2个回答
256
另一种方法是将rem转换为像素:
function convertRemToPixels(rem) {
return rem * parseFloat(getComputedStyle(document.documentElement).fontSize);
}
当您需要在JavaScript中执行一些算术操作时(例如使用鼠标位置来显示工具提示),这将非常有用...
- etham
6
4这是一个很好的回答。
getComputedStyle 函数也被 IE11 支持。 - keul1我使用了隐藏元素来计算1个rem,但这个答案很好。 - Dee
1非常有用!小细节:将输入的'rem'使用'parseFloat(rem)'进行转换也可以允许包含'rem'单位值的情况。 - Julien
谢谢。我可以在网页上获取rem信息。只需在开发者工具的控制台中输入“getComputedStyle(document.documentElement).fontSize”。然后你就可以得到以像素为单位的rem值了。 - Alf Bae
@Julien,它只会解析字符串“123rem”的数字部分,即123,而不会计算每个rem单位相当于多少像素。 - David Min
有没有与Node.js等效的东西? - Ali EXE
13
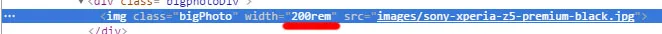
HTML的width属性只接受整数像素值或百分比(后面跟着%符号)。
如果您希望使用CSS长度单位,则必须使用CSS(并设置bigPhoto.style.width = "200rem")。
- Quentin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


rem还是em? - user2705585rem。显然,您的基础字体大小为10px,因此20rem = 200px。 - Adam Jenkins