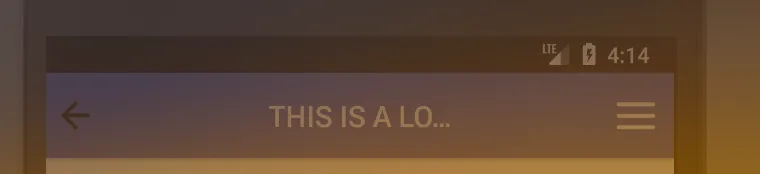
我是一个使用React Native Base的辅助工具。我想要在iOS和Android上都将标题居中对齐,因为文本很长,会用“…”隐藏它。应用
我尝试了不同的选项,但无法解决它。我该如何解决它?
代码:
flex:3可以完全显示标题,但无法使其居中对齐。即使应用alignItems:'center',alignSelf:'center'也没有帮助。我尝试了不同的选项,但无法解决它。我该如何解决它?
代码:
<Header iosStatusbar="light-content" androidStatusBarColor='#000' >
<Left style={{flex:1}}>
<Button transparent onPress={() => this.navigateCustom("goBack")}>
<Icon name="arrow-back" />
</Button>
</Left>
<Body style={{flex:3,}}>
<Title>THIS IS A LONG TITLE TEST</Title>
</Body>
<Right style={{flex:1}}>
<Button transparent onPress={()=> this.navigateCustom("DrawerOpen") }>
<IconEvil name={"menu"} style={{ color: "rgb(255,255,255)", fontSize:30}}/>
</Button>
</Right>
</Header>