我已经实现了UIPageViewController的数据源方法,但是我的iOS应用程序底部仍然没有显示点。是否有任何解决方案可以使点出现在我的应用程序中?
8个回答
38
使用 UIPageViewController 时,默认情况下应该可见圆点。我猜你的背景是白色,而圆点也是白色,所以你看不到它们。
尝试更改圆点颜色:
Swift 4/5:
var appearance = UIPageControl.appearance(whenContainedInInstancesOf: [UIPageViewController.self])
appearance.pageIndicatorTintColor = UIColor.red
appearance.currentPageIndicatorTintColor = UIColor.red
Swift 3:
->Swift 3:
var appearance = UIPageControl.appearanceWhenContainedIn(UIPageViewController.self, nil)
appearance.pageIndicatorTintColor = UIColor.red
appearance.currentPageIndicatorTintColor = UIColor.red
如果这并没有帮助,请确保您正在使用UIPageViewControllerTransitionStyleScroll过渡样式。
同时,请确保从UIPageViewControllerDataSource实现以下方法:presentationCount(for:) 和 presentationIndex(for:)。
- KlimczakM
1
1更改UIPageViewController的转换样式解决了问题。谢谢! - Axe
26
对于 Swift 3.0,您需要:
private func setupPageControl() {
let appearance = UIPageControl.appearance()
appearance.pageIndicatorTintColor = UIColor.gray
appearance.currentPageIndicatorTintColor = UIColor.white
appearance.backgroundColor = UIColor.darkGray
}
func presentationCount(for pageViewController: UIPageViewController) -> Int {
setupPageControl()
return self.images.count
}
func presentationIndex(for pageViewController: UIPageViewController) -> Int {
return 0
}
- Eric Conner
14
如果有人仍在寻找这种问题,我发现了一个关于如何将页面点添加到您的
为了添加页面点指示,请按照以下步骤添加pageControl:
创建一个UIPageControl实例。
现在添加以下函数。这将使页面控件位于屏幕底部。当前页面指示将为黑色,其余指示将为白色。您可以根据应用程序的设计进行更改。
UIPageViewController的好教程。至少对我有效。
http://www.seemuapps.com/page-view-controller-tutorial-with-page-dots
这是与问题相关的部分:
确保您有适当的委托和数据源
import UIKit
class PageViewController: UIPageViewController, UIPageViewControllerDelegate, UIPageViewControllerDataSource
为了添加页面点指示,请按照以下步骤添加pageControl:
创建一个UIPageControl实例。
var pageControl = UIPageControl()
现在添加以下函数。这将使页面控件位于屏幕底部。当前页面指示将为黑色,其余指示将为白色。您可以根据应用程序的设计进行更改。
func configurePageControl() {
pageControl = UIPageControl(frame: CGRect(x: 0,y: UIScreen.main.bounds.maxY - 50,width: UIScreen.main.bounds.width,height: 50))
self.pageControl.numberOfPages = orderedViewControllers.count
self.pageControl.currentPage = 0
self.pageControl.alpha = 0.5
self.pageControl.tintColor = UIColor.black
self.pageControl.pageIndicatorTintColor = UIColor.white
self.pageControl.currentPageIndicatorTintColor = UIColor.black
self.view.addSubview(pageControl)
}
现在在 viewDidLoad() 中添加这两行代码:
self.delegate = self
configurePageControl()
并添加以下函数,这将确保当您滚动页面时,页面控制指示器会更改为正确的页面。
// MARK: Delegate functions
func pageViewController(_ pageViewController: UIPageViewController, didFinishAnimating finished: Bool, previousViewControllers: [UIViewController], transitionCompleted completed: Bool) {
let pageContentViewController = pageViewController.viewControllers![0]
self.pageControl.currentPage = orderedViewControllers.index(of: pageContentViewController)!
