确实在使用OxyPlot图表控件时遇到了一些困难。
我的项目是以 WPF 格式为基础的,因此我最初使用了托管的 WINFORMS 图表,它能完全胜任并满足我所有需要,直到我需要将一个 WPF 元素叠加在托管的 Winform 图表上。由于"AirSpace"问题,无论我做什么都看不到放置在托管图表上方的 WPF 元素。那时候我决定使用OxyPlot,但它给我带来了不少麻烦。
这是我在 CodePlex 上发布的原始问题! 我在那里得不到太多帮助,所以现在我又在这里尝试一下。
我的问题是:
有没有人知道如何在一个图表上绘制多条线?
我的方法是:
我正在利用 C# 中的 List 数组,并添加一个新的 LineSeries 的副本来保存要绘制的新数据。我的代码如下:
// Function to plot data
private void plotData(double numWeeks, double startingSS)
{
// Initialize new Salt Split class for acess to data variables
Salt_Split_Builder calcSS = new Salt_Split_Builder();
calcSS.compute(numWeeks, startingSS, maxDegSS);
// Create the OxyPlot graph for Salt Split
OxyPlot.Wpf.PlotView plot = new OxyPlot.Wpf.PlotView();
var model = new PlotModel();
// Add Chart Title
model.Title = "Salt Split Degradation";
// Create new Line Series
LineSeries linePoints = new LineSeries() { StrokeThickness = 1, MarkerSize = 1, Title = numWeeks.ToString() + " weeks" };
// Add each point to the new series
foreach (var point in calcSS.saltSplitCurve)
{
DataPoint XYpoint = new DataPoint();
XYpoint = new DataPoint(point.Key, point.Value * 100);
linePoints.Format("%", XYpoint.Y);
linePoints.Points.Add(XYpoint);
}
listPointAray.Add(linePoints);
// Define X-Axis
var Xaxis = new OxyPlot.Axes.LinearAxis();
Xaxis.Maximum = numWeeks;
Xaxis.Minimum = 0;
Xaxis.Position = OxyPlot.Axes.AxisPosition.Bottom;
Xaxis.Title = "Number of Weeks";
model.Axes.Add(Xaxis);
//Define Y-Axis
var Yaxis = new OxyPlot.Axes.LinearAxis();
Yaxis.MajorStep = 15;
Yaxis.Maximum = calcSS.saltSplitCurve.Last().Value * 100;
Yaxis.MaximumPadding = 0;
Yaxis.Minimum = 0;
Yaxis.MinimumPadding = 0;
Yaxis.MinorStep = 5;
Yaxis.Title = "Percent Degradation";
model.Axes.Add(Yaxis);
// Add Each series to the
foreach (var series in listPointAray)
{
LineSeries newpoints = new LineSeries();
newpoints = linePoints;
model.Series.Add(newpoints);
}
// Add the plot to the window
plot.Model = model;
SaltSplitChartGrid.Children.Add(plot);
}
当我按下“Graph Data”按钮时,我的代码第一次有效,但在随后的尝试中发生以下错误:
无法添加该元素,因为它已经属于 Plot Model。
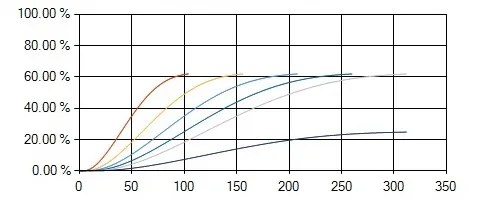
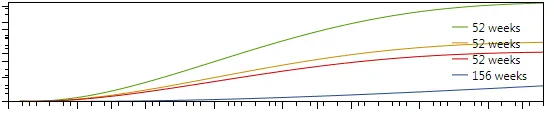
我想要生成的绘图类型如下所示(使用 WinForms Chart 控件可以正常工作):
每次运行该方法时,我希望有一个新颜色的新行被绘制。