通过简单检查尝试确定DOM元素
isElement = SomeThing instanceof Element
主文档中可以正常工作,但在 iframe 中(所有?)节点上无法正常工作。
示例输出(谷歌浏览器):(mdiv 是主文档中的 DIV,idiv 是 iframe 中的 DIV)
OMGWTF
ok: mdiv instanceof Element ... true ... [object HTMLDivElement]
ok: mdiv instanceof Object ... true ... [object HTMLDivElement]
ko: idiv instanceof Element ... false ... [object HTMLDivElement]
KO : idiv instanceof Object ... false ... [object HTMLDivElement]
主文档和iframe文档有不同的javascript实现吗?请解释一下是什么问题。
例如:(http://www.sbmintegral.sk/GITHUB/OMGWTF/obalka.xhtml)
代码:obalka.xhtml (主文档)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Obalka</title>
</head>
<body>
<div id="auto_filled_commands_container">
MAIN div id="auto_filled_commands_container"<br/>
<iframe id="auto_filled_commands_iframe" src='dopis.xhtml' style="width:98%;height:98%;"/>
</div>
<div>
<textarea id="OMGWTF" style="width:700px;height:200px">
mdiv = document.getElementById("auto_filled_commands_container");
ifram = document.getElementById("auto_filled_commands_iframe");
idiv = ifram.contentDocument.getElementById('auto_filled_commands');
OMGWTF = "OMGWTF \n"
+"ok: mdiv instanceof Element ... "+(mdiv instanceof Element)+" ... "+mdiv+"\n"
+"ok: mdiv instanceof Object ... "+(mdiv instanceof Object)+" ... "+mdiv+"\n"
+"ko: idiv instanceof Element ... "+(idiv instanceof Element)+" ... "+idiv+"\n"
+"KO : idiv instanceof Object ... "+(idiv instanceof Object)+" ... "+idiv+"\n"
;
document.getElementById('result_txta').value = OMGWTF;
</textarea>
<br/><input type="button" value="Eval code in upper textarea (to bypass possible developer tools error)" onclick="
eval(document.getElementById('OMGWTF').value);
"/><b>(2.)</b><br/>
<textarea id="result_txta" style="width:700px;height:100px">
</textarea>
</div>
</body>
</html>
代码:Dopis.xhtml(内部框架文档)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dopis</title>
</head>
<body>
<div id="auto_filled_commands">
IFRAME div id="auto_filled_commands"<br/>
<div id="afc_formular">
IFRAME div id="afc_formular"<br/>
<input id="cmnd" type="text" value="input id='cmnd'" />
<br/><input type="button" value="Click to get browser userAgent" onclick="
var preEl = this.ownerDocument.getElementById('navUserAgent');
var cdataEl = preEl.firstChild || preEl; /* IE don't know CDATA ?! */
cdataEl.textContent=navigator.userAgent;
"/><b>(1.)</b>
<pre id="navUserAgent"><![CDATA[
]]></pre>
</div>
</div>
</body>
</html>
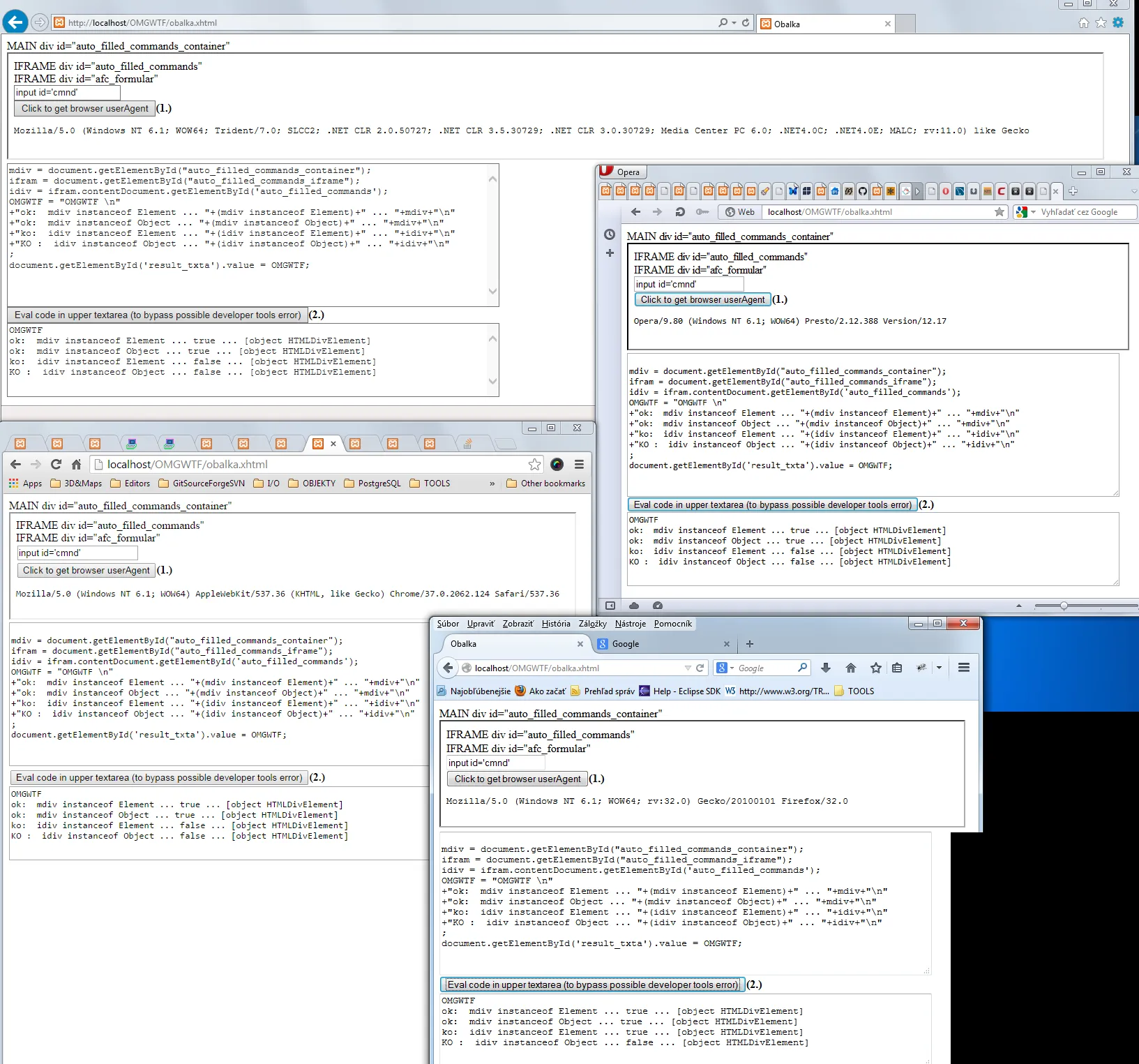
结果图像(在IE,Chrome,Firefox,Opera中)
(来源:sbmintegral.sk)
<textarea>中,并使用CSS适当地进行样式设置。完成:没有关于<需要成为HTML实体或xml样式cdata转义的奇怪冲突。HTML不是“懒人用的”,它只是不是XML。它是超文本标记语言,具有非常不同的解析规则。 - Mike 'Pomax' Kamermans