我需要创建一组列表项,其中我需要用边框半径和背景颜色样式化列表项编号(小数)。
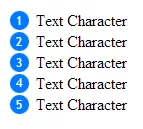
这是我想让我的列表项看起来的快照。

我尝试在li上设置边框半径、背景,但我无法得到我要寻找的输出。
这里是我迄今为止尝试过的一个有效链接。我删除了边框半径、背景等,因为它们没有正确显示。
HTML代码:
<ul>
<li>Text Character</li>
<li>Text Character</li>
<li>Text Character</li>
<li>Text Character</li>
<li>Text Character</li>
</ul>
CSS:
li{list-style-type:decimal;}
我希望能够解决以下问题:
- 不应该使用精灵/背景图片的解决方案
- 我只想使用border-radius和background-color在列表项上,但是我尝试过了,并不能达到我想要的参考图像效果。
期待您的解决方案。
<ul>更改为<ol>,而在标记中不能添加<span>等其他内容。 - Nitesh