经过多次尝试和错误,我成功地让多个下拉框将用户选择的值保存到cookie中,并从cookie中预先选择用户的选择...
...但在IE中无法实现。我的cookie设置函数足够简单。我有两个带有名称和ID“sol”和“pro”的选择框。当适当的选择框发生更改时,我调用以下函数,并且(理想情况下)solCookie和proCookie将使用表示用户所选索引的单个整数进行制作。
function setSol() {
document.cookie= "solCookie=" + document.getElementById('sol').selectedIndex;
}
function setPro() {
document.cookie= "proCookie=" + document.getElementById('pro').selectedIndex;
}
Chrome 13对此非常满意,Firefox 5愿意友好地玩耍,但IE9却一点也不行!

http://imgur.com/a/yOrGd(其他浏览器关于Cookie的示例相册)
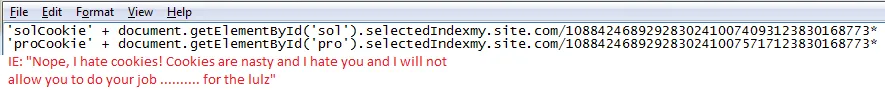
^ 这是问题所在。 ^
看起来IE将整行代码保存到了cookie中。我该如何解决?请注意,我对JavaScript和编程都比较新手。非常感谢!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
工作流程,更深入的了解: sol(ution)和pro(duct)选择框最终是过滤器。各种产品被归类为解决方案,类似于州到城市的关系。以下是选择框。
<select name="sol" id="sol" size="1" style="margin-bottom: 0px;" onchange="setSol();populate(this)">
<option value="Choose a Solution">Choose a solution...</option>
<option value="Option One">Option One</option>
<option value="Option Two">Option Two</option>
<option value="Option Three">Option Three</option>
</select>
<select name="pro" id="pro" size="1" style="width: 323px; margin-bottom: 0px;" onchange="setPro();javascript:_SFSUBMIT_">
</select>
正如您所看到的,一旦用户在“sol”中选择选项,它将调用setSol(),设置cookie“solCookie”,然后调用populate()(未列出),该函数用其他选项填充了“pro”。一旦用户在其中选择一个选项,就会通过setPro()存储proCookie,提交表单并刷新页面。
以下是我的cookie检索/选择框选择器函数。在页面刷新后,此函数与一个几乎相同的函数'getSol()'一起运行onLoad,使用cookie中的内容填充选择框。
function getPro(cookie_name) {
if (document.cookie); {
index = document.cookie.indexOf("proCookie");
if (index != -1) {
namestart = (document.cookie.indexOf("=", index) + 1);
nameend = document.cookie.indexOf(";", index);
if (nameend == -1) {
nameend = document.cookie.length;
}
var selPro = document.cookie.substring(namestart,nameend);
selPro = parseInt(selPro);
}
document.getElementById('pro').options[selPro].selected = true;
}
}