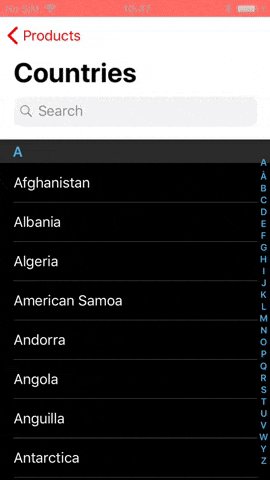
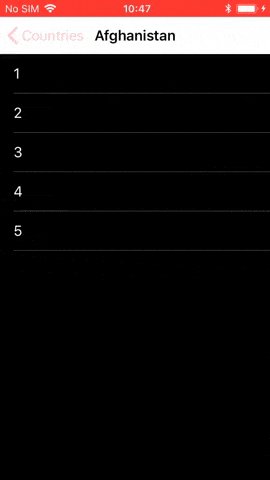
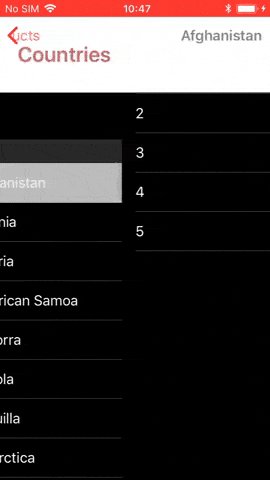
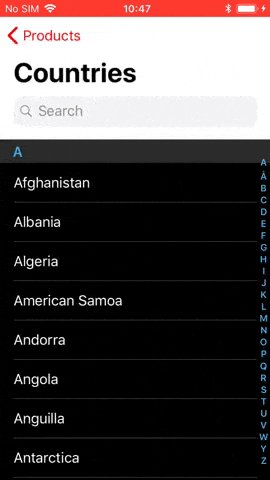
iOS导航控制器转场时出现黑线问题
3
- cubiii
12
1尝试将您的tableView背景颜色更改为白色,并将单元格背景颜色设置为黑色。 - Shezad
@Shezad,这确实删除了该行,但现在tableView内容下面的部分是白色的,但应该是黑色的。你有什么想法如何解决这个问题吗? - cubiii
@shezad 这样做会移除在返回时出现的大行,但是表格视图会滚动太多。顶部行是总共的第四行。 - cubiii
让偏移量等于 CGPoint.init(x: 0, y: self.searchBar.bounds.height)
self.tableView.setContentOffset(offset, animated: false) - Shezad
请使用您的搜索栏高度尝试上述代码。 - Shezad
显示剩余7条评论
2个回答
0
extension UINavigationBar {
var customStyle: NavigationBarCustomStyle {
set(style) {
switch style {
case .clear:
self.setBackgroundImage(UIImage(), for: .default)
self.shadowImage = UIImage()
self.tintColor = .white
self.isTranslucent = false
break
case .bottomLine:
self.tintColor = .gray
self.backgroundColor = .yellow
self.isTranslucent = false
break
}
}
get {
return self.customStyle
}
}
}
enum NavigationBarCustomStyle {
case clear
case bottomLine
// case white
}
在ViewController的viewDidLoad方法中添加以下代码:
self.navigationController?.navigationBar.customStyle = .clear
- Moayad Al kouz
4
将isTranslucent属性更改为false会破坏状态栏和搜索栏的颜色,因此我得到了这个:https://postimg.cc/image/q11em86rv/ - cubiii
@dCubelic 请尝试删除这行代码。 - Moayad Al kouz
移除那行代码后没有任何变化。当我移除 setBackgroundImage 这一行时,它就会恢复到旧的行为。 - cubiii
仍然是一样的 :/ - cubiii
0
尝试将导航栏的背景颜色设置为白色(根据您的情况),这为我解决了问题,虽然还有另一个小故障,但已经好多了 :)
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController?.view.backgroundColor = .white
}
- axunic
1
很遗憾,这并没有帮助。:/ - cubiii
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接