这可能很难解释。是否有类似于jQuery砌体的插件,能够检测预定义网格中的空间,并移动和定位适合该空间的元素?
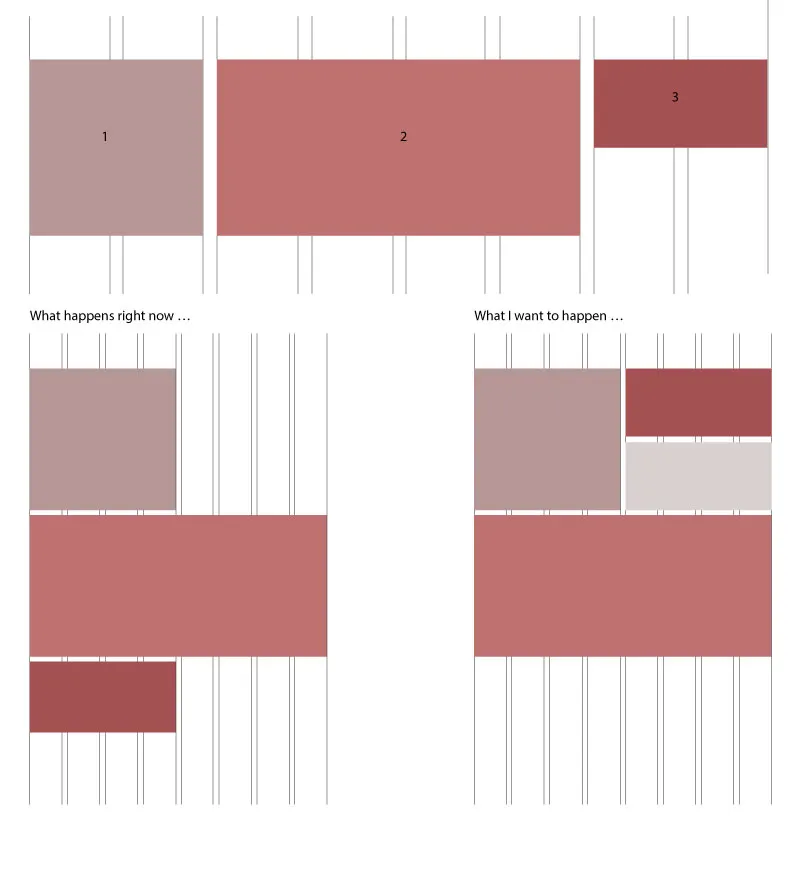
由于我提出问题的所有其他方式都太复杂了,我画了一张简单的图来说明我的意思。
注意:这是一个流体响应式网页设计。
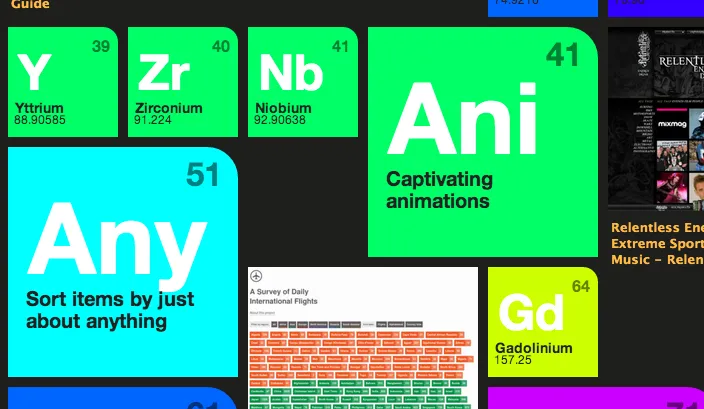
我知道有一些类似jQuery Masonry或jQuery Isotope的东西,但这两个插件都不能填充网格的所有空白空间。例如,请查看此isotope截图...
这样可能吗?是否有一些 jQuery 插件可以做到这一点?或者你有其他的想法?
由于我提出问题的所有其他方式都太复杂了,我画了一张简单的图来说明我的意思。
注意:这是一个流体响应式网页设计。

我知道有一些类似jQuery Masonry或jQuery Isotope的东西,但这两个插件都不能填充网格的所有空白空间。例如,请查看此isotope截图...

item-nr-3 应该向上移动以适应空缺(因为它会适合)。如果还有另一个相同大小的 item,它将适合在 item-nr-3 下面的间隙里。这样可能吗?是否有一些 jQuery 插件可以做到这一点?或者你有其他的想法?
一些额外的信息:
我所说的“items”和“boxes”都设置为box-sizing:border-box,因此我不必担心填充或边距。
更新:这里是问题的实时示例:http://jsfiddle.net/r79u2/1/
min-width: 45em媒体查询内,我希望我的第三、四项跳上来填充网格。 - matt