当键盘出现并隐藏工具栏(FrameLayout)时,我的屏幕会重新调整到顶部,我只需要将聊天项目滚动到顶部并保持我的框架布局在顶部。我尝试了一些来自Google和SO的示例,但是没有帮助我。
<activity
android:name=".screen.workshiftscreen.WorkShiftActivity"
android:launchMode="singleTop"
android:windowSoftInputMode="adjustPan"
android:screenOrientation="portrait" />
我对片段布局进行了一些编辑后,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/bg_second"
android:orientation="vertical">
<FrameLayout
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginBottom="@dimen/space_large_s"
android:background="?attr/bg_main"
android:padding="@dimen/space_small_m">
<TextView
*params* />
<ImageView
*params* />
</FrameLayout>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh_chat"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/edit_bar"
android:layout_below="@+id/title">
<android.support.v7.widget.RecyclerView
android:id="@+id/messages"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/space_medium_l"
android:paddingRight="@dimen/space_medium_l"
android:scrollbars="vertical" />
</android.support.v4.widget.SwipeRefreshLayout>
<LinearLayout
android:id="@+id/edit_bar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<View
*params* />
<LinearLayout
*params*>
<EditText
android:id="@+id/message_input"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_weight="1"
android:background="@android:color/transparent"
android:hint="@string/prompt_message"
android:imeActionId="@+id/send"
android:imeActionLabel="@string/action_send"
android:imeOptions="actionSend"
android:maxLines="6"
tools:ignore="Autofill,InvalidImeActionId,TextFields" />
<ImageButton
android:id="@+id/send_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/space_small_l"
android:background="@android:color/transparent"
android:contentDescription="@string/action_send"
android:src="@android:drawable/ic_menu_send" />
<ImageButton
android:id="@+id/bottom_buttom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/space_small_l"
android:background="@android:color/transparent"
android:contentDescription="@string/action_send"
android:src="@drawable/down_active" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
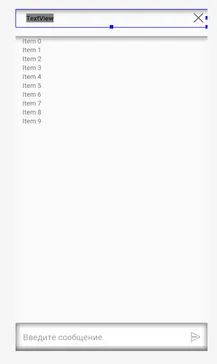
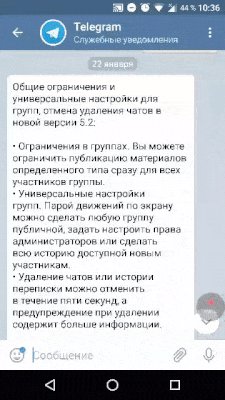
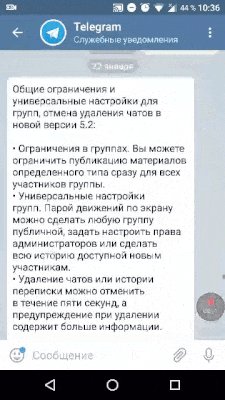
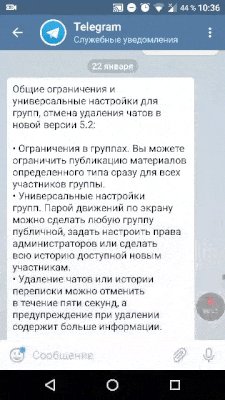
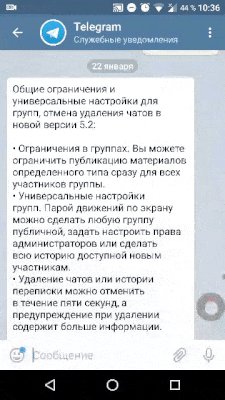
还有一些详细的图片 截图: