所以,这个问题是一个重复的问题,但我读过的答案对我来说不起作用。实际上,它们似乎对其他人也没有起作用,所以我会再试一次,看看是否有人知道答案。
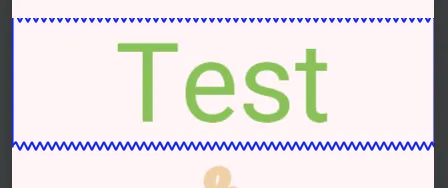
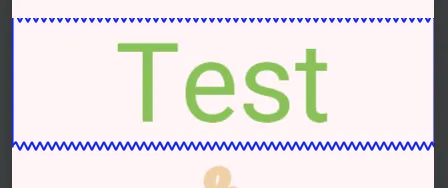
添加textView时,它看起来像这样:
正如您所看到的,蓝色布局标记和实际文本之间肯定有很多空间。当将一个textView放在另一个上面时,这个空间变得非常明显。请注意,这是在我添加了XML代码行之后发生的:
(这在某种程度上有效)和:
问题在默认字体和自定义字体上仍然存在。有什么想法吗?
这是我阅读的线程之一,不幸的是对我来说没有解决问题:Android:TextView:删除顶部和底部的间距和填充
添加textView时,它看起来像这样:

正如您所看到的,蓝色布局标记和实际文本之间肯定有很多空间。当将一个textView放在另一个上面时,这个空间变得非常明显。请注意,这是在我添加了XML代码行之后发生的:
android:includeFontPadding="false"
(这在某种程度上有效)和:
android:lineSpacingExtra="0dp"
据其他线程所说,这应该可以解决问题,但是出于某些原因对我没有作用。
我的textView的完整XML如下:
<TextView
android:id="@+id/healthTextId"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:includeFontPadding="false"
android:lineSpacingExtra="0dp"
android:text="Test"
android:textAlignment="center"
android:textColor="@color/colorHealth"
android:textSize="100dp"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
问题在默认字体和自定义字体上仍然存在。有什么想法吗?
这是我阅读的线程之一,不幸的是对我来说没有解决问题:Android:TextView:删除顶部和底部的间距和填充