- 为每个虚拟页面添加浏览器历史记录和唯一标题。
- 在SPA代码中手动触发页面视图。
我已经阅读了许多关于如何做到这一点的文章,它们往往会收敛到类似的建议,但它们总是有所不同。这可能是因为大多数文章是在GA4发布后不久编写的。在尝试这些文章中的大部分步骤之后,我并不确定我是否正确设置了虚拟页面查看。不幸的是,官方文档提供的指导非常少:
或者,您始终可以在发送页面查看事件时显式设置页面参数,以确保准确性和清晰度。
当涉及到官方文档时,我只能找到使用gtag.js进行此操作的指南,但我没有使用它。我使用的是Google Tag Manager (GTM)。以下是我采取的步骤以及采取这些步骤的理由(除了一篇告诉我这样做的文章)。在列出这个列表之后,我会解释为什么我认为它没有正常工作。
- Login to GTM
- Create a Google Analytics GA4 Configuration but uncheck "Send a page view event when this configuration loads". I do this because, if I'm going to manually send
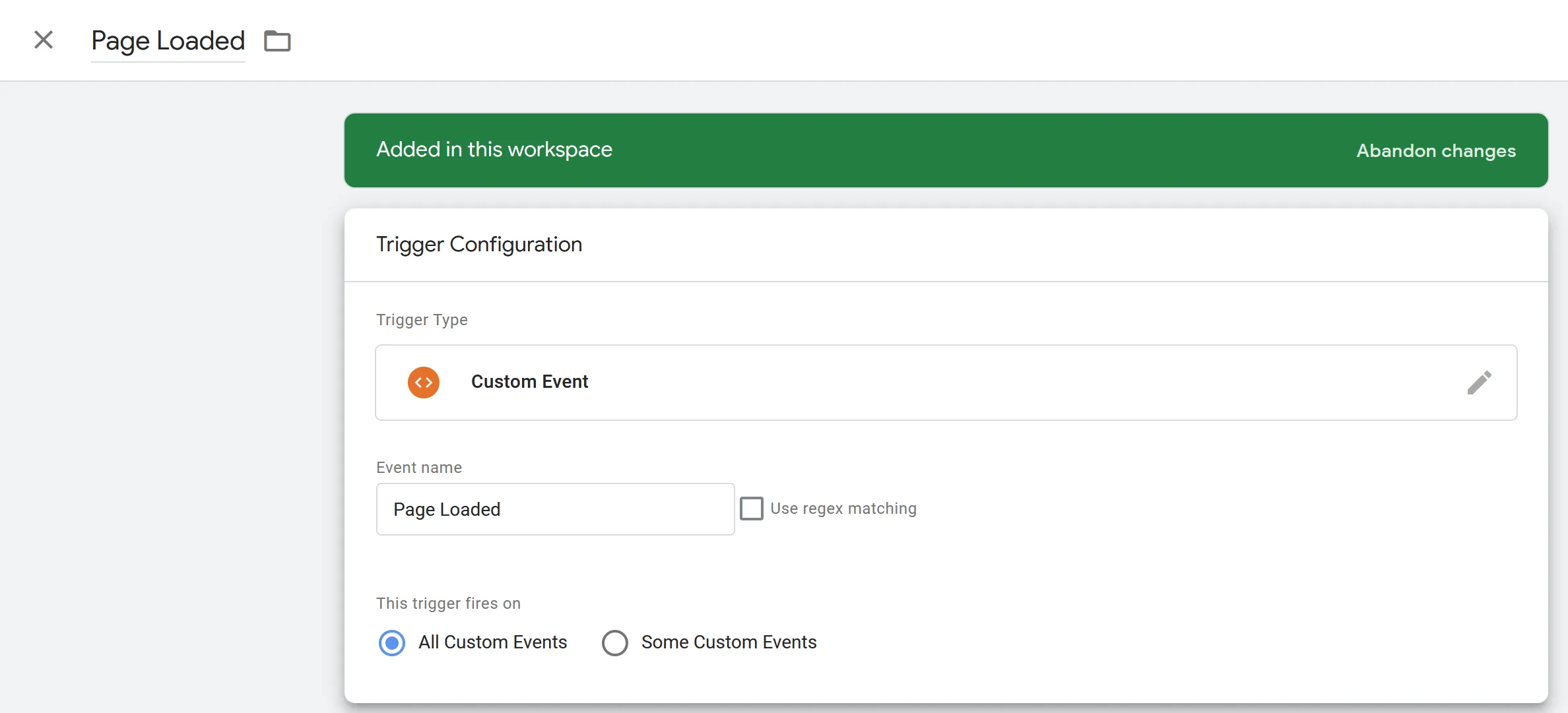
page_viewevents, I don't want this configuration to send a duplicate. - Create a custom event trigger named "Page Loaded". This allows me to control when I fire this trigger. There's nothing special about it yet. Here's how it looks:

- On my SPA, I add this line above the GTM tag in the
<header>:<script> window.dataLayer = window.dataLayer || []; </script> <!-- Google Tag Manager --> - Elsewhere in my code, I manually use that
dataLayerto fire my trigger:dataLayer.push({ 'event': 'Page Loaded', 'page_url': ..., 'page_title': ..., }); - Back in GTM, I create data layer variables for those two
page_*fields:
- I create a
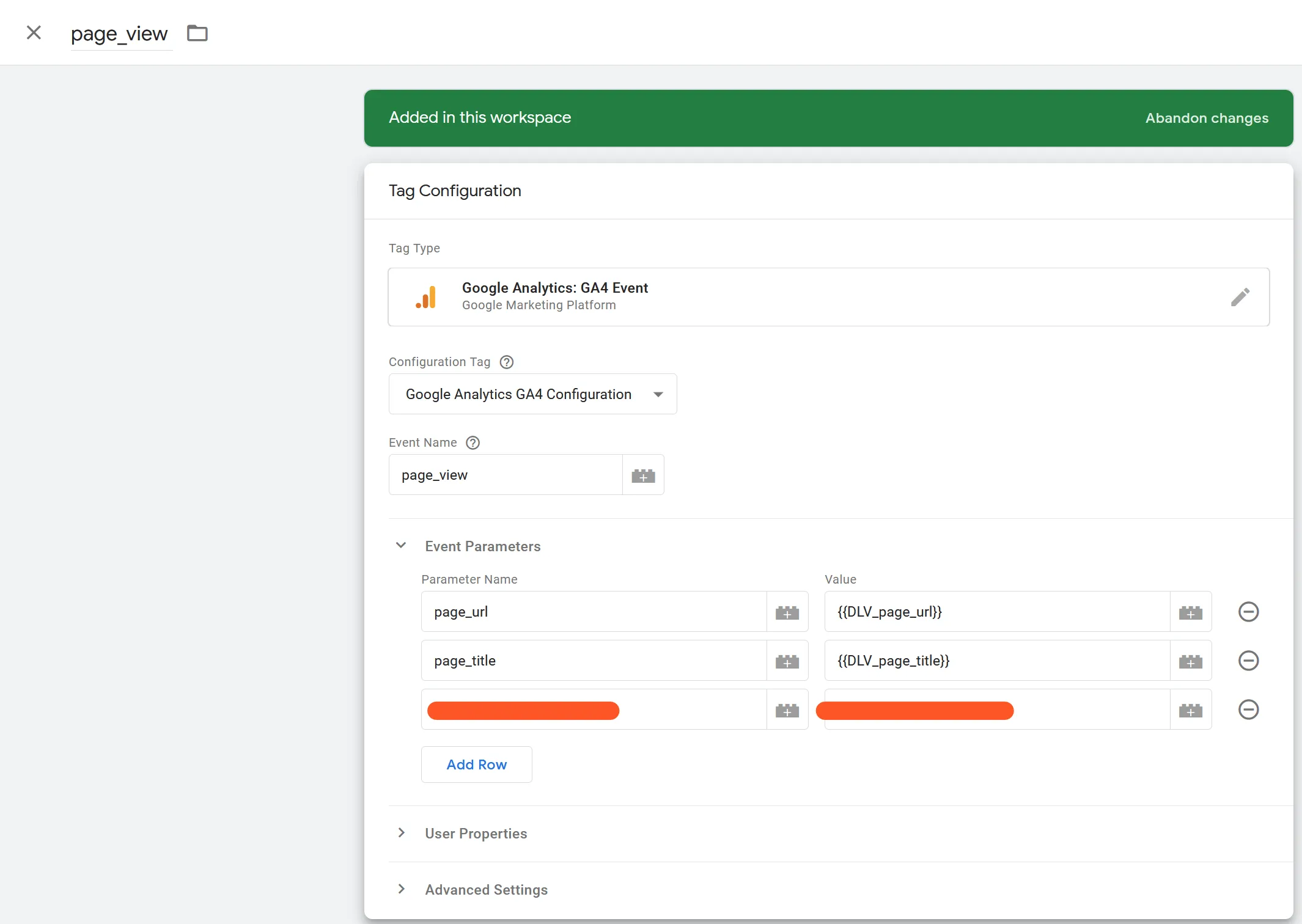
page_viewtag that reacts to this trigger and uses those variables.
