我正在尝试为ckeditor中的下拉字段加载动态输入值:
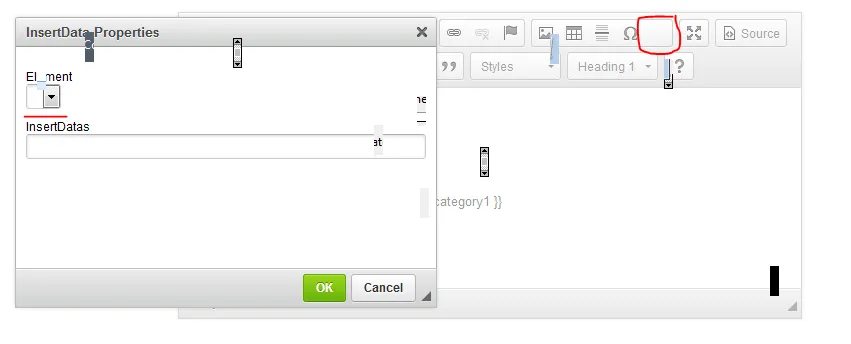
如下所示,当按下按钮时,下拉列表中没有加载任何值: 我希望在下拉菜单中加载以下数值(应由
为什么下拉菜单中的字段没有加载?
感谢您的回复!
如下所示,当按下按钮时,下拉列表中没有加载任何值: 我希望在下拉菜单中加载以下数值(应由
onLoad 函数中的正则表达式匹配):{{ $slot }}
{{$example }}
{{ $Product2}}
{{$category1 }}
由于代码片段无法在stack-snippets上运行,我在codepen上放置了一个完全可工作的问题复制。请参见以下链接:https://codepen.io/anon/pen/NBXObP
我的插件代码如下所示:
var selectedList = []
CKEDITOR.replace("editor", {
extraPlugins: "insertData"
});
CKEDITOR.plugins.add( 'insertData', {
icons: '',
init: function( editor ) {
editor.addCommand( 'insertData', new CKEDITOR.dialogCommand( 'insertDataDialog' ) );
editor.ui.addButton( 'InsertData', {
label: 'Insert InsertData',
command: 'insertData',
toolbar: 'insert'
});
if ( editor.contextMenu ) {
editor.addMenuGroup( 'insertDataGroup' );
editor.addMenuItem( 'insertDataItem', {
label: 'Edit InsertData',
icon: this.path + 'icons/insertData.png',
command: 'insertData',
group: 'insertDataGroup'
});
editor.contextMenu.addListener( function( element ) {
if ( element.getAscendant( 'insertData', true ) ) {
return { insertDataItem: CKEDITOR.TRISTATE_OFF };
}
});
}
CKEDITOR.dialog.add( 'insertDataDialog', function (editor) {
return {
// Basic properties of the dialog window: title, minimum size.
title: 'InsertData Properties',
minWidth: 400,
minHeight: 200,
// Dialog window content definition.
contents: [{
// Definition of the Basic Settings dialog tab (page).
id: 'tab-basic',
label: 'Basic Settings',
// The tab content.
elements: [{
// Text input field for the insertData text.
type: 'select',
id: 'insertData',
label: 'Element',
items: selectedList,
'default': '',
onLoad: function (widget) {
var text = CKEDITOR.instances.editor.getData();
var selectedList = text.match(/{{\s*\$\w+\s*}}/g)
console.log("text: " + text)
console.log("selectedList: " + selectedList)
},
onChange: function (api) {
alert('Current value: ' + this.getValue());
}
},
{
type: 'text',
id: 'title',
label: 'InsertDatas',
validate: CKEDITOR.dialog.validate.notEmpty("InsertDatas field cannot be empty."),
setup: function (element) {
this.setValue(element.getAttribute("title"));
},
commit: function (element) {
element.setAttribute("title", this.getValue());
}
}
]
},
],
onShow: function () {
var selection = editor.getSelection();
var element = selection.getStartElement();
if (element)
element = element.getAscendant('insertData', true);
if (!element || element.getName() != 'insertData') {
element = editor.document.createElement('insertData');
this.insertMode = true;
} else
this.insertMode = false;
this.element = element;
this.setupContent(this.element);
},
onOk: function () {
var insertData = this.element;
this.commitContent(insertData);
if (this.insertMode)
editor.insertElement(insertData);
}
};
});
}
});
为什么下拉菜单中的字段没有加载?
感谢您的回复!

{{ $test }},它不会显示在下拉列表中。 - Carol.KaronLoad只在对话框生成时执行一次。你应该使用onShow,它会在每次打开对话框时运行。这将引入一个新问题。每次打开对话框时,列表都会不断增长。因为你无论如何都想重新评估它,所以在onShow方法中添加项目之前,应该使用_self.clear();。我已经更新了 CodePen 来反映这一点。 - Joseph MarikleonShow在CKEDITOR.dialog.definition.select文档中有说明。 - Joseph Marikle{{ $slot }},则下拉菜单中只应显示1个。 - Carol.KaronShow方法中完成。 - Joseph Marikle