我正在开发基于Ionic框架的移动应用程序(主要针对Android)。 我的项目是基于标签的应用程序。在第一个选项卡中,我想加载外部网站,但我不知道该如何实现。
我尝试使用ngCordova InAppBrowser,但它会全屏显示,我的导航标签会被覆盖。
我还尝试加载iFrame,在模拟器中可以工作,但这种解决方案在Android设备上根本不起作用,只会显示空的iFrame(除了其位置限制,我认为可以使用CSS来解决)。
是否有什么我遗漏的东西? 有任何建议吗?
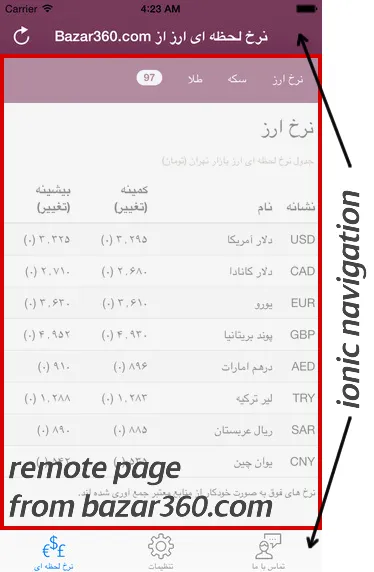
最终应用程序应该如下图所示(其本机iOS版本):