- I click the preview button to see how it's working.

如果我查看我的其他标签,Google Analytics hit信息具有
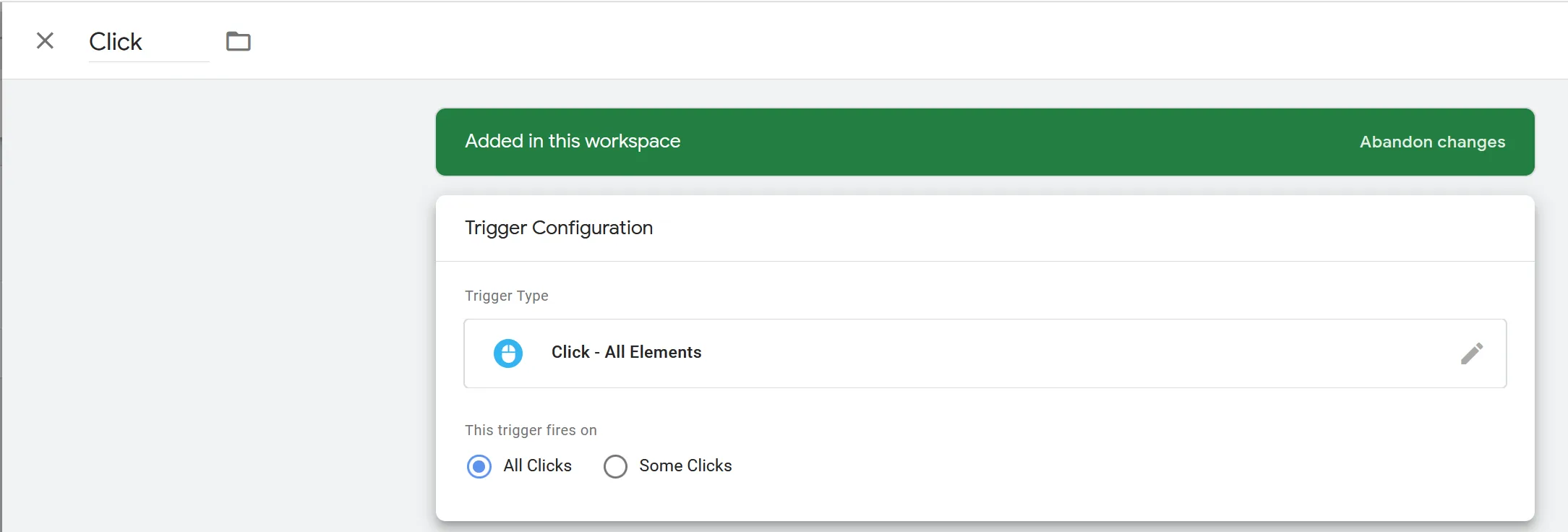
页面位置和页面标题值,这些值是实际页面的值,而不是虚拟页面(也就是我创建的自定义事件)。这个其他标签的触发器看起来像这样:
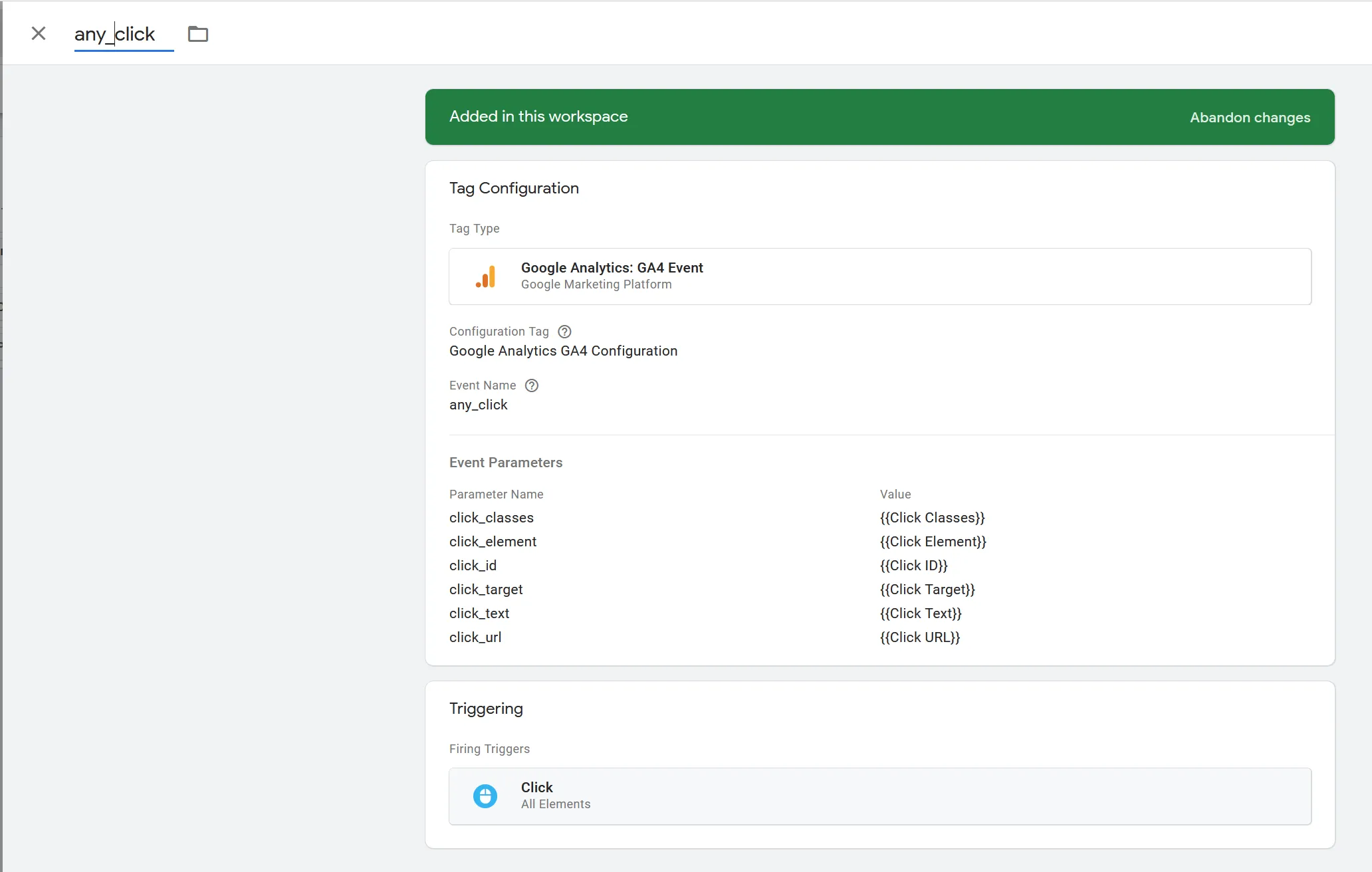
标签的样式如下:
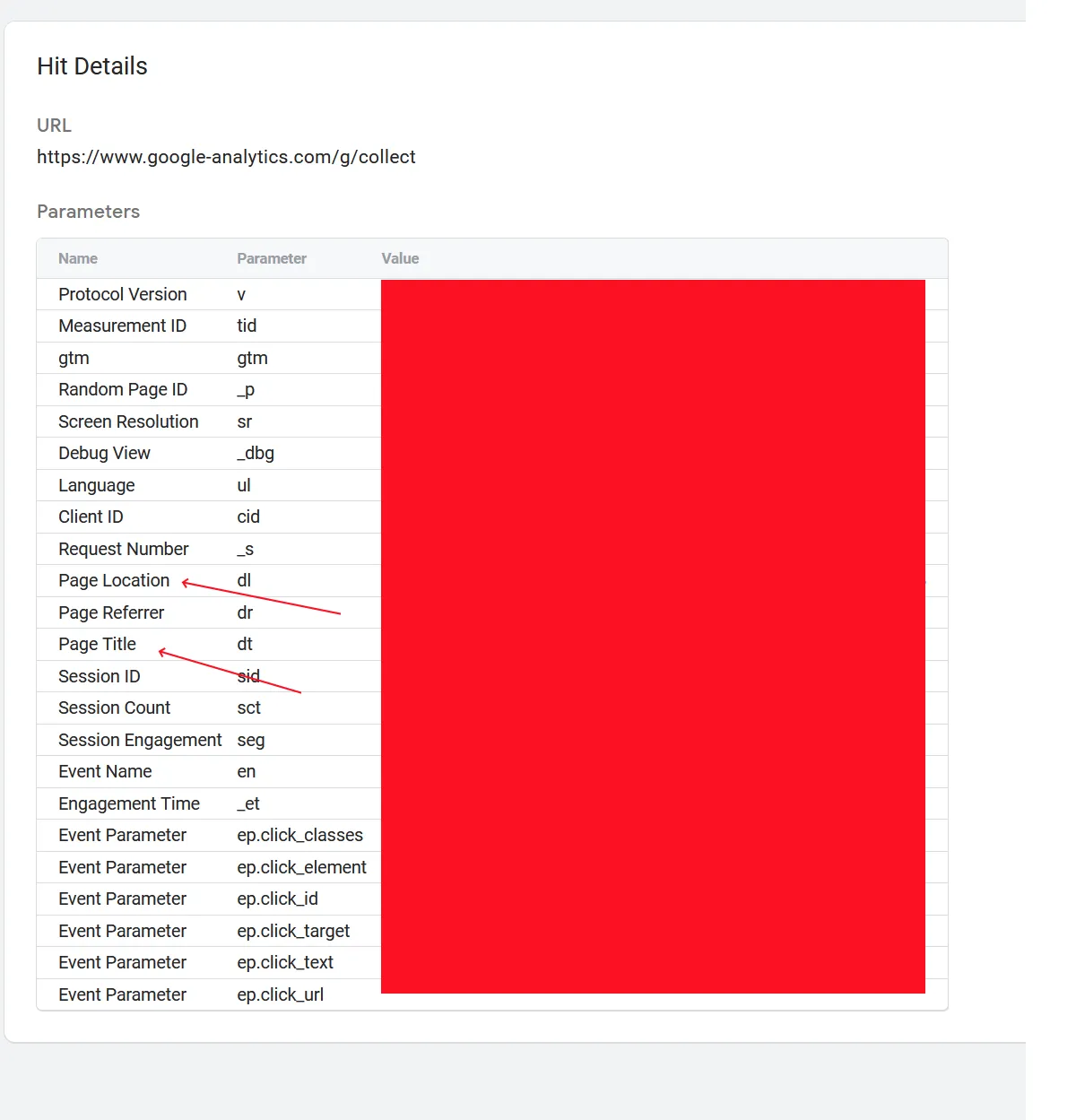
谷歌分析的Hit(在标签助手页面上)看起来像这样:
那些红色箭头具有实际页面的值。 有什么步骤/配置我错过了吗?我期望所有标签都使用我的page_view标签的“页面标题”。


Session ID等标识会话本身的Fields可以应用;但我不确定。 另外,在一些研究之后,我发现无法通过随后触发的Event tag完全修改在Configuration tag上设置的Fields,只有在再次触发Configuration tag时才进行刷新。如果在Event tag上进行修改,则修改后的值仅适用于相应的Event本身。请参阅:https://support.google.com/tagmanager/answer/9442095?hl=en - Leah