}
- Josh
3
答案应该比仅有链接的描述更详细,这是 StackOverflow 喜欢的方式 :) - sniperd
谢谢你的提示!我已经根据你的建议更新了我的答案。 - Josh
1“秘密”就在于您必须添加UIPageControl。谢谢,@Josh - Verticon
7
使用presentationCountForPageViewController和presentationIndexForPageViewController数据源方法,然后显示UIPageViewController上的点。
Swift代码:
private func setupPageControl() {
let appearance = UIPageControl.appearance()
appearance.pageIndicatorTintColor = UIColor.grayColor()
appearance.currentPageIndicatorTintColor = UIColor.whiteColor()
appearance.backgroundColor = UIColor.darkGrayColor()
}
func presentationCountForPageViewController(pageViewController: UIPageViewController) -> Int
{
setupPageControl()
return self.arrimg.count
}
func presentationIndexForPageViewController(pageViewController: UIPageViewController) -> Int
{
return 0
}
Objective-C代码:
- (void) setupPageControl
{
[[UIPageControl appearance] setPageIndicatorTintColor: [UIColor lightGrayColor]];
[[UIPageControl appearance] setCurrentPageIndicatorTintColor: [UIColor blackColor]];
[[UIPageControl appearance] setTintColor: [UIColor blackColor]];
}
- (NSInteger) presentationCountForPageViewController: (UIPageViewController *) pageViewController
{
[self setupPageControl];
return [arrimg count];
}
- (NSInteger) presentationIndexForPageViewController: (UIPageViewController *) pageViewController
{
return 0;
}
这对我很有效,希望对你有所帮助
- Iyyappan Ravi
4
1如果你告诉我我的回答有问题,我会改正它。 - Iyyappan Ravi
它正在工作。但我不想要一个单独的函数setupPageControl()。我在我的viewDidLoad()方法中使用了这些代码行。 - Himanshu
好的,但如果您在需要调用它的地方使用单独的函数setupPageControl()。 - Iyyappan Ravi
1请再次阅读我的评论。我说我在我的viewDidLoad()中使用这些代码行,而不是为此创建一个新的方法! - Himanshu
6
Swift 4 and Swift 5
private func changeIndicatorColor() {
let appearance = UIPageControl.appearance(whenContainedInInstancesOf: [YourUIPageViewController.self])
appearance.pageIndicatorTintColor = .lightGray
appearance.currentPageIndicatorTintColor = .black
}
- Vahid
5
使用Xcode 7中的基于页面应用程序模板时,将以下代码插入ModelController类时可以正常工作:
func presentationCountForPageViewController(pageViewController: UIPageViewController) -> Int {
setupPageControl()
return self.pageData.count
}
func presentationIndexForPageViewController(pageViewController: UIPageViewController) -> Int {
return 0
}
private func setupPageControl() {
let appearance = UIPageControl.appearance()
appearance.pageIndicatorTintColor = UIColor.grayColor()
appearance.currentPageIndicatorTintColor = UIColor.whiteColor()
appearance.backgroundColor = UIColor.darkGrayColor()
}
- michaelgill1969
2
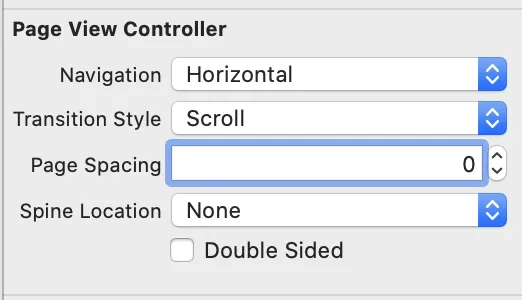
请确保您的页面视图控制器设置正确,即:
在Storyboard中设置之外,为了让小点点出现,这两个函数是必须的。最初的回答。
- 导航设置为水平
- 转换样式设置为滚动
func presentationCount(for pageViewController: UIPageViewController) -> Int {
return //NUMBER OF DOTS HERE
}
func presentationIndex(for pageViewController: UIPageViewController) -> Int {
return //CURRENT DOT TO BE SELECTED
}
这是我的案例示例:
func presentationCount(for pageViewController: UIPageViewController) -> Int {
return viewControllerList.count
}
func presentationIndex(for pageViewController: UIPageViewController) -> Int {
return currentIndex
}
在Storyboard中设置之外,为了让小点点出现,这两个函数是必须的。最初的回答。
- Hajji Daoud
0
在 UiViewPageViewController 类中,您可以阅读到:
// A page indicator will be visible if both methods are implemented, transition style is 'UIPageViewControllerTransitionStyleScroll', and navigation orientation is 'UIPageViewControllerNavigationOrientationHorizontal'.
// Both methods are called in response to a 'setViewControllers:...' call, but the presentation index is updated automatically in the case of gesture-driven navigation.
@available(iOS 6.0, *)
optional public func presentationCount(for pageViewController: UIPageViewController) -> Int // The number of items reflected in the page indicator.
@available(iOS 6.0, *)
optional public func presentationIndex(for pageViewController: UIPageViewController) -> Int // The selected item reflected in the page indicator.
- Danilo Raspa
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 iOS UIPageViewController - 只允许在屏幕的某些部分进行滑动
- 4 如何向封闭的CGPath添加点?用Swift实现。
- 3 UIPageViewController和屏幕外方向变化问题
- 10 UIPageViewController子视图在屏幕点击后移动到状态栏后面
- 45 如何使UIPageViewController底部带有点的工具栏半透明?
- 14 如何移除UIPageViewController的底部间隙
- 5 展示不占据整个屏幕的UIPageViewController
- 8 在另一个(水平)UIPageViewController中嵌套(垂直)UIPageViewController
- 3 ARKit 在屏幕底部显示地图
- 3 具有标题和底部栏的多个UIViewController的UIPageViewController