我的Angular应用程序有一个容器,我正在生成动态列(通过动态组件),这些列具有Bootstrap类。我的列最多可以有6个,最少为1个。当从1->6或6->1, 6->3等更改列数时,我会更新所有动态列的类,以便总和始终为12。
我需要通过从一侧拖动来调整这些列的大小,并更新相邻列的类,以使总和永远不超过12。我已经搜索了很多东西,如jQuery-ui拖动和其他fiddles,但没有得到任何好的方法,它们要么非常使用jQuery,要么根本没有。
任何帮助都将不胜感激,可以是建议、代码链接、文章或任何方向。
PS:我遇到了这个例子。codepen for bootstrap resizing但它非常使用jQuery,我正在寻找类似于Angular 5的东西。
这是我遇到的另一个例子,它在拖动时仅更新相邻的列,例如如果有3列[3,4,5],则在拖动第一列时,它将最大限度地移动到[6,1,5],即不会进一步改变为第三列[7,1,4]。
我需要通过从一侧拖动来调整这些列的大小,并更新相邻列的类,以使总和永远不超过12。我已经搜索了很多东西,如jQuery-ui拖动和其他fiddles,但没有得到任何好的方法,它们要么非常使用jQuery,要么根本没有。
任何帮助都将不胜感激,可以是建议、代码链接、文章或任何方向。
PS:我遇到了这个例子。codepen for bootstrap resizing但它非常使用jQuery,我正在寻找类似于Angular 5的东西。
<div class="container">
<div class="grid">
<div class="row">
<div class="col-xs-3"></div>
<div class="col-xs-3"></div>
<div class="col-xs-3"></div>
<div class="col-xs-3"></div>
</div>
</div>
</div>
这是我遇到的另一个例子,它在拖动时仅更新相邻的列,例如如果有3列[3,4,5],则在拖动第一列时,它将最大限度地移动到[6,1,5],即不会进一步改变为第三列[7,1,4]。
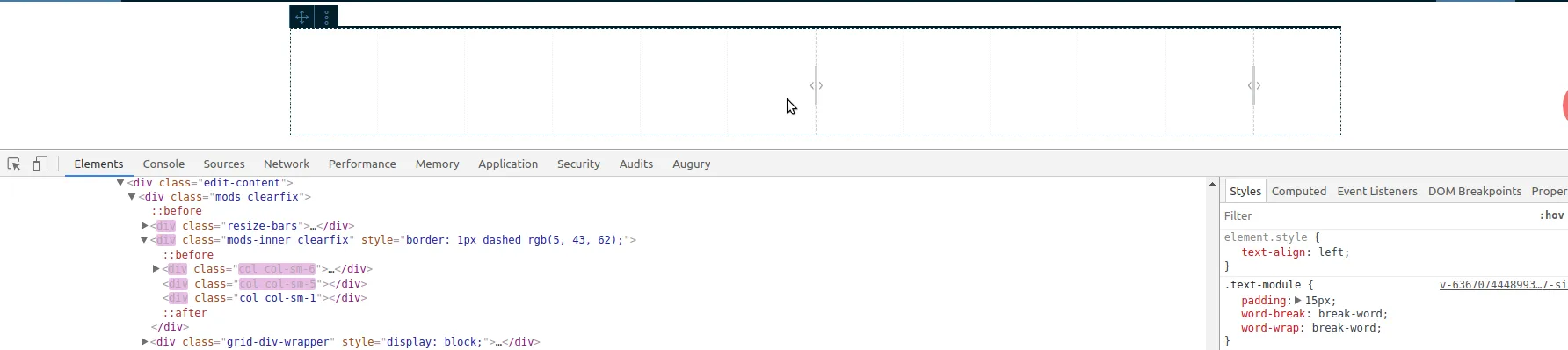
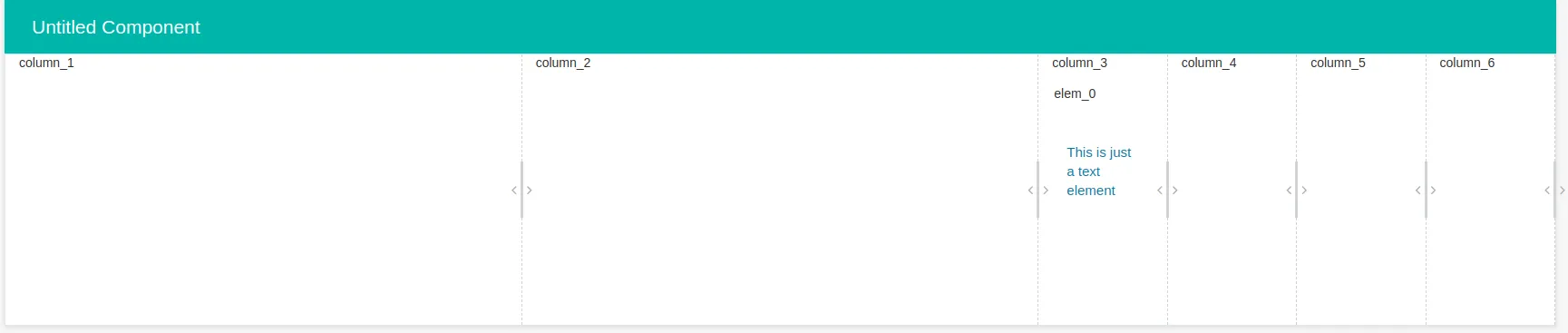
我的容器列看起来像