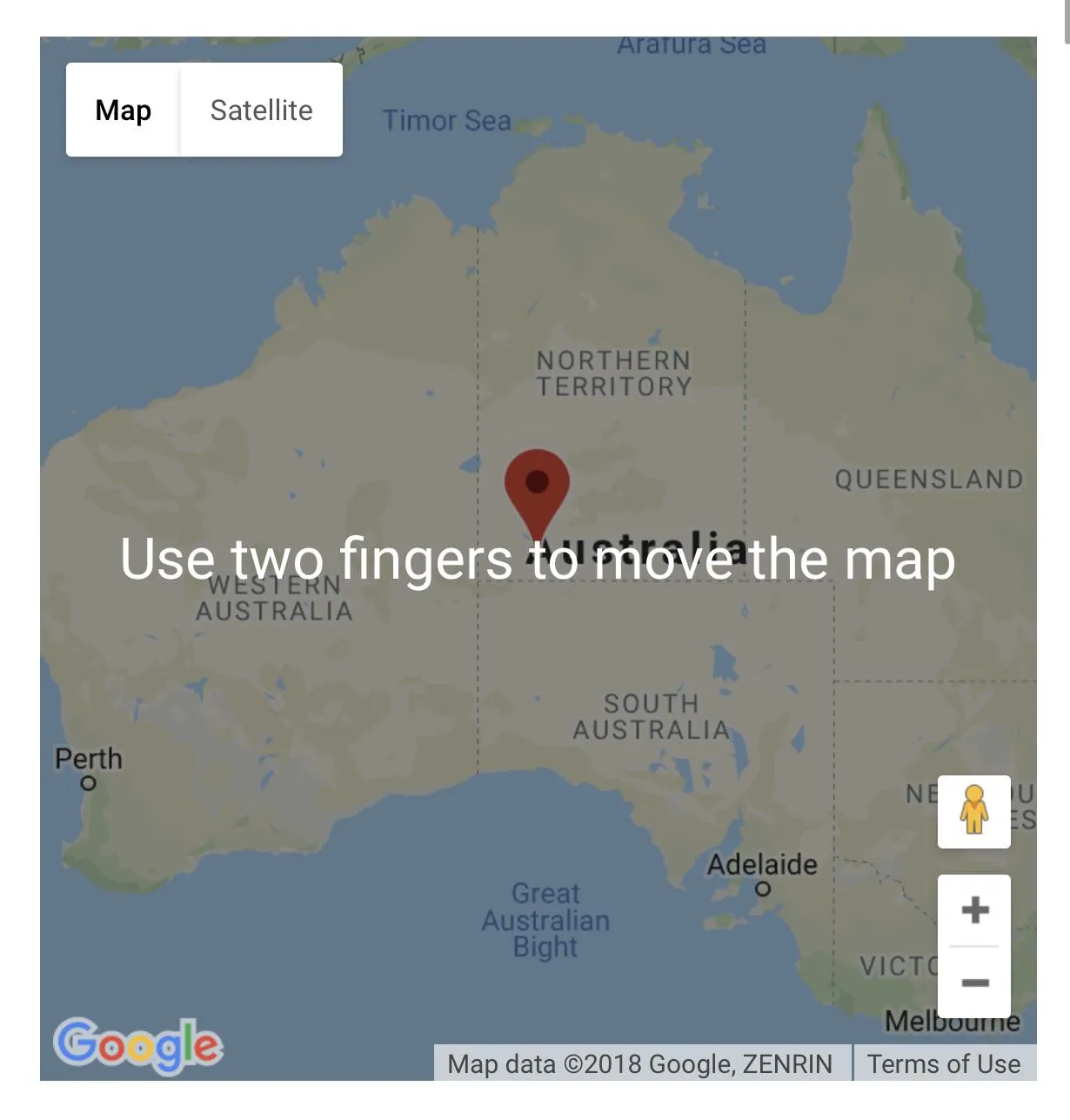
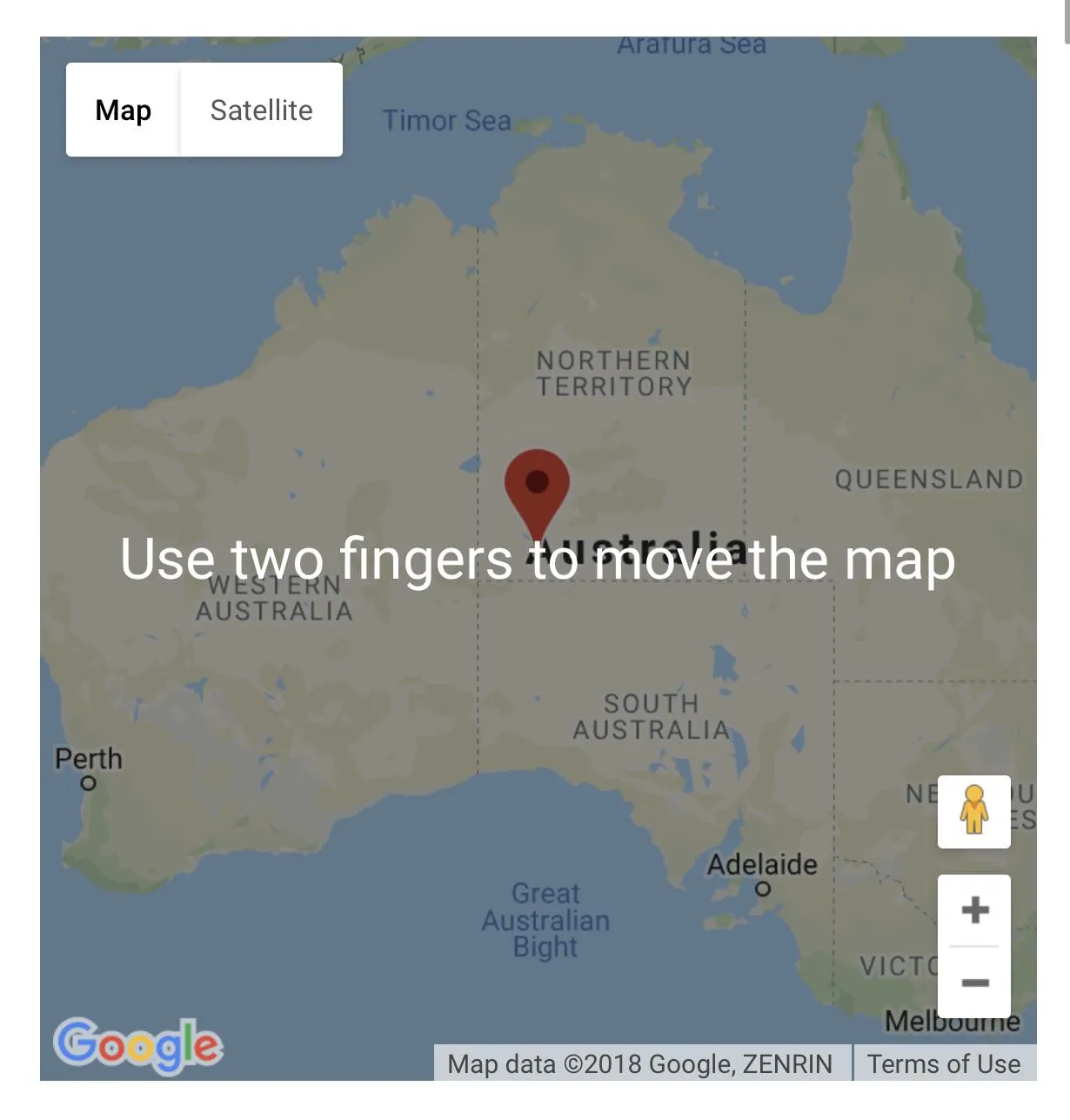
当您使用移动设备浏览网页并滚动包含Google地图的页面时,地图会变暗并告诉您“使用两个手指移动地图”。
 我想在我的Leaflet地图中实现这一点。Leaflet目前没有这种功能。
我想在我的Leaflet地图中实现这一点。Leaflet目前没有这种功能。
谷歌称此功能为手势处理。如果将其设置为“协作”,则可以获得我刚才描述的效果。 https://developers.google.com/maps/documentation/javascript/interaction 很容易检测出正在使用的手指数量并按照代码示例显示消息。(您需要在移动设备或模拟器上运行它以查看其效果)
如果是一个手指,则取消touchmove事件并显示警告。 否则,允许该事件应用于地图。 但是,我需要找出一种方法,在地图上取消该事件后将单指触摸事件应用于包含页面,以便用户滚动页面。
 我想在我的Leaflet地图中实现这一点。Leaflet目前没有这种功能。
我想在我的Leaflet地图中实现这一点。Leaflet目前没有这种功能。谷歌称此功能为手势处理。如果将其设置为“协作”,则可以获得我刚才描述的效果。 https://developers.google.com/maps/documentation/javascript/interaction 很容易检测出正在使用的手指数量并按照代码示例显示消息。(您需要在移动设备或模拟器上运行它以查看其效果)
如果是一个手指,则取消touchmove事件并显示警告。 否则,允许该事件应用于地图。 但是,我需要找出一种方法,在地图上取消该事件后将单指触摸事件应用于包含页面,以便用户滚动页面。
有人有实现这个的好思路吗?我考虑使用dispatchEvent将接收到的touchmove事件对象直接转发到父文档。 例如: document.dispatchEvent(touchmoveevent); 但是没有成功。也许有更好的整体方法。
var myMap = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19
}).addTo(myMap);
$("#mapid").on("touchmove", function(e) {
if (e.touches.length !== 2) {
$('.mask').fadeIn();
return false;
}
});
$("#mapid").on("touchend", function(e) {
if ($('.mask').is(':visible')) {
$('.mask').fadeOut();
}
});#mapid {
height: 600px;
}
.mask {
display: none;
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.8);
top: 0;
left: 0;
z-index: 400;
}
.message {
color: #ffffff;
position: absolute;
width: 100%;
text-align: center;
top: 50%;
transform: translateY(-50%);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<head>
<body>
<h1>Leaflet Map</h1>
<div id="mapid"></div>
<div class="scroll-shield"></div>
<div class="mask">
<div class="message">
<p>Use two fingers to move the map</p>
</div>
</div>
<h2>Stuff below</h2>
<ul>
<li>Here</li>
<li>is</li>
<li>some</li>
<li>stuff</li>
<li>below</li>
</ul>
</body>