我在使用Bootstrap日期选择器时遇到了问题,尤其是在Edge浏览器上。Chrome、Firefox和Internet Explorer 11都能按预期工作,但Edge却做了一些奇怪且不希望发生的事情。
我尝试使用jQuery UI日期选择器,但没有成功,所以我回滚到了Bootstrap。有没有办法让Bootstrap日期选择器在Edge上工作?或者,有其他可行的日期选择器技术吗?我真的希望不需要什么hacky方法。
在我的Razor视图(在MVC Web项目中),我有以下内容:
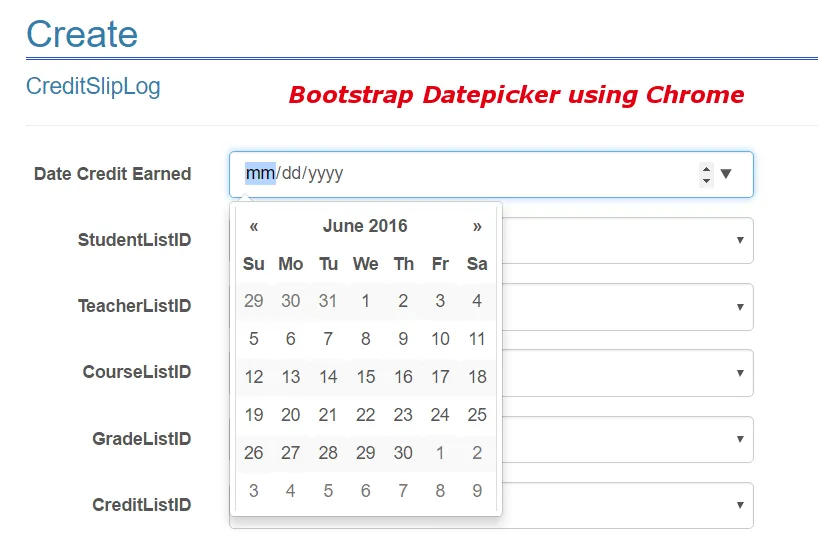
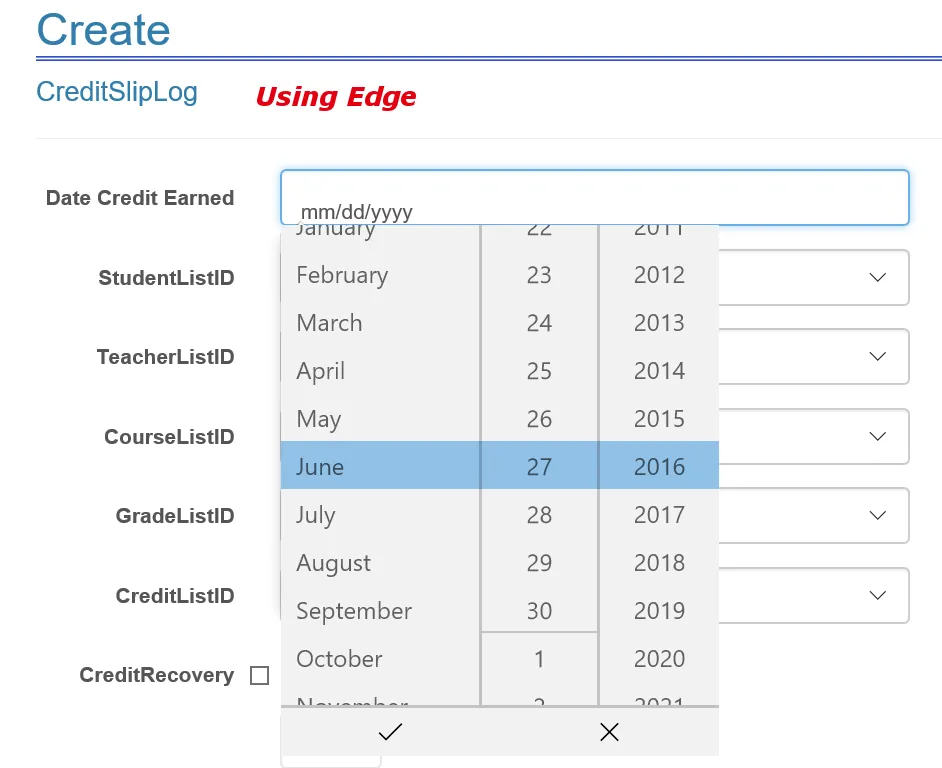
这是Chrome中Datepicker正常工作的截图。Firefox和IE 11版本也符合预期。 这是Edge中Datepicker的屏幕截图,它的表现不如预期或期望。它不仅视觉上很丑陋,而且点击任何日期值都不会触发任何操作。
我注意到,在再次尝试时,Bootstrap Datepicker出现了一小段时间,然后被屏幕截图中看到的内容覆盖。看起来Edge正在插入它自己的日期选择器。
我尝试使用jQuery UI日期选择器,但没有成功,所以我回滚到了Bootstrap。有没有办法让Bootstrap日期选择器在Edge上工作?或者,有其他可行的日期选择器技术吗?我真的希望不需要什么hacky方法。
在我的Razor视图(在MVC Web项目中),我有以下内容:
@Html.EditorFor(model => model.DateCreditEarned,
new { htmlAttributes = new { @class = "form-control" } })
并且在视图底部我有:
@section styles {
<link href="~/Content/bootstrap-datepicker3.css" rel="stylesheet" />
}
@section scripts {
<script src="~/Scripts/bootstrap-datepicker.js"></script>
<script>
$(document).ready(function () {
$("#DateCreditEarned").datepicker();
});
</script>
}
这是Chrome中Datepicker正常工作的截图。Firefox和IE 11版本也符合预期。 这是Edge中Datepicker的屏幕截图,它的表现不如预期或期望。它不仅视觉上很丑陋,而且点击任何日期值都不会触发任何操作。
我注意到,在再次尝试时,Bootstrap Datepicker出现了一小段时间,然后被屏幕截图中看到的内容覆盖。看起来Edge正在插入它自己的日期选择器。


type="date"属性导致 Edge 浏览器覆盖了 Bootstrap 日期选择器。这似乎是由于您的项目将日期选择器模型转换为 HTML 的方式存在问题。您是否有办法在 Razor 中禁用该属性? - meepzh