1个回答
2
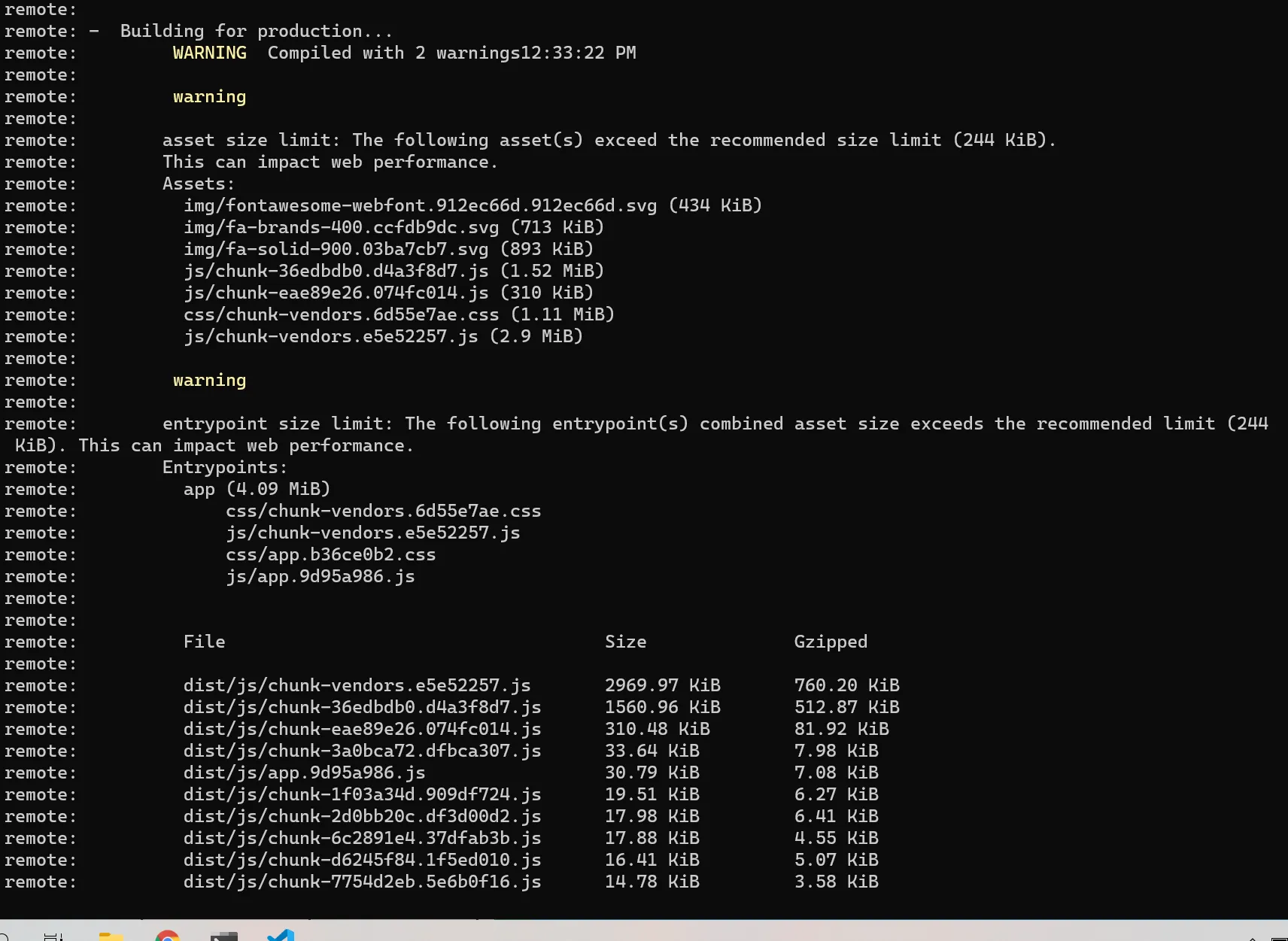
根据之前的评论,你可能需要分析导入到你的应用程序中的内容。
一种好的方法是通过依赖分析来实现。如果你正在使用 vue-cli,可以将 Webpack Bundle Analysis 添加到你的 devDependencies 中。这将允许你看到正在被导入的内容。
特别注意像图标库(如@mdi)和其他辅助库(如@vueuse或lodash)这样的东西。如果它们被错误地导入,你可能会得到整个包而不是只摇树出只使用的部分。
一种好的方法是通过依赖分析来实现。如果你正在使用 vue-cli,可以将 Webpack Bundle Analysis 添加到你的 devDependencies 中。这将允许你看到正在被导入的内容。
特别注意像图标库(如@mdi)和其他辅助库(如@vueuse或lodash)这样的东西。如果它们被错误地导入,你可能会得到整个包而不是只摇树出只使用的部分。
- floodlitworld
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

node_modules,它们以黑洞而著名。为了减小体积,你需要减少node_modules中的依赖项。 - maxshutypackage.json减少到最基本的内容来实现此目的。 您正在经历的称为依赖地狱。 您可以在此处阅读有关它的信息:[Wiki](https://en.wikipedia.org/wiki/Dependency_hell)或[此处](https://blog.appsignal.com/2020/04/09/ride-down-the-javascript-dependency-hell.html) - wittgenstein