我使用一个项渲染器在我的数据表格中显示复选框,例如:
<mx:DataGridColumn headerText="Visible" dataField="visibleInd" width="48"
itemRenderer="mx.controls.CheckBox"
rendererIsEditor="true"
editorDataField="selected"
/>
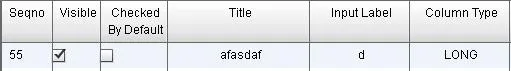
这个方法可以正常工作,但是复选框的对齐方式是向左对齐的,如下图所示:
我该如何将其居中对齐?
我已经尝试过以下方法;
<mx:DataGridColumn headerText="Visible" dataField="visibleInd" width="48"
editorDataField="selected"
>
<mx:itemRenderer>
<fx:Component>
<mx:Box width="100%" height="100%"
horizontalAlign="center" verticalAlign="middle">
<mx:CheckBox selected="{data.visibleInd}" />
</mx:Box>
</fx:Component>
</mx:itemRenderer>
但是在这种情况下,我的代码确实将复选框居中对齐,但没有将数据保存在我的数据提供程序中。
我是否漏掉了什